<header class="mui-bar mui-bar-nav head">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">学情分析</h1>
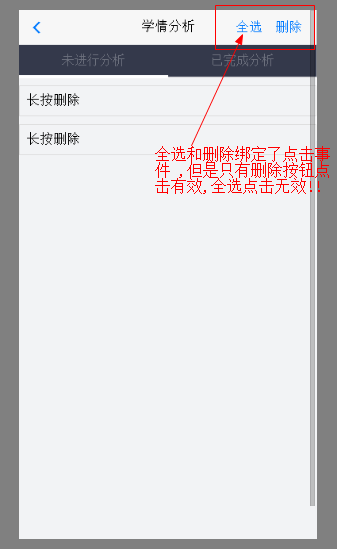
<a href="note.html" class="delBtn mui-pull-right">删除</a>
<a href="note.html" class="selAll mui-pull-right">全选</a>
</header>
$(function() {
$("#item1mobile").on("longtap", "div", function() {
$('.delCheckbox,.delBtn,.selAll').show();
/$('.deletefont').on('touchend', function() {
$('#delete').remove();
$('.deletefont').remove();
}); /
});
$(".mui-pull-right").on("click",function(){
alert(12);
})
}); tap也不生效!请问什么问题