百度地图中marker的label显示在图标的下面,不是偏移一定位置显示在上面,这个咋改?还有百度地图初始化是北京地区,然后滑动到用户位置,能不能初始化就是用户位置?
大道之简
- 发布:2015-04-07 14:51
- 更新:2015-04-07 22:08
- 阅读:3965
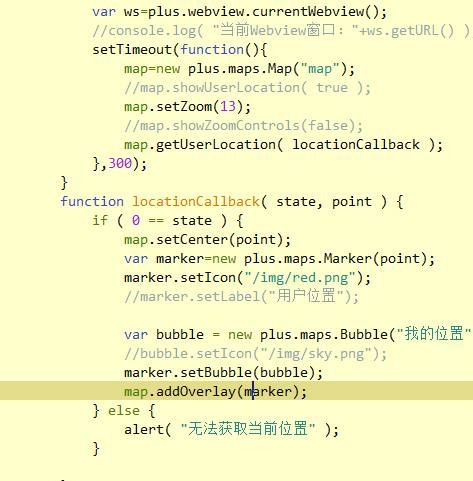
var map = new plus.maps.Map("map");
//不要定时器也不要渲染地图
map.getUserLocation(function(state,point){
if(0 == state){
var point = new plus.maps.Point(point.longitude,point.latitude);
map.centerAndZoom( point, 13);
var marker = new plus.maps.Marker(point);
//marker.setIcon("/img/red.png");//图标显示
var bubble = new plus.maps.Bubble("我的位置");
marker.setBubble(bubble);
map.addOverlay(marker);
}else{
map.centerAndZoom( new plus.maps.Point(116.3977,39.906016), 12 );//指定默认地址
console.log("无法获取当前地址!");
}
});





大道之简 (作者)
我试了你的办法,打开app时,地图还是总某个地方滑到用户位置,为啥不是在地图空间显示的时候就直接在用户的位置,谢谢!还有那个marker的图标和气泡文本重叠该如何解决!谢谢兄台了!
2015-04-07 22:01