代码如下:
var task = plus.uploader.createUpload(url, {method:"POST",priority:100}, function(t, status) {
plus.nativeUI.closeWaiting();aaa
if(status == 200) {
// mui.toast("200");
var msg = JSON.parse(task.responseText);
if(msg.message.code=='00'){//人脸验证通过
mui.toast(msg.message.message);
console.log("200info="+msg.message.message);
postImg();
}else{//验证失败
mui.toast(msg.message.errorMessage);
console.log("失败info"+msg.message.errorMessage);
}
} else {
console.log(':上传失败');
mui.toast("上传失败: " + status);
}
});
var t = task.addFile(file_url, {key: 'faceImg'});
task.addEventListener("statechanged",function(upload, status ){
console.log(status+"="+JSON.stringify(upload));
},false);
task.start();后台是java程序写的就不贴了,
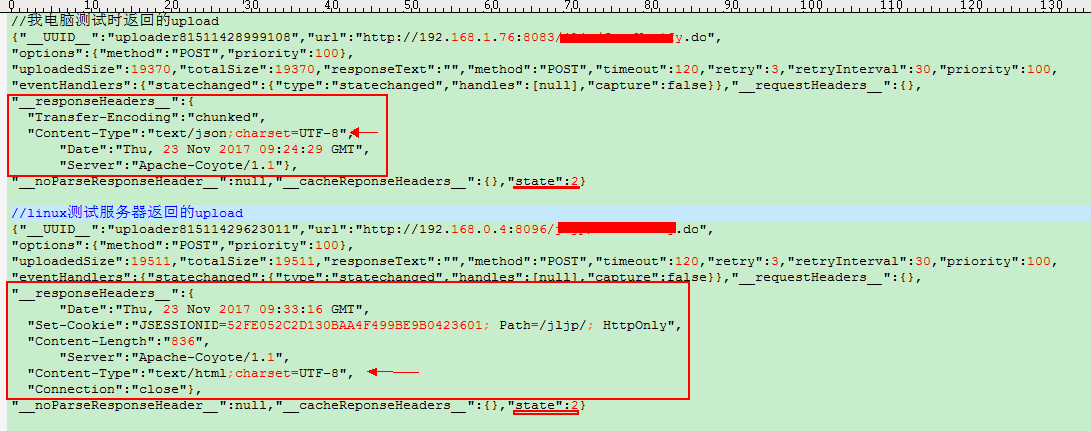
经测试,我手机连接我电脑时,上传没问题,但手机访问linux测试服务器时就上传失败,返回status=500,调调试,添加监听statechanged事件,发现我电脑和测试服务器返回的响应头信息不一样:当UploadState=2的时候 返回的响应头信息如下:
status=500时,后台请求的url还没进入,就直接返回错误了,
运行环境linux测试服务器 + 红米note2
[mui版本] Mui v3.7.0
我需要添加什么请求参数吗?还是需要配置什么东西呢?
附件
[代码片段]
[安装包]
联系方式
[QQ]260912838
[电话]





似火骄阳 (作者)
嗯,后台接口没进入,后来调试,才知道是上传解析有问题,已经解决了,谢谢。
2017-12-03 21:14
1***@qq.com
回复 似火骄阳:我的也是这样的问题,我真机运行可以,但是打包时候就不行了,上传图片可以,上传语音文件就不行
2019-01-10 19:20