使用XMLHttpRequest()的post请求失败,提示201,但是我改用ajax的post请求是成功的,说明接口是正常的
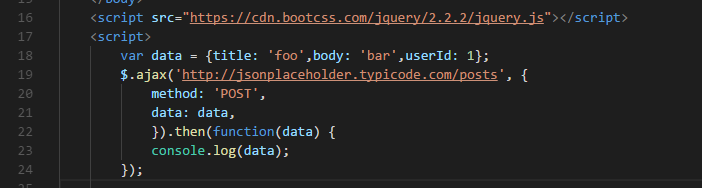
先贴上ajax写的

请求得到的数据显示
最后附上我h5+的代码(是在官方plus例子上修改的)
手机上运行到case4后显示请求失败201
之后我使用了后台提供的接口,手机上显示请求成功,但是没有收到返回回来的数据,同时后台说他那没有收到请求。。。这又是怎么回事。。。
我用5+的示例试了你这个请求,你这个请求成功的状态码是201 而不是200,5+示例里判断的是xhr.status == 200时表示成功,其余都是失败,所以你会看到请求失败:201。
建议服务端改下状态码,因为一般成功都是200,2XX其实都是成功的
case 4:
outLine( "xhr请求已完成");
if ( xhr.status == 200 ) {
outLine( "xhr请求成功:"+xhr.responseText );
} else {
outLine( "xhr请求失败:"+xhr.status + xhr.responseText ); //打印出responseText 就可以看到其实已经请求成功并返回数据了
}
break;