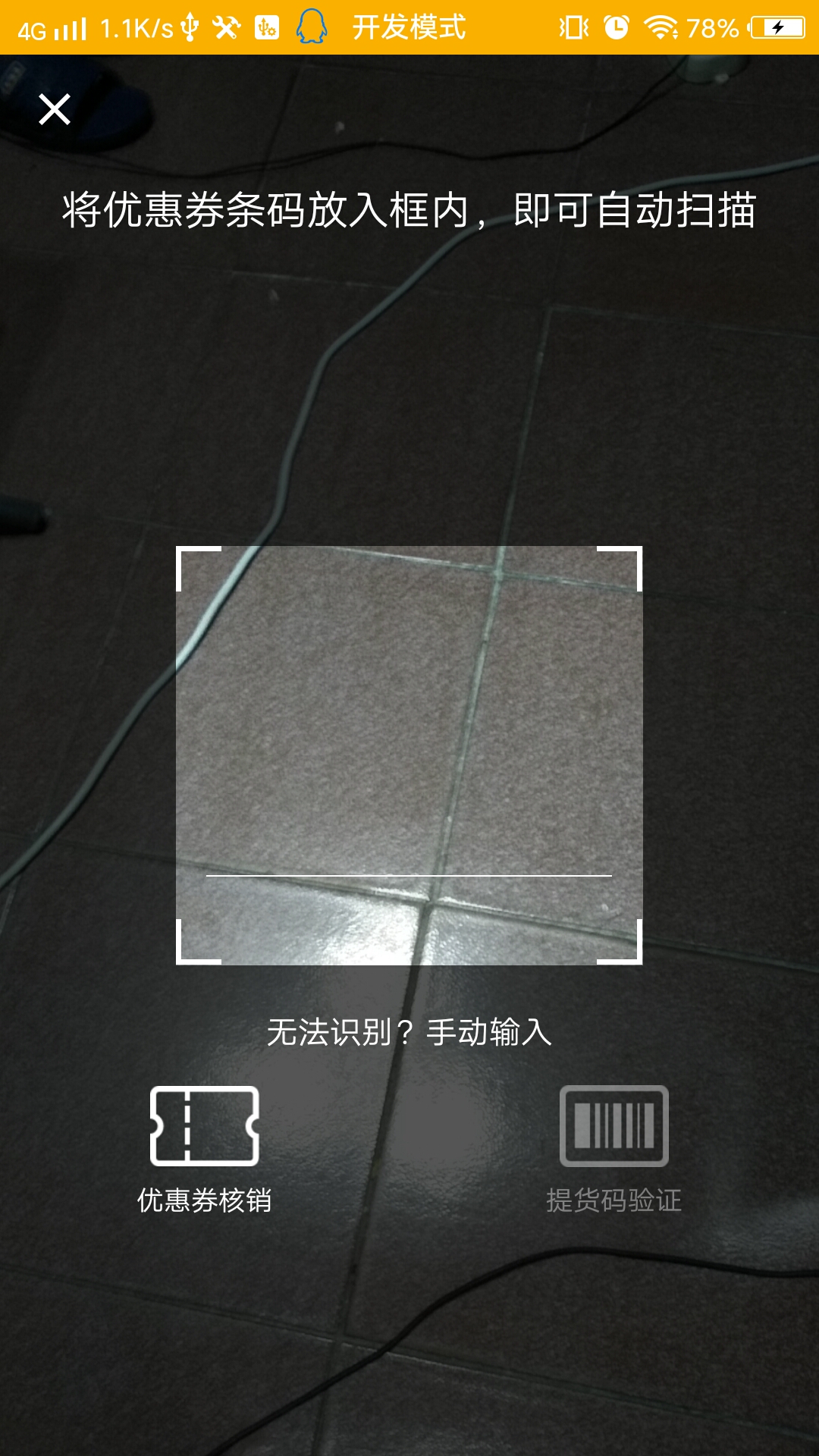
需要做成后面那种全屏的样子
B丶iang
- 发布:2017-04-06 10:19
- 更新:2019-06-04 16:59
- 阅读:5103






B丶iang (作者)
那怎么才能让摄像头全屏呢?现在上下两边都有黑色空白区
2017-04-07 09:55
DCloud_heavensoft
@1091514550@qq.com:黑边是不同rom自己的特点,我们没有提供手段强制全屏。对了你nview试通了吗?
2017-04-07 13:31
B丶iang (作者)
回复 DCloud_heavensoft:plus.nativeobj.view这个?用过了文字能加上去,但是图片加不了canvas会被覆盖掉
2017-04-08 13:25
DCloud_heavensoft
@1091514550@qq.com:图片也是原生的bitmap,不应该加不上去啊,“canvas会被覆盖掉”这句没看懂,是摄像头挡住了bitmap,还是bitmap挡住摄像头?
2017-04-09 05:11
B丶iang (作者)
回复 DCloud_heavensoft:<body>
加载Base64编码格式图片到Bitmap对象<br/>
<button onclick="loadDataImage()">LoadBase64Data</button><br/>
<canvas id="cimg"></canvas><br/>
</body>
这是文档里面给出的bitmap加载然后在canvas里面输出的图片,我试了下页面是先加载出canvas,然后出来摄像头,结果就盖住了html里面的所有标签
2017-04-10 09:40
DCloud_heavensoft
@1091514550@qq.com:不是,不应该用canvas,plus.nativeobj.view上直接drawbitmap(),也不需要base64
2017-04-10 13:38
B丶iang (作者)
回复 DCloud_heavensoft:ok了,能给他绑定个点击事件吗?现在需要点击plus.nativeobj.view创建的文字或者图片弹出另一个页面,求解!
2017-04-10 14:23
DCloud_heavensoft
可以设点击事件,http://www.html5plus.org/doc/zh_cn/nativeobj.html#plus.nativeObj.View.addEventListener。能写篇文章分享一个案例给大家吗?多谢
2017-04-10 15:33
DCloud_heavensoft
摄像头的上下黑边问题,是因为占位div的高度不够,去掉顶部的title,在一个全屏webview下放一个全屏高的占位div,应该就可以解决上下黑边的问题
2017-04-10 15:58
B丶iang (作者)
好的谢谢,可以分享给大家,但是这两天赶项目进度,所以可能会晚点发出来
2017-04-10 17:37
undo
回复 B丶iang: 你好请问文字具体怎么加进去的呢
2019-08-21 15:58
树先生614
回复 B丶iang: 您好,全屏扫码是怎么实现的呢
2022-05-11 09:01
B丶iang (作者)
回复 树先生614: 直接调用的h5+里面的api
2022-05-16 16:44