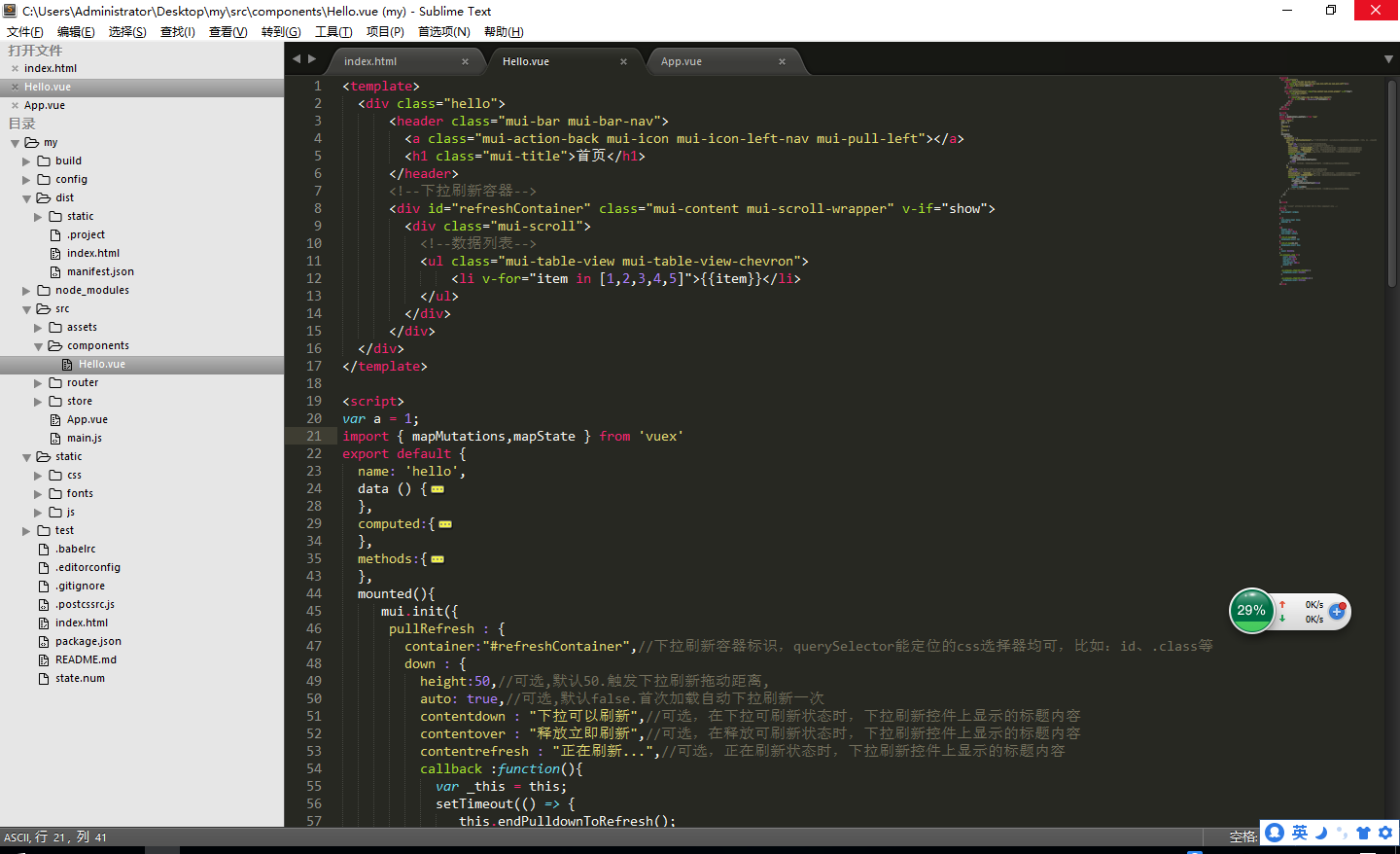
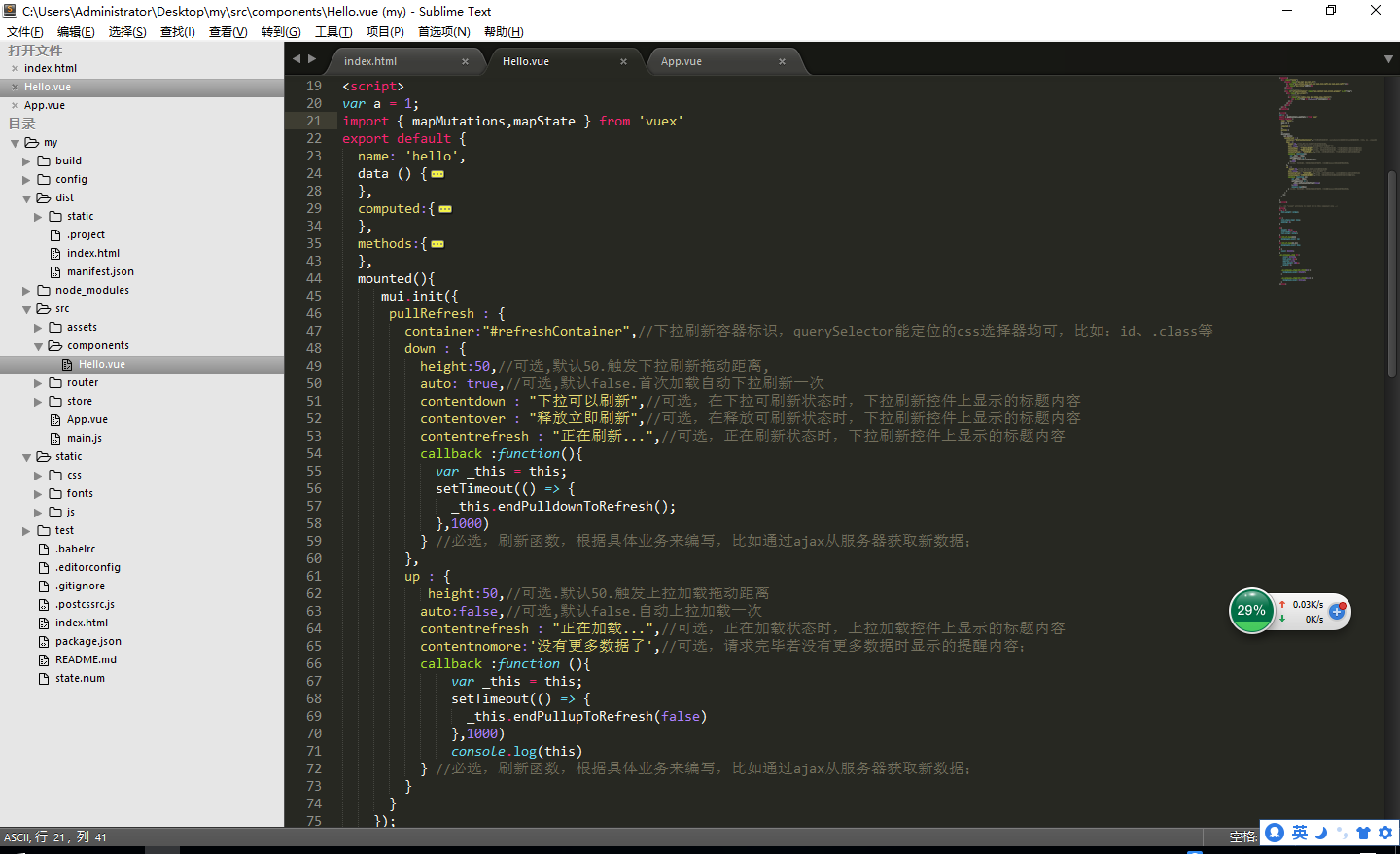
比如点击一个按钮组件卸载了,再次点击重新加载组件,但是下拉刷新,上拉加载失败了,使用v-show没有问题,v-if就出现这个问题,有没有好的解决方法
- 发布:2017-10-12 22:55
- 更新:2017-10-13 09:02
- 阅读:2136
回梦無痕 - 暂停服务
下拉刷新初始化时候绑定了dom,而因为v-if是会直接删掉dom的,那么对应的有绑定下拉刷新的dom就不存在了,就算新加载结构一模一样的html代码也是没有绑定下拉刷新的,需要重新初始化下拉刷新,但是这个方面mui文档没有交代,或者重新运行初始化下拉刷洗可以解决。重新初始化这方面,自己看下mui.js中的相关代码应该能解决的。
五叶神 - 世界上没有免费的午餐,也不要有一颗贪婪的心
v-if放置在ul标签上
另外vue中重复操作的结构建议使用v-show,只是隐藏显示(结构始终在页面中),不会重新装载scroll整个dom结构,而v-if只用来输出内容时判断是否需要显示时使用






duanbenxian (作者)
重新init会报错,说classList没定义
2017-10-13 09:01