
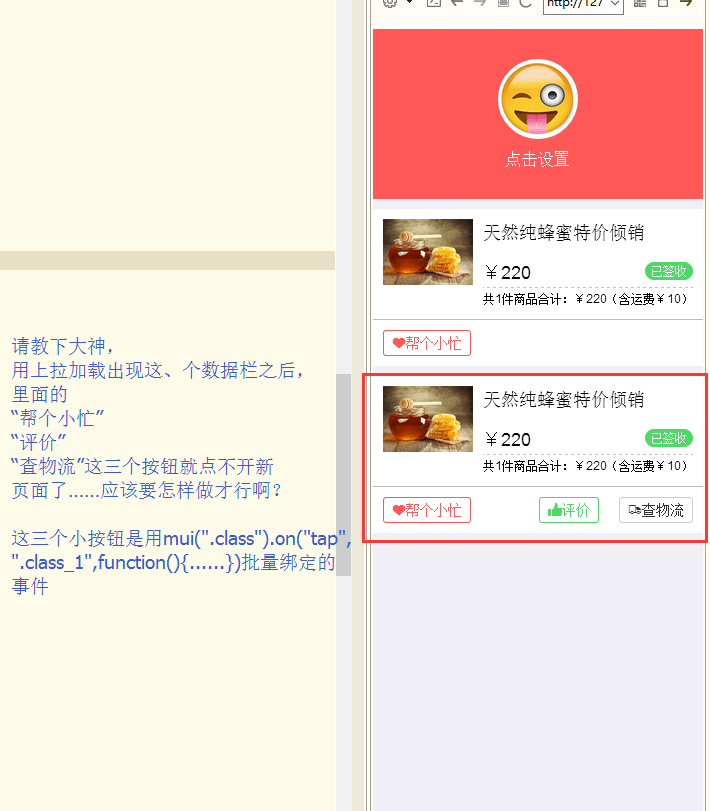
问题如图片上描述的,
用上拉加载出来的新数据栏里面的小按钮点击无反应。
小按钮都用 mui("").on("tap","",function(){......})方式批量绑定的事件
附上源代码,如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="css/mui.min.css">
<link rel="stylesheet" type="text/css" href="css/my.css"/>
<link rel="stylesheet" type="text/css" href="css/icons-extra.css"/>
</head>
<body>
<div class="mui-content">
<div class="cc-touxiang">
<div class="touxiang" id="touxiang"></div>
<div class="uname" id="nicheng">点击设置</div>
</div>
<!--下拉刷新容器-->
<div id="pullrefresh" class="mui-content">
<div class="mui-scroll">
<!--数据列表-->
<dl>
<dd class="cc-dd-list">
<div class="mid">
<div class="left">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1490966276726&di=4b5204549d70268bb5749edc57955494&imgtype=0&src=http%3A%2F%2Fscimg.jb51.net%2Fallimg%2F151130%2F14-151130161522136.jpg" alt="" />
</div>
<div class="right">
<div class="title">天然纯蜂蜜特价倾销</div>
<div class="price">¥220<span class="status mui-badge mui-badge-success">已签收</span></div>
<div class="info">共1件商品合计:¥220(含运费¥10)</div>
</div>
</div>
<div class="bot">
<button data-role="帮忙1" type="button" class="mui-btn mui-btn-primary mui-btn-outlined mui-icon-extra mui-icon-extra-heart-filled bangmang">帮个小忙</button>
</div>
</dd>
<dd class="cc-dd-list">
<div class="mid">
<div class="left">
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1490966276726&di=4b5204549d70268bb5749edc57955494&imgtype=0&src=http%3A%2F%2Fscimg.jb51.net%2Fallimg%2F151130%2F14-151130161522136.jpg" alt="" />
</div>
<div class="right">
<div class="title">天然纯蜂蜜特价倾销</div>
<div class="price">¥220<span class="status mui-badge mui-badge-success">已签收</span></div>
<div class="info">共1件商品合计:¥220(含运费¥10)</div>
</div>
</div>
<div class="bot">
<button data-role="帮忙3" type="button" class="mui-btn mui-btn-primary mui-btn-outlined mui-icon-extra mui-icon-extra-heart-filled bangmang">帮个小忙</button>
<button data-role="查物流" type="button" class="mui-pull-right mui-btn mui-btn-outlined mui-icon-extra mui-icon-extra-express chawuliu">查物流</button>
<button data-role="评价" type="button" class="mui-pull-right mui-btn mui-btn-green mui-btn-outlined mui-icon-extra mui-icon-extra-like pingjia">评价</button>
</div>
</dd>
</dl>
</div>
</div>
</div>
</body>
<script src="js/mui.min.js"></script>
<script src="js/my.js"></script>
<script>
mui.init({
statusBarBackground:'#fe5957',
pullRefresh: {
container: '#pullrefresh',
up: {
contentrefresh: '给我加...',
contentnomore:'暂时没有啦',
callback: pullupRefresh
}
},
swipeBack:true //启用右滑关闭功能
});
//mui.ready(function(){
document.getElementById("touxiang").addEventListener("tap",function(){
mui.openWindow({
url:"setting.html",
id:"setting"
});
});
document.getElementById("nicheng").addEventListener("tap",function(){
mui.openWindow({
url:"setting.html",
id:"setting"
});
});
mui(".cc-dd-list").on("tap",".bangmang",function(){
mui.openWindow({
url:"help.html",
id:"help"
});
});
mui(".cc-dd-list").on("tap",".pingjia",function(){
mui.openWindow({
url:"pingjia.html",
id:"pingjia"
});
});
mui(".cc-dd-list").on("tap",".chawuliu",function(){
mui.openWindow({
url:"wuliu.html",
id:"wuliu"
});
});
//});
/**
* 上拉加载具体业务实现
*/
var count=0;
function pullupRefresh() {
setTimeout(function() {
getData();
mui('#pullrefresh').pullRefresh().endPullupToRefresh((++count > 2));
}, 1500);
}
function getData(){
var content="";
content+='<dd class="cc-dd-list">';
content+='<div class="mid">';
content+='<div class="left">';
content+='<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1490966276726&di=4b5204549d70268bb5749edc57955494&imgtype=0&src=http%3A%2F%2Fscimg.jb51.net%2Fallimg%2F151130%2F14-151130161522136.jpg" alt="" />';
content+='</div>';
content+='<div class="right">';
content+='<div class="title">天然纯蜂蜜特价倾销</div>';
content+='<div class="price">¥220<span class="status mui-badge mui-badge-success">已签收</span></div>';
content+='<div class="info">共1件商品合计:¥220(含运费¥10)</div>';
content+='</div>';
content+='</div>';
content+='<div class="bot">';
content+='<button data-role="帮忙3" type="button" class="mui-btn mui-btn-primary mui-btn-outlined mui-icon-extra mui-icon-extra-heart-filled bangmang">帮个小忙</button>';
content+='<button data-role="查物流" type="button" class="mui-pull-right mui-btn mui-btn-outlined mui-icon-extra mui-icon-extra-express chawuliu">查物流</button>';
content+='<button data-role="评价" type="button" class="mui-pull-right mui-btn mui-btn-green mui-btn-outlined mui-icon-extra mui-icon-extra-like pingjia">评价</button>';
content+='</div>';
content+='</dd>';
var dl=document.body.querySelector("dl");
var dd=document.createElement("dd");
dd.className='cc-dd-list';
dd.innerHTML=content;
dl.appendChild(dd);
}
</script>
</html>


