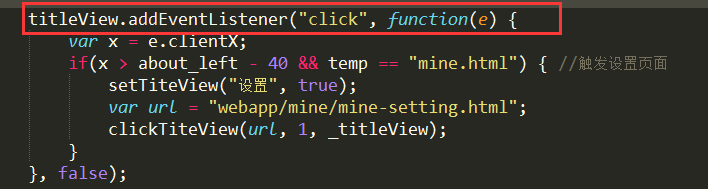
请问一下如何移除这个监听事件?
函数里面带参数
8***@qq.com
- 发布:2017-06-25 11:14
- 更新:2017-06-25 14:05
- 阅读:2156






8***@qq.com (作者)
移除 监听原生标题点击事件既然无效,还一直报错test不是一个方法
2017-06-26 17:06
三毛先生
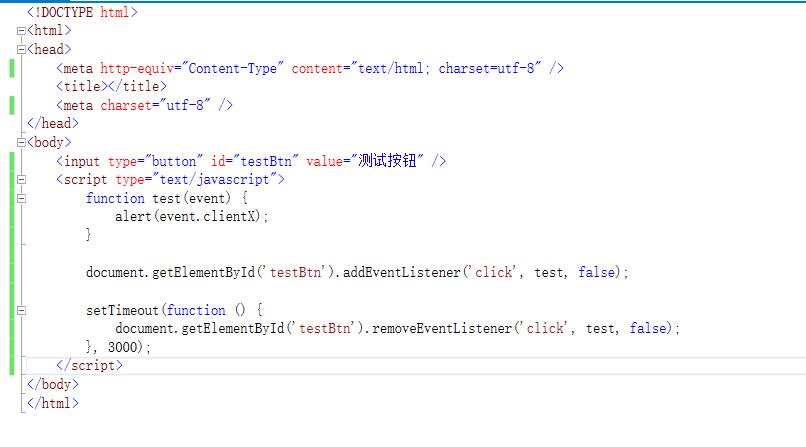
回复 8***@qq.com: 最好别用test,我只是做个例子。removeEventListener 值要传入正确的回调函数(addEventListener绑定的处理函数),就可以正常解绑。注意看一下是不是参数传入错啦, 你这个报错说test不是一个方法,1,test没定义 2, test已定义但是不是一个function。
2017-06-27 09:39