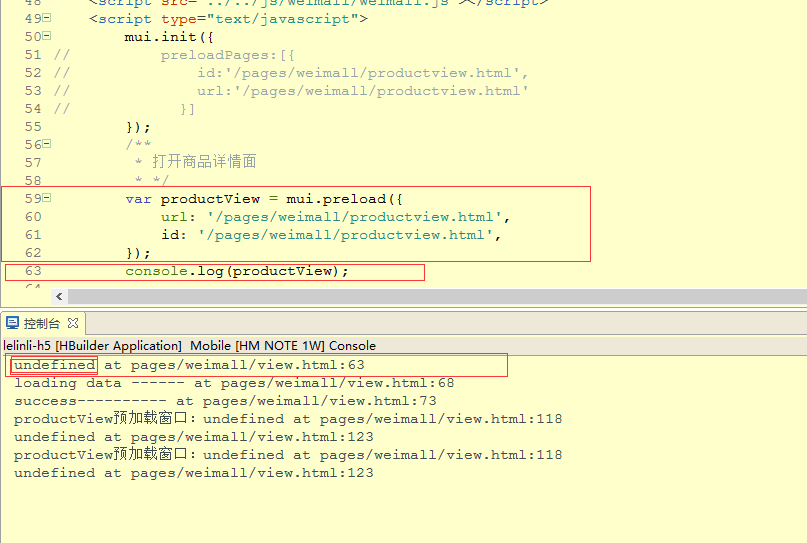
var productView = mui.preload({
url: '/pages/weimall/productview.html',
id: '/pages/weimall/productview.html',
});
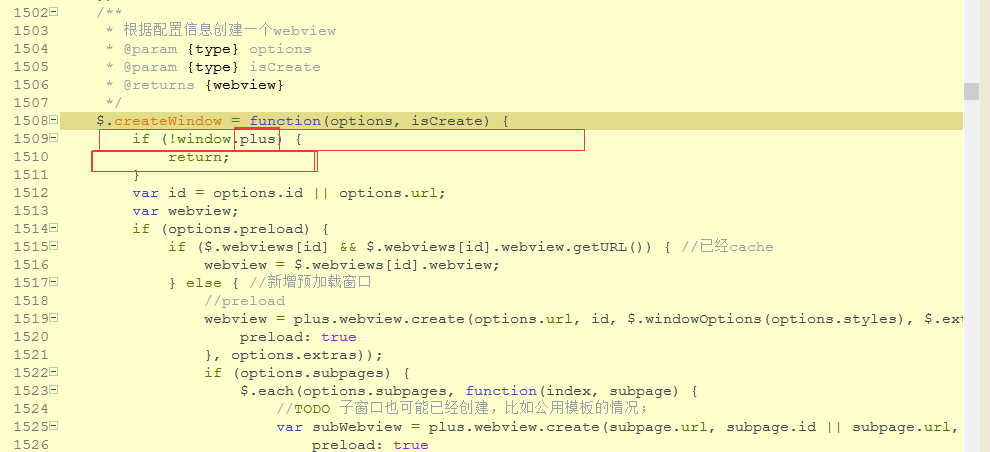
console.log(productView);productView经常是undefined,返回undefined的几率非常高,几乎90%都是返回undefined,问答上搜索了,竟然没有人遇到过返回undefined的问题,肯定是我哪里配置有问题,求指教