详细问题描述
[内容]
mui.ajax 隔一天不用后,前三次左右请求会超时。但是在手机上,重试几次后,就可以了。
-->在iphone 和 安卓机上,都会出现这样的情况。
-
- 在网页上请求是没有问题。
- --> 问题已解决,在请求的url后面,加一个时间戳,保证每次请求的url地址不一样即可。但是在程序中如何取消这个缓存判断,不知道怎么弄。
-
- --> 又出现了。感觉超时设置的描述没起作用一样。直接报错,后台没有收到任何消息。但是我在浏览器上访问同一个地址。又能够立马返回结果。
- 请求的url。看日志反应,是有链接上服务器,都进入到请求中。但是请求中,之后,就立马返回。服务器任何日志都没有产生。如果在出现这个问题的同时,去浏览器访问。是能够正常返回的。
-
[LOG] : ----> http://www.hoyob.com/csck/sjbAutoLogin?ts=Sat Apr 21 2018 21:29:18 GMT+0800 (CST)
[LOG] : ssssssssssssssssssssssssssssssssssssssssssssssss请求中
[LOG] : ---- login.html ----> _shopLoginAutoLogin -> apply ## error ##:
[LOG] : mui.ajax xhr error is {}
[LOG] : mui.ajax type error is timeout
[LOG] : mui.ajax errorThrown error is null
[LOG] : ------>自动登陆重复标识 10
[LOG] : ssssssssssssssssssssssssssssssssssssssssssssssss请求结束timeout |
-- 重写了请求方法,在等一两天测试下。(经过一天一晚的验证,重新ajax请求,基本不会再出现类似问题。)
-
```javascript
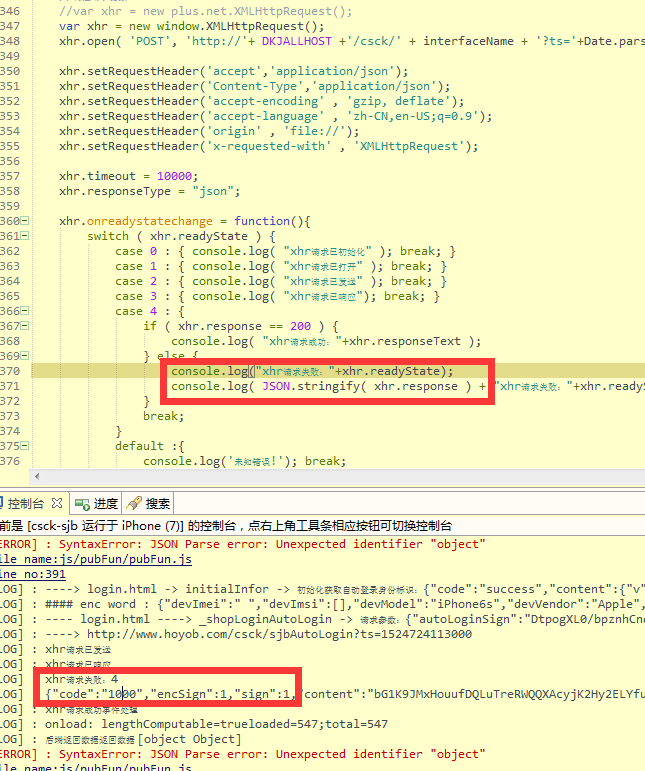
var xhr = new plus.net.XMLHttpRequest();
xhr.open( 'POST', 'http://'+ DKJALLHOST +'/csck/' + interfaceName + '?ts='+Date.parse(new Date()) , true );
xhr.setRequestHeader('accept','application/json');
xhr.setRequestHeader('Content-Type','application/json');
xhr.setRequestHeader('accept-encoding' , 'gzip, deflate');
xhr.setRequestHeader('accept-language' , 'zh-CN,en-US;q=0.9');
xhr.setRequestHeader('origin' , 'file://');
xhr.setRequestHeader('x-requested-with' , 'XMLHttpRequest');
xhr.timeout = 10000;
xhr.responseType = "json";
xhr.onreadystatechange = function(){
switch ( xhr.readyState ) {
case 0 : { console.log( "xhr请求已初始化" ); break; }
case 1 : { console.log( "xhr请求已打开" ); break; }
case 2 : { console.log( "xhr请求已发送" ); break; }
case 3 : { console.log( "xhr请求已响应"); break; }
case 4 : {
if ( xhr.status == 200 ) {
console.log( "xhr请求成功:"+xhr.responseText );
} else {
console.log( xhr.status + "xhr请求失败:"+xhr.readyState );
}
break;
}
default :{
console.log('未知错误!'); break;
}
}
}
xhr.onload = function(e){
console.log( 'xhr请求成功事件处理' );
var str="lengthComputable="+e.lengthComputable+"loaded="+e.loaded+";total="+e.total;
console.log("onload: "+str);
console.log('后端返回数据返回数据 '+ this.responseText );
if(this.status == 200||this.status == 304){
if( callback ){
callback( JSON.parse( this.responseText ,true ) );
}
return ;
}
}
xhr.send( JSON.stringify(data) );-
重现步骤
[步骤] app 隔一天不使用
[结果] 初次登录返回,很快返回超时。
[期望]
运行环境
[系统版本] linux centos 6.5
[浏览器版本] 手机APP
[IDE版本] HBuilder 9.0.2.201803061935
[mui版本] Mui v3.6.0 (http://dev.dcloud.net.cn/mui)
附件
[代码片段]
[安装包]
联系方式
[QQ]
[电话]







xiaotutu6000 (作者)
我是用的post请求,缓存的我也想到的了。URL我都加了时间戳。
2018-04-26 12:28
DCloud_UNI_FXY
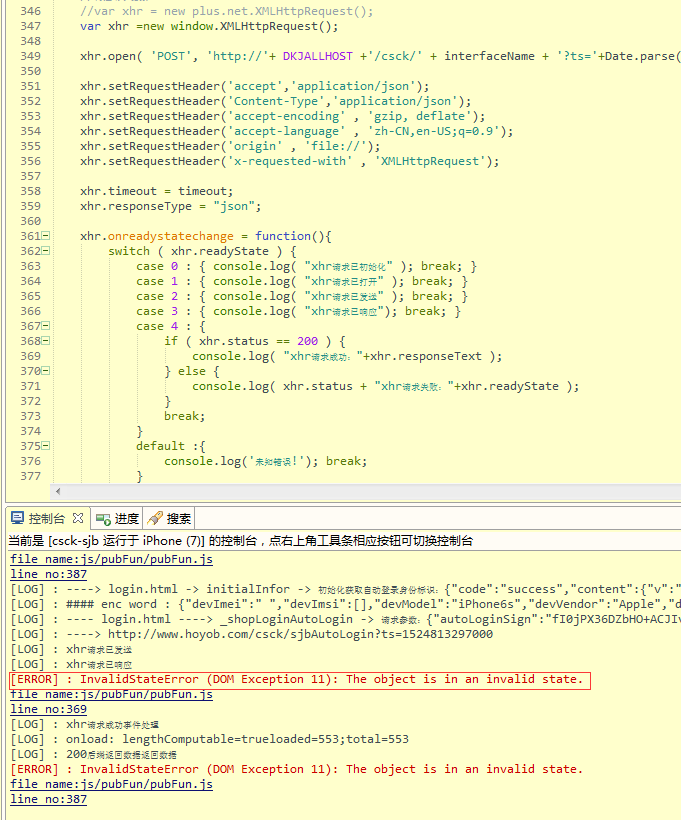
回复 xiaotutu6000:你可以把你代码中的 plus.net.XMLHttpRequest换成 window.XMLHttpRequest,然后测试是否还有此问题。如果也没问题,那可能是 mui 的 ajax 代码问题。
2018-04-26 12:30
xiaotutu6000 (作者)
回复 DCloud_UNI_FXY:好我下午试下。 提示:jquery 的ajax 也有同样的问题。
2018-04-26 12:31
DCloud_UNI_FXY
回复 xiaotutu6000:另外还可以看看出问题的时候,服务端返回的 response 的 状态码
2018-04-26 12:32
xiaotutu6000 (作者)
回复 DCloud_UNI_FXY:我按要求改了代码。response 返回的不是状态码,直接是我要返回结果文本。不过是可以调通的。
2018-04-26 14:31
xiaotutu6000 (作者)
回复 DCloud_UNI_FXY:我执行的情况,执行结果放到评论中了
2018-04-26 14:33
xiaotutu6000 (作者)
回复 DCloud_UNI_FXY:这个window.XMLHttpRequest 感觉返回的结果对象,感觉和 plus.net.xmlHTTPrequest 的返回的内容结构不一样。
2018-04-26 14:44