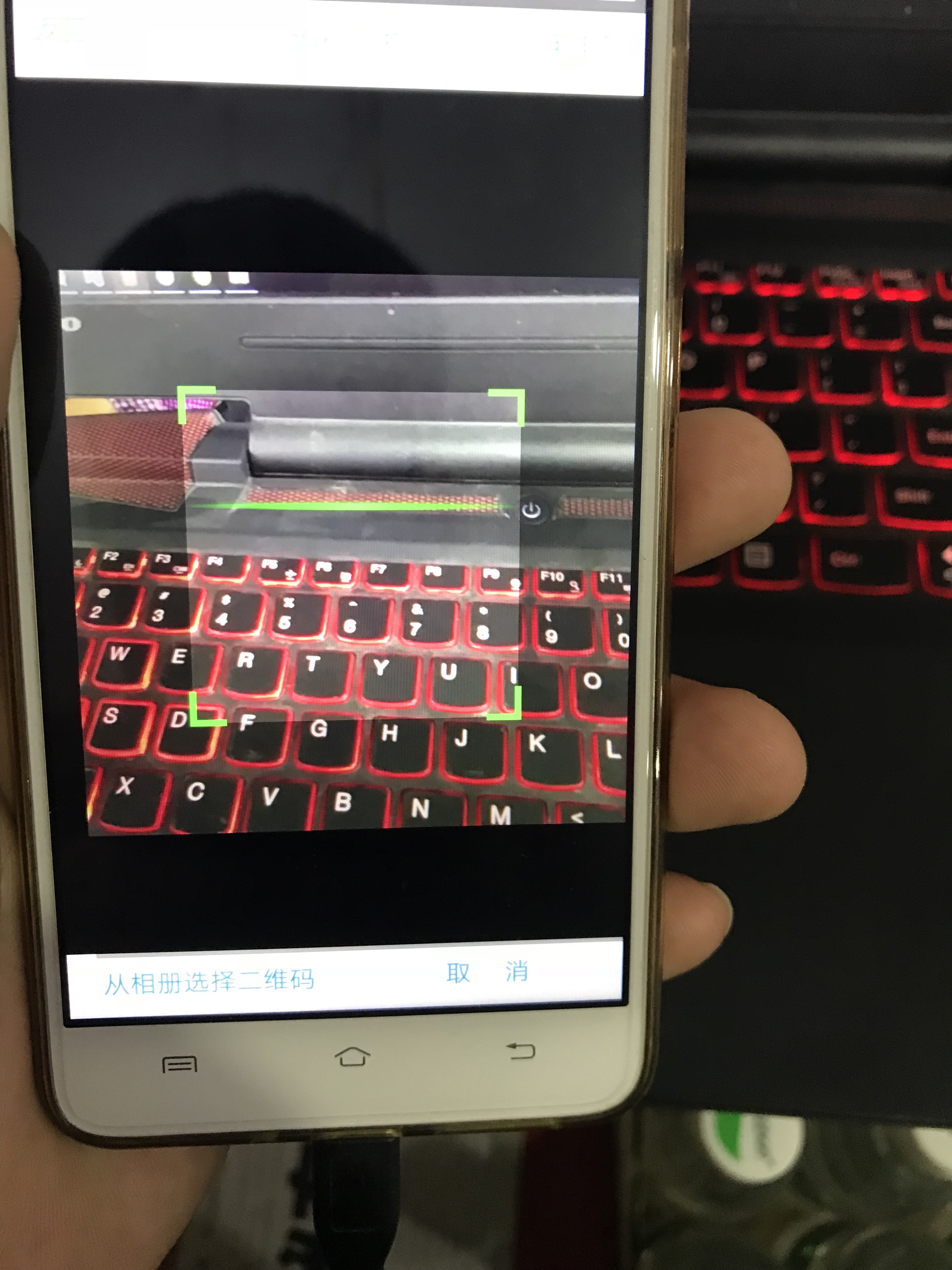
扫描框在安卓下位置偏移,ios下正常
截图以附件形式上传,N次退出重开后可能有一次正常
求解!!!
代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="../js/mui.min.js"></script>
<link href="../css/mui.min.css" rel="stylesheet" />
<style type="text/css">
#bcid {
width: 100%;
height: 86%;
margin-top: 45px;
position: absolute;
background: #000000;
}
.fbt {
color: #03a9f4;
width: 50%;
background-color: #ffffff;
float: left;
line-height: 44px;
text-align: center;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav" style="background-color: #ffffff;">
<a class="mui-action-back" style="line-height: 40px;color: #03a9f4;">返回</a>
<h1 class="mui-title" style="color: #03a9f4;">二维码扫描</h1>
<span class="mui-spin mui-pull-right" id="turnTheLight" style="line-height: 40px;color: #03a9f4;">手电筒</span>
</header>
<div id="bcid">
<!--盛放扫描控件的div-->
</div>
<div class="mui-bar mui-bar-footer" style="padding: 0px;">
<div class="fbt" onclick="scanPicture();">从相册选择二维码</div>
<div class="fbt mui-action-back">取 消</div>
</div>
<script type="text/javascript">
scan = null; //扫描对象
mui.plusReady(function() {
mui.init();
startRecognize();
});
function startRecognize() {
try {
var filter;
//自定义的扫描控件样式
var styles = {
frameColor: "#29E52C",
scanbarColor: "#29E52C",
background: ""
}
//扫描控件构造
scan = new plus.barcode.Barcode('bcid', filter, styles);
scan.onmarked = onmarked;
scan.onerror = onerror;
scan.start();
//打开关闭闪光灯处理
var flag = false;
document.getElementById("turnTheLight").addEventListener('tap', function() {
if(flag == false) {
scan.setFlash(true);
flag = true;
} else {
scan.setFlash(false);
flag = false;
}
});
} catch(e) {
alert("出现错误啦:\n" + e);
}
};
function onerror(e) {
alert(e);
};
function onmarked(type, result) {
var text = '';
switch(type) {
case plus.barcode.QR:
text = 'QR: ';
break;
case plus.barcode.EAN13:
text = 'EAN13: ';
break;
case plus.barcode.EAN8:
text = 'EAN8: ';
break;
}
var productStock = null;
productStock = plus.webview.getWebviewById('ProductStock');
//触发详情页面的newsId事件
mui.fire(productStock, 'scandResult', {
scandResult: result
});
mui.back();
};
// 从相册中选择二维码图片
function scanPicture() {
plus.gallery.pick(function(path) {
plus.barcode.scan(path, onmarked, function(error) {
plus.nativeUI.alert("无法识别此图片");
});
}, function(err) {
plus.nativeUI.alert("Failed: " + err.message);
});
}
</script>
</body> </html>