我想做 "左右滑动分页" 那个demo的效果,需要用js拼接,但是拼接结果不能正常滑动,把它复制到html上写死就能正常滑动
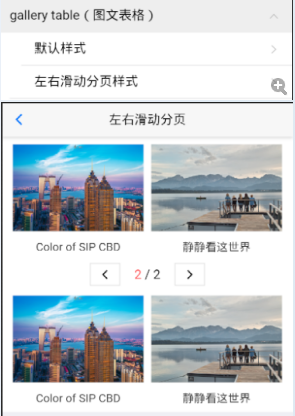
官方 hello mui 的demo效果

我的js拼接代码:
数据源:http://www.cwz8.com/wzout/page/cwz8/wap/home/json/appInfo.json
js代码:
for(var i in adJson) {
if(i%4==0){//一页的开始
console.log(i);
muiSliderItem = document.getElementById("mui-slider-item-template").cloneNode(true);//克隆一个滚动滑块模版
muiSliderItem.id = "mui-slider-"+i;
muiSliderItem.style.display="";
}
var muiTableViewCell = document.getElementById("mui-table-view-cell-template").cloneNode(true);//滚动滑块里边的一个单元位,每个滑块可放四个cell
muiTableViewCell.style.display="";
muiTableViewCell.id = "ad_appinfo_block_"+i;
var a = muiTableViewCell.querySelector(".aTag");
muiTableViewCell.querySelector(".aTag").href = adJson[i].address;
muiTableViewCell.querySelector(".aTag").appInfoType = adJson[i].appInfoType;
muiTableViewCell.querySelector(".aTag").querySelector(".ad_icon").src = adJson[i].photo;
muiTableViewCell.querySelector(".aTag").querySelector(".ad_name").innerText = adJson[i].name;
//console.log(muiTableViewCell);
muiSliderItem.children[0].appendChild(muiTableViewCell);
var temNum = parseInt(i)+1;
if(temNum%4==0){//完成一页
console.log("-------------------------");
adSliderGroup.appendChild(muiSliderItem);
}
}要添加到这段html代码里边去:
<div class="ad_banner" id="ad_banner" style="display: none;">
<div class="mui-slider">
<div class="mui-slider-group mui-slider-loop" id="ad-slider-group"></div>
</div>
</div>滑块“页”模版
<div class="mui-slider-item" style="display: none;" id="mui-slider-item-template"><ul class="mui-table-view mui-grid-view"></ul></div>
滑块里边的元素模版:
<li class="mui-table-view-cell mui-media mui-col-xs-3" id="mui-table-view-cell-template" style="display: none;"><a href="#" class="aTag" appInfoType="2"><img class="mui-media-object ad_icon" src="http://m.cwz8.com/wzout/page/cwz8/app/cwz8_180x180.png"><div class="mui-media-body ad_name">想要一间这样的木屋,静静的喝咖啡</div></a></li>
拼接结果是:
<!-- 下面的代码是拼接出来的,但是不能正常滑动,把它复制到html上写死就能正常滑动。。。 -->
<div class="mui-slider-group mui-slider-loop" id="ad-slider-group">
<div class="mui-slider-item" id="mui-slider-item-0">
<ul class="mui-table-view mui-grid-view">
<li class="mui-table-view-cell mui-media mui-col-xs-3" id="ad_appinfo_block_0">
<a href="m.cwz8.com" class="aTag" appinfotype="2"><img class="mui-media-object ad_icon" src="http://m.cwz8.com/wzout/page/cwz8/app/cwz8_180x180.png">
<div class="mui-media-body ad_name">cwz8</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3" id="ad_appinfo_block_1">
<a href="m.cwz8.com/apk/cwz8/jiuyi160/JiuYi160_Personal_11161125_5.1.1_nykj13_singed.apk" class="aTag" appinfotype="2"><img class="mui-media-object ad_icon" src="http://m.cwz8.com/apk/cwz8/jiuyi160/jiuyi160.png">
<div class="mui-media-body ad_name">就医160</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3" id="ad_appinfo_block_2">
<a href="m.cwz8.com/apk/cwz8/yixun/51buy_v3.0.11_hzttest02.apk" class="aTag" appinfotype="2"><img class="mui-media-object ad_icon" src="http://m.cwz8.com/apk/cwz8/yixun/yixun.png">
<div class="mui-media-body ad_name">易迅</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3" id="ad_appinfo_block_3">
<a href="itunes.apple.com/cn/app/id1166059774?mt=8" class="aTag" appinfotype="2"><img class="mui-media-object ad_icon" src="http://is2.mzstatic.com/image/thumb/Purple111/v4/71/12/55/711255d9-92fd-87c2-39ff-80ab30ca5e4a/source/175x175bb.jpg">
<div class="mui-media-body ad_name">GreenVPN</div>
</a>
</li>
</ul>
</div>
<div class="mui-slider-item" id="mui-slider-item-4">
<ul class="mui-table-view mui-grid-view">
<li class="mui-table-view-cell mui-media mui-col-xs-3" id="ad_appinfo_block_4">
<a href="m.cwz8.com/apk/cwz8/yingyongbao/com.tencent.android.qqdownloader_88802_151113143831a.apk" class="aTag" appinfotype="2"><img class="mui-media-object ad_icon" src="http://m.cwz8.com/apk/cwz8/yingyongbao/yingyongbao.png">
<div class="mui-media-body ad_name">应用宝</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3" id="ad_appinfo_block_5">
<a href="m.ac.qq.com/apkSet/qqcomic_android_dm2287.apk" class="aTag" appinfotype="2"><img class="mui-media-object ad_icon" src="http://m.cwz8.com/apk/cwz8/tengxundongman/logo.png">
<div class="mui-media-body ad_name">腾讯动漫</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3" id="ad_appinfo_block_6">
<a href="git.oschina.net/hytx/apks/raw/master/cwz8/iFlyME/20160927_iFlyIME_v7.0.4060.01010636.apk" class="aTag" appinfotype="2"><img class="mui-media-object ad_icon" src="http://git.oschina.net/hytx/apks/raw/master/cwz8/iFlyME/LOGO-256x256.png">
<div class="mui-media-body ad_name">讯飞输入法</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-3" id="ad_appinfo_block_7">
<a href="git.oschina.net/hytx/apks/raw/master/cwz8/baduba/com.baduba.lottery_20161207.apk" class="aTag" appinfotype="2"><img class="mui-media-object ad_icon" src="http://git.oschina.net/hytx/apks/raw/master/cwz8/baduba/bdb.png">
<div class="mui-media-body ad_name">八度吧</div>
</a>
</li>
</ul>
</div>
</div>





