详细问题描述
数据是从远程获取的,所以会等几百毫秒才给 type=search的input赋值,此时发现placeholder的内容没有清除。
经测试,假如没有那几百毫秒延迟的话,页面是显示正常的。
重现步骤
[步骤]
进入页面,js代码远程获取数据,数据返回后 给type=search的input赋值
[结果]
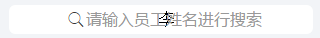
赋值成功,但是内容居中,以及placeholder的值还在
[期望]
内容居左,placeholder的值应该被清除掉
详细问题描述
数据是从远程获取的,所以会等几百毫秒才给 type=search的input赋值,此时发现placeholder的内容没有清除。
经测试,假如没有那几百毫秒延迟的话,页面是显示正常的。
重现步骤
[步骤]
进入页面,js代码远程获取数据,数据返回后 给type=search的input赋值
[结果]
赋值成功,但是内容居中,以及placeholder的值还在
[期望]
内容居左,placeholder的值应该被清除掉