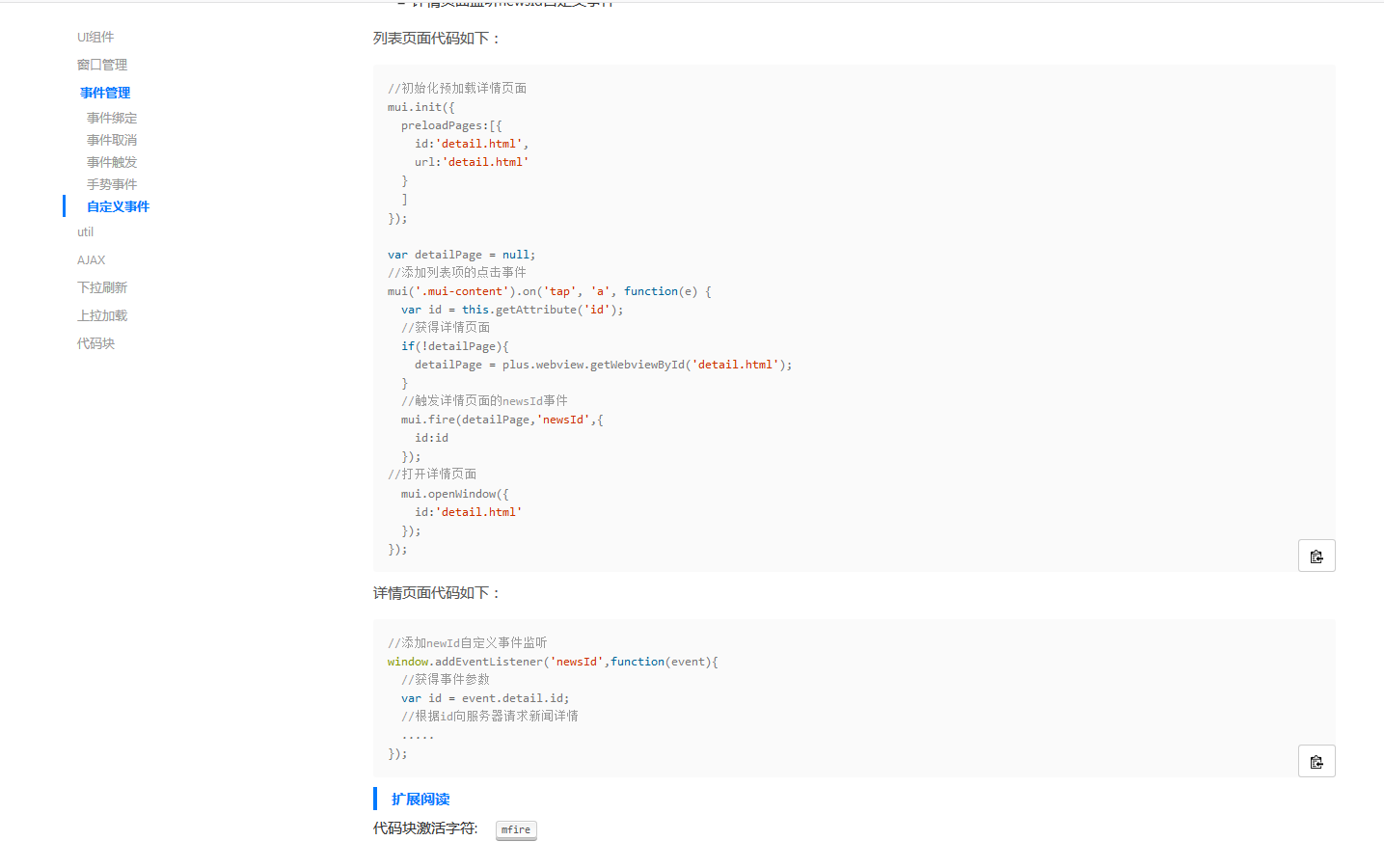
预加载自定义事件测试:参考mui开发文档的自定义事件 如上传附件
A界面跳转B界面 能够跳转 但自定义监听事件没有触发 无反应
A界面如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>测试预加载</title>
<link rel="stylesheet" href="../css/mui.css" />
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title">首页-预加载</h1>
</header>
<div class="mui-content">
<br />
<a id="open">打开详情页面</a>
</div>
<script src="../js/mui.js"></script>
<script type="text/javascript">
mui.init({
preloadPages: [{
id: 'detailPage',
url: 'detailPage.html'
}]
});
var detailPage = null;
document.getElementById('open').addEventListener('tap', function() {
//获得详情页面
if(!detailPage) {
detailPage = plus.webview.getWebviewById('detailPage.html');
}
//触发详情页面的newsId事件
mui.fire(detailPage, 'detailPage1', {
id: 1
});
//打开详情页面
mui.openWindow({
id: 'detailPage'
});
});
</script>
</body> </html>
B界面如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>测试预加载</title>
<link rel="stylesheet" href="../css/mui.css" />
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">详情页</h1>
</header>
<div class="mui-content">
</div>
<script src="../js/mui.js"></script>
<script type="text/javascript">
//添加detailPage1自定义事件监听
window.addEventListener('detailPage1', function(event) {
//获得事件参数
var id = event.detail.id;
mui.alert('message');
});
</script>
</body> </html>