
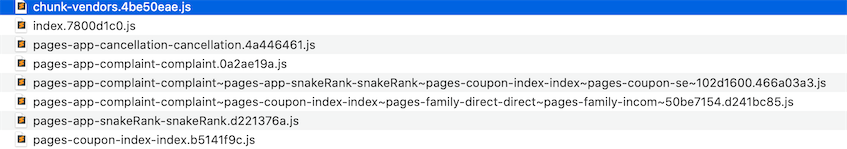
如图,这个文件名也太长了吧。

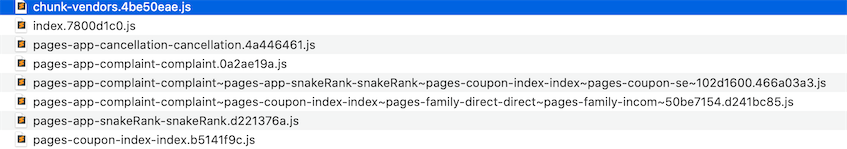
如图,这个文件名也太长了吧。
// 如下修改output.filename 和chunkFilename后,那些文件夹嵌套深的
// 打包出来的文件名称,明显变短
module.exports = {
chainWebpack(config) {
config.when(process.env.NODE_ENV === "production", config => {
config.output
.filename("static/js/[name]-[contenthash].js")
.chunkFilename("static/js/[id]-[chunkhash].js");
config.optimization.splitChunks({
name: function(module, chunks, cacheGroupKey) {
const moduleFileName = module
.identifier()
.split('/')
.reduceRight((item) => item);
const allChunksNames = chunks.map((item) => item.name).join('~');
return `${moduleFileName}`;
},
})
}
}
}借鉴楼上, 修改打包后文件名, 如下
module.exports = {
chainWebpack(config) {
config.when(process.env.NODE_ENV === "production", config => {
config.output
.filename("static/js/[name]-[contenthash].js")
.chunkFilename("static/js/[id]-[chunkhash].js");
config.optimization.splitChunks({
chunks: 'all',
name: function(module, chunks, cacheGroupKey) {
let allChunksNames = chunks.map((item) => item.name).join('~');
if(allChunksNames.length > 50) {
allChunksNames = allChunksNames.substr(0, 50);
}
return `${allChunksNames}`;
},
})
})
}
}