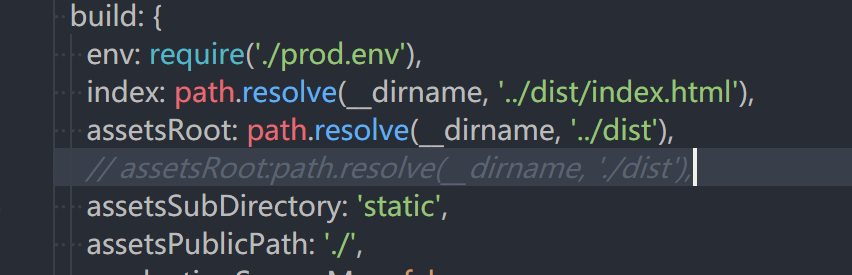
用vue写的东西,webpack打包后的index.html和static一起放入hbuilder,想打包成app,配置截图如下:

最后一张图是Login.vue中引用login.jpg的css代码,在真机上运行时,打开inspector,发现请求图片的路径是
/static/img/login.xxx.jpg,和在服务器上完全不同,文件系统路径这样肯定是不对的,网上搜了很多,试了也没用,其中有一篇是将webpack打包后的资源路径全变为相对路径,貌似也没起作用,哪位大神求帮助
回梦無痕 - 暂停服务
普通浏览器能正常加载这些静态资源吗?
2***@qq.com (作者)
用npm run dev,谷歌能正常使用,并且,将hbuilder的项目的manifest.json中的入口改成服务器地址,在手机上就没任何问题了,
2017-11-20 14:36