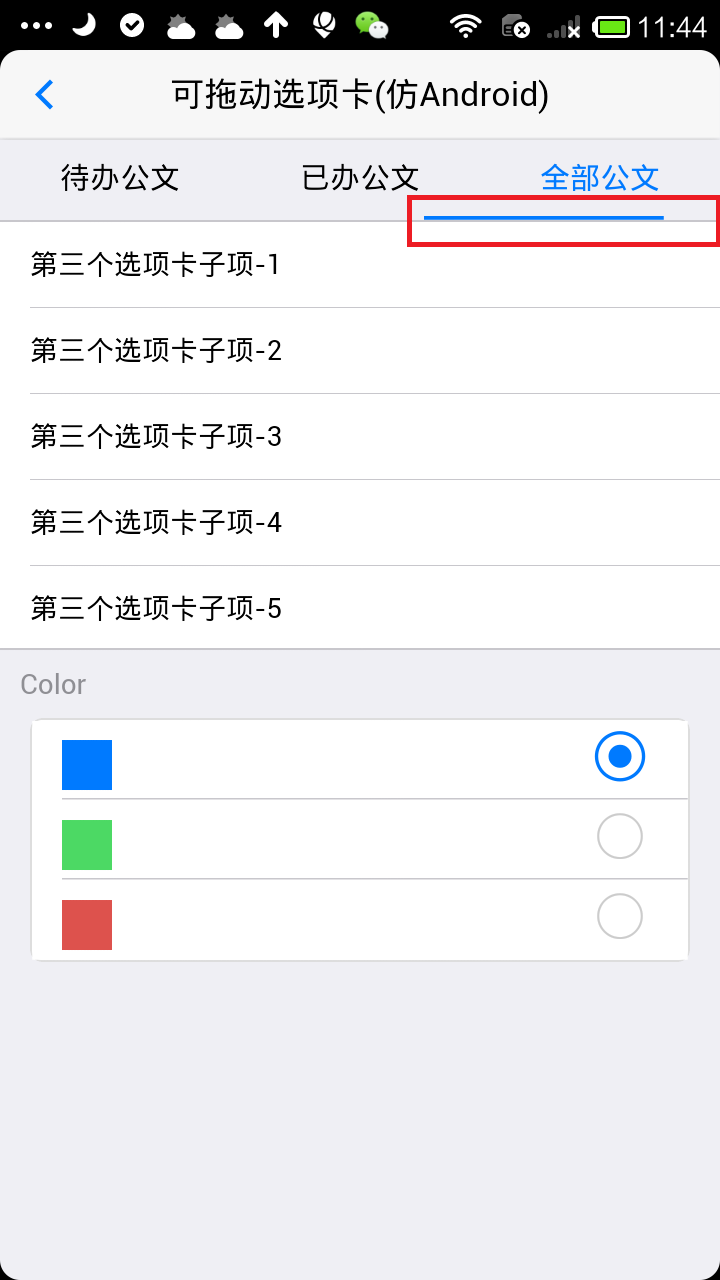
如题,android机器,MUI的可拖动选项卡(仿Android)里面横向按的蓝色条位置不对,如果联机调试第一次启动的偏移是正确的,之后再次启动就是错误的了。IOS貌似没有这个问题。
Kermit
- 发布:2015-02-27 14:37
- 更新:2016-11-15 09:39
- 阅读:3471






NewsNing
xs-4
2016-11-15 09:56