详细问题描述
[内容]
安卓机器获取的值为1920,ios获取的是736。
以前安卓获取到的是640.
感觉官方测试覆盖不全啊,好几次更新都出问题了。。。
重现步骤
[步骤]
[结果]
[期望]
运行环境
[系统版本]
[浏览器版本]
[IDE版本]
[mui版本]
附件
[代码片段]
[安装包]
联系方式
[QQ]
[电话]
详细问题描述
[内容]
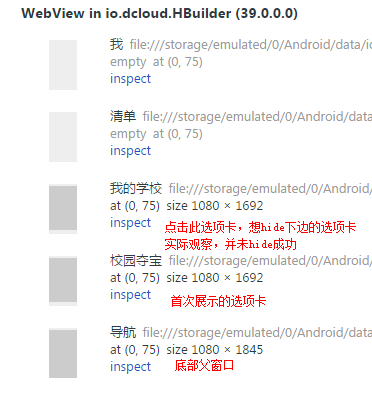
一个父窗口,添加多个子窗口,底部选项卡模式。
程序写的是,当切换到一个选项卡的时候,hide上一个选项卡webview。console.log看到逻辑执行到上一个选项卡该关闭的代码处。然后,选项卡依旧未hide,也未触发webview的hide事件。从chrome的inspect中看到webview依旧处于show状态。

打开控制台,获取到对应的webview对象,执行hide方法,依旧隐藏不掉。。。
在本次hbuilder更新之前,都是可以hide的,本次更新,我就发现两个bug了。。。。。
真是醉了。。。
重现步骤
[步骤]
[结果]
[期望]
运行环境
[系统版本]
[浏览器版本]
[IDE版本]
[mui版本]
附件
[代码片段]
[安装包]
联系方式
[QQ]
[电话]
再补充一个bug:
安卓机器,两个页面切换过快(创建/关闭操作。非show/hide操作),直接creash。。。。 必现。。。。
这次更新的更新日志是:
增加bug
么?



