1. 写在前面:我现在在做微信支付,由于某种原因没有使用plus.payment.request,而用的是微信官方提供的H5支付。
2. 现在遇到的问题是,同样的代码,ios就可以调起微信支付页面,但是安卓就不行。
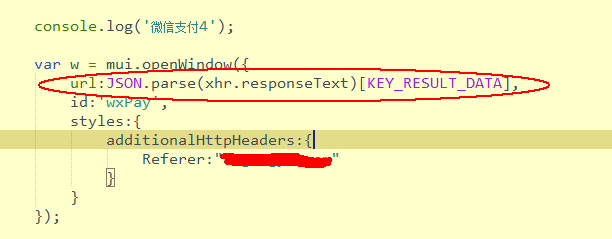
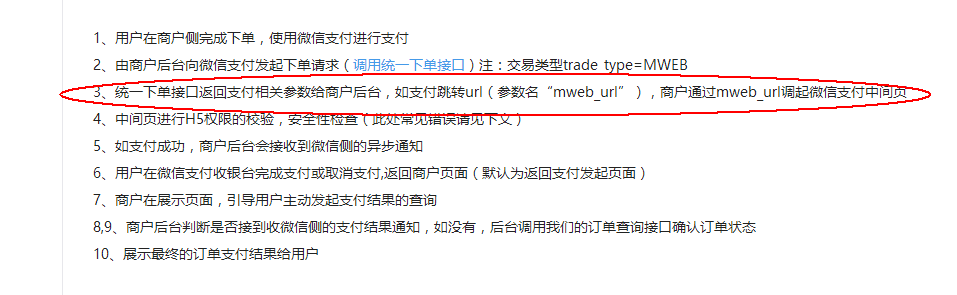
3. 附件中的“调起支付页面.png”是我调起微信支付的代码,红色椭圆中的就是微信返回给我的支付跳转URL,就是"微信官方H5支付流程.png"中画圈的第3步。
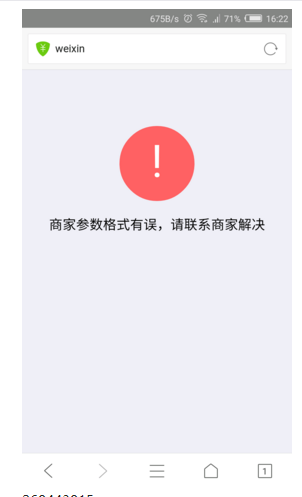
4. 然后就在第4步的时候出了问题,ios检查就OK,andorid就不行,提示“商家参数格式错误”,如图“错误.png”。
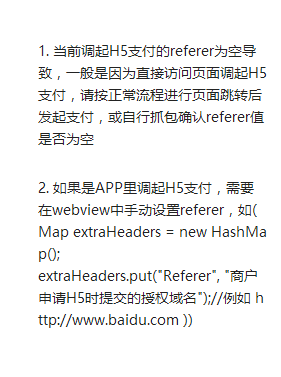
5. 对于这个错误,微信官方给出的原因是需要在请求头里手动设置Referer,如图“错误原因.png”。可以看到我在"调起支付页面.png"中是配了Referer的,而且ios也确实调起支付页面并且支付成功了。
6. 那么根据我的分析,就是安卓端的webView并没有成功配置Referer。
Q:我现在要提的问题就是,我要怎么写才能在android端的webView上成功配置Referer呢? - 发布:2017-09-06 21:01
- 更新:2018-06-01 11:44
- 阅读:8809





s***@aliyun.com (作者)
实在无奈,最后还是换了app支付。
H5支付在调起支付页面这一步的时候无论是openwindow还是获取原生webView打开亦或者使用android原生intent调用外部浏览器打开全都不行,我在网上查了有其他网友用原生调用H5支付的时候也出现了同样的问题,但是因为人家是原生,所以最后人家用外部浏览器打开了,并且还提示说不是所有的外部浏览器都能调起支付页面。我就这个问题问了微信客服也没有得到答复,现在也不知道这块究竟是MUI的问题还是微信的问题亦或是国内手机厂商自己封装的系统的问题。
如果有朋友还想研究这块的话可以试试看使用HttpClient能不能调起支付。
再做app支付的时候,踩到了两个坑,而且论坛上也有很多朋友出现的错误和我一样,在此分享下,希望能够对大家有所帮助。
第一个坑是微信的,访问统一下单接口后返回的参数里,随机字符串的key是**nonce_str**,而app发送给微信调起支付界面的参数里,随机字符串的key是**noncestr**,这点大家要注意。
第二个坑是自己的,因为我的后台服务器是java的,请求参数和回调参数都定义在静态常量里了,而调试的时候是将工程打包放在服务器上调试的,感觉是有没编译出来的class文件。我的感觉是我虽然把常量类的class文件放到服务器上了,但是引用常量的类文件class我并没有放到服务器上,导致引用的还是原来的常量(这块我不是太懂,好像是这样,但是感觉又说不通),所以为了保险起见,改完代码重新打包往服务器上放一般是最好的。请问你的ios微信h5支付,支付完成后能返回到app吗??
1***@qq.com - 哦
plus.payment.getChannels(function(channels) {
for(var i in channels) {
var channel = channels[i];
if(channel.id === 'wxpay') {
iap = channel;
}
}
getOrder();
}, function(e) {
console.log("获取支付通道失败:" + e.message);
});
用的app支付,在微信那边统一下单之后,用预会话id调起支付通道就ok了, 这里一共需要md5加密了两次,这个有点烦



