用官方的登录模板调用远程数据端,获取不到数据的问题。
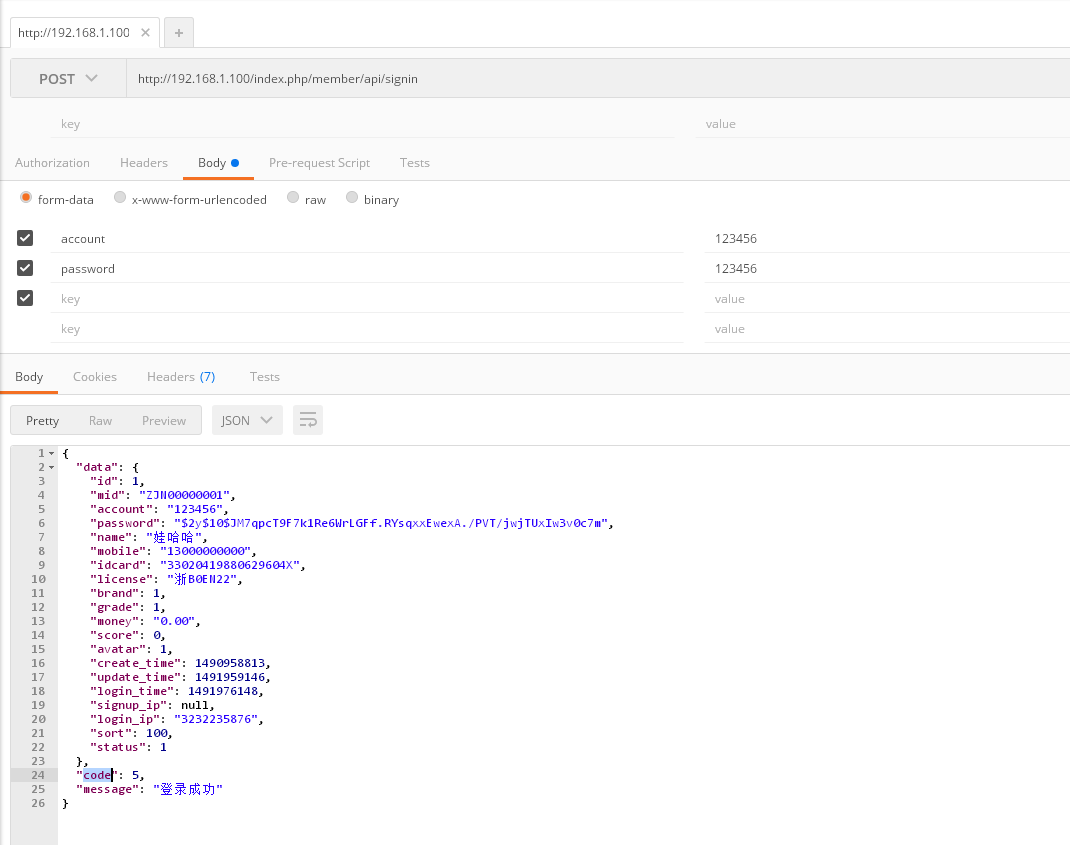
postman调用接口正常获取:
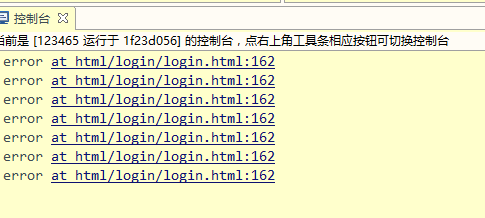
控制台一直显示错误:
请问大神们,到底要则么传输表单值,然后获取数据呢? 现在控制台也打印不出数据!
代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="../../css/mui.min.css" rel="stylesheet" />
</head>
<body>
<div class="mui-content">
<div class="mui-content">
<form id='login-form' class="mui-input-group">
<div class="mui-input-row">
<label>账号</label>
<input id='account' type="text" class="mui-input-clear mui-input" placeholder="请输入账号">
</div>
<div class="mui-input-row">
<label>密码</label>
<input id='password' type="password" class="mui-input-clear mui-input" placeholder="请输入密码">
</div>
</form>
<form class="mui-input-group">
<ul class="mui-table-view mui-table-view-chevron">
<li class="mui-table-view-cell">
自动登录
<div id="autoLogin" class="mui-switch">
<div class="mui-switch-handle"></div>
</div>
</li>
</ul>
</form>
<div class="mui-content-padded">
<button type="button" id='login' class="mui-btn mui-btn-block mui-btn-primary">登录</button>
<div class="link-area">
<a id='reg'>注册账号</a> <span class="spliter">|</span>
<a id='forgetPassword'>忘记密码</a>
</div>
</div>
<div class="mui-content-padded oauth-area">
</div>
</div>
</div>
<script src="../../js/mui.min.js"></script>
<script type="text/javascript">
mui.init()
mui.plusReady(function() {
})
var accountBox = document.getElementById('account');
var passwordBox = document.getElementById('password');
document.getElementById('login').addEventListener('tap', function() {
mui.ajax('http://192.168.1.100/index.php/member/api/signin', {
data: {
account: accountBox.value,
password: passwordBox.value
},
dataType: 'json', //服务器返回json格式数据
type: 'post', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: { 'Content-Type': 'application/json' },
success: function(data) {
//服务器返回响应,根据响应结果,分析是否登录成功;
alert('success');
mui.toast(JSON.stringify(data))
console.log(JSON.stringify(data));
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
});
</script>
</body>
</html>





汪阿浠 (作者)
去掉了也是一样
2017-04-12 16:11