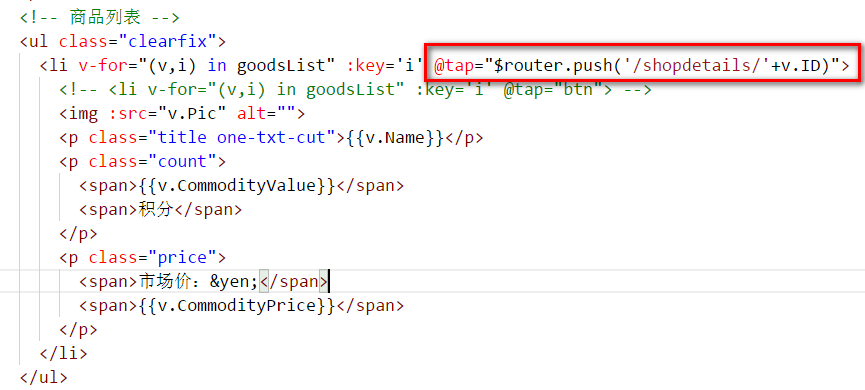
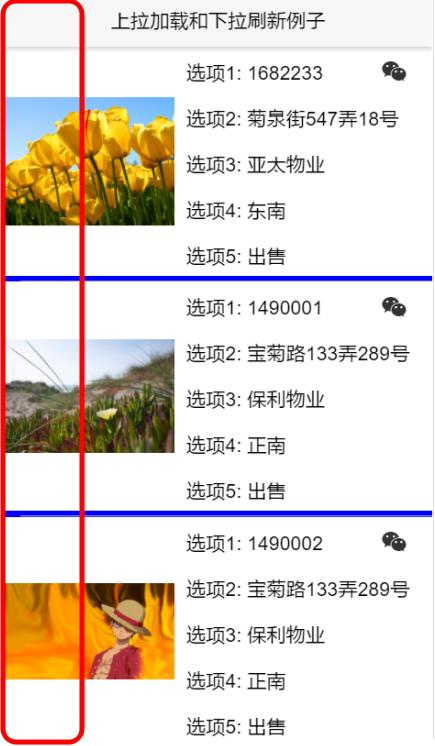
列表 item 使用vue 循环加了click事件,但是只有红色区域可以点击 其他区域点了没反应 我知道是mui-scroll 里面只支持button的点击事件,有没有什么办法可以搞定,
为每个item添加点击事件 并且知道点击的是那一个
- 发布:2017-05-24 17:29
- 更新:2019-05-23 11:47
- 阅读:4207

你这 红色区域是什么,,click不行试试tap
-

1***@qq.com (作者)
红色区域是 我为item设置了click事件 只有红色区域点击了有效果 其他区域点击没反应 tap事件添加了 不知道怎么判断点击的是哪个item
2017-05-24 17:48
-

<li class="mui-table-view-cell" v-for="item in needList" v-on:tap="intoDetailPage(item)">
不懂你为啥不行, 我就是这样写的,没毛病2017-05-26 14:00
小安逸 - H5初学者
这个问题有解决么?