首先声明,本人从事MUI H5Plus近两年,并对H5 混合移动应用发展持着极度支持与看好的心态,并会在后面一段时间作为主业或者副业对待。
下面内容对于H5plus开发将简称为MUI开发。
在MUI开发过程中,或是自身技术不够,或是本身MUI BUG,不可避免地,我躺过不少坑。
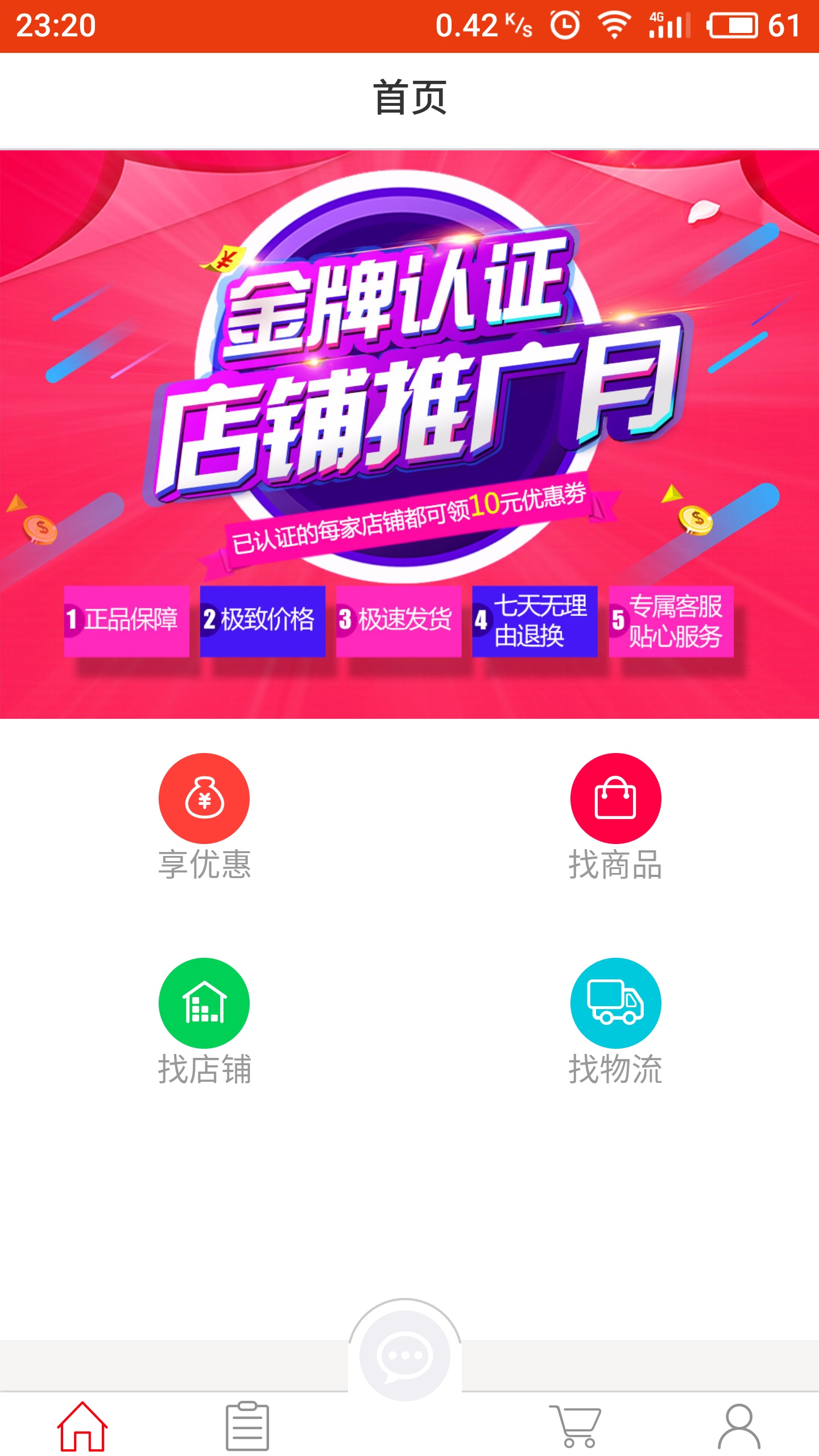
本次问题是“对于nativeObj.view绘制底部导航栏凸出按钮与“mui-bar-tab” H5导航栏频繁性出现bug”,这一问题其实很久之前就有出现了,APP在此BUG没有出现的情况是很正常很友好的,如下:
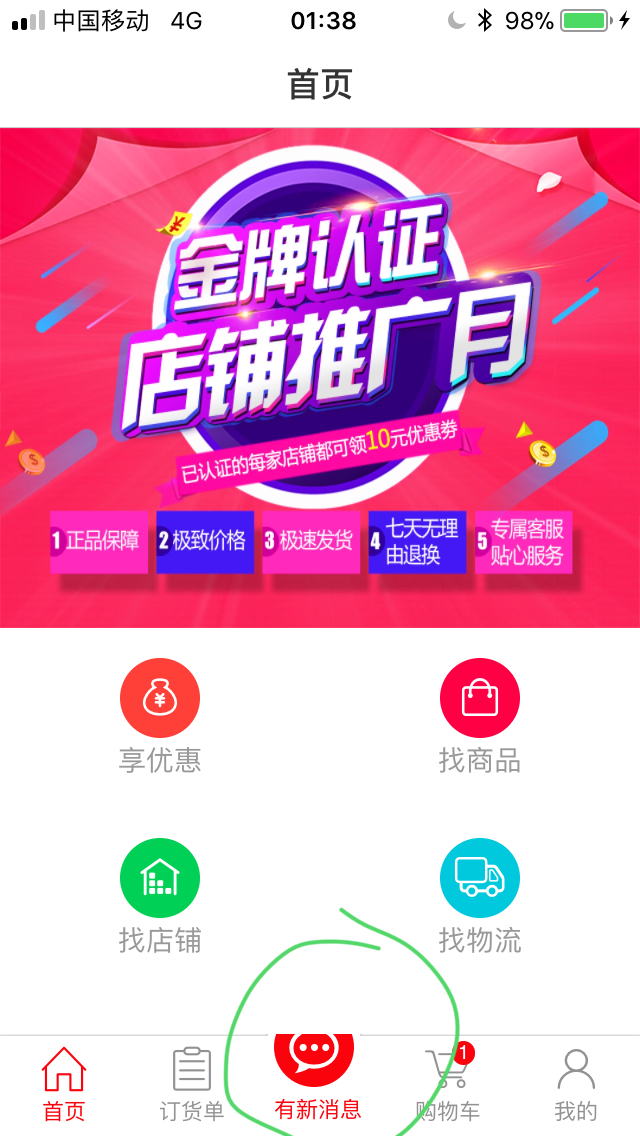
但有时候会出现BUG,不友好的现象,如下:
这两种情况在各种机型时不时会出现,在资源升级后第一次打开必然会出现,重启之后才会正常。
另外在我昨天更新了HB关于10月31号的更新后,如果自身不调整代码,特地在更新后的HB上运行官方的那个凸起按钮的示例情况也是一样,会出现如下图的情况,就是绘制的按钮跑上面去了,
在调整位置后,在IOS机型上还会时不时出现以下情况,
通过以上情况本人分析如下:
- 大多情况呈现的界面是友好的无BUG的,说明代码是可行的;
- 在系统提供的示例也有以上不稳定BUG的问题,说明这个控件本身存在问题;
- 该控件应该与官方封装的H5 SDK有关,但是本人原生能力薄弱无法研究
为什么不直接全用原生选项卡模板?
因为官方提供的选项卡模板似乎没有办法在选项卡按钮上设置角标数字,如购物车数量的场景,如若可以烦请告知指教!
配置凸起按钮的代码参考官方的代码,如下,
//添加突出按钮控件
var leftPos = Math.ceil((window.innerWidth - 60) / 2);// 设置水平居中位置
var drawNative = function(id, styles, tags) {
var view = new plus.nativeObj.View(id, styles, tags);
return view;
};
var styles = {bottom: '20px',left: leftPos 7 'px',width: '45px',height: '46px',position: 'absolute'};
var rectActive = {tag: 'rect',id: 'iconBg',position: {top: '2px',left: '0px',width: '40px',height: '40px'},rectStyles: {color: '#FB030C',radius: '20px'}};
var rect={tag:"rect",id:"iconBg",position:{top:"2px",left:"0px",width:"40px",height:"40px"},rectStyles:{color:"#EFEFF4",radius:"20px"}};
var font={tag:"font",id:"icon",text:"\ue263",position:{top:"0px",left:"0px",width:"40px",height:"100%"},textStyles:{fontSrc:"_www/fonts/mui.ttf",align:"center",color:"#fff",size:"25px"}};
var drawNativeIconBg = drawNative('iconBg',
{bottom: '20px', left: leftPos 2 'px', width: '50px', height: '50px', position: 'absolute'},
[{ tag: 'rect', id: 'bg', position: { top: '1px', left: '0px', width: '100%', height: '100%' },rectStyles: { color: '#FFF', radius: '25px', borderColor: '#ccc', borderWidth: '1px' } },
{ tag: 'rect', id: 'bg2', position: { bottom: '-0.5px', left: '0px', width: '100%', height: '30px' }, rectStyles: { color: '#FFF' } }]);
drawMsg = drawNative('tabIcon',styles,[rect,font]);
drawMsg_active = drawNative('tabIconA',styles,[rectActive,font]);
plus.webview.currentWebview().append(drawNativeIconBg);
plus.webview.currentWebview().append(drawMsg);
plus.webview.currentWebview().append(drawMsg_active); H5底部导航栏按钮代码如下:
<nav class="mui-bar mui-bar-tab" id="bottom">
<a class="mui-tab-item mui-active" data-tab="home">
<span class="mui-icon iconfont icon-jm-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item" data-tab="purchaseorder">
<span class="mui-icon iconfont icon-jm-jinhuodan"></span>
<span class="mui-tab-label">订货单</span>
</a>
<a id="msg" class="mui-tab-item">
<span class="mui-icon mui-icon-chat" style="visibility: hidden;"></span>
<span class="mui-tab-label" style="margin-right: 2px;">消息中心</span>
</a>
<a class="mui-tab-item" data-tab="shoppingcart" id="shoppingcart">
<span class="mui-icon iconfont icon-jm-shoppingcart"><span class="mui-badge" style="display: none;"></span></span>
<span class="mui-tab-label">购物车</span>
</a>
<a class="mui-tab-item" data-tab="my">
<span class="mui-icon iconfont icon-jm-person"></span>
<span class="mui-tab-label">我的</span>
</a>
</nav>诚恳请官方人员以及躺过该坑的开发前辈进行指教,因为发现凸起按钮用图片来实现实在有些麻烦!









freedemon (作者)
小球那个浮于上层的问题容易解决,但是我所说的nview经常会出现不友好界面的不稳定还烦请做一些调研,个人认为nview做的圆图标很好用。我的代码已上传附件,请查看,有任何问题可随时讨论。
2017-11-10 14:34