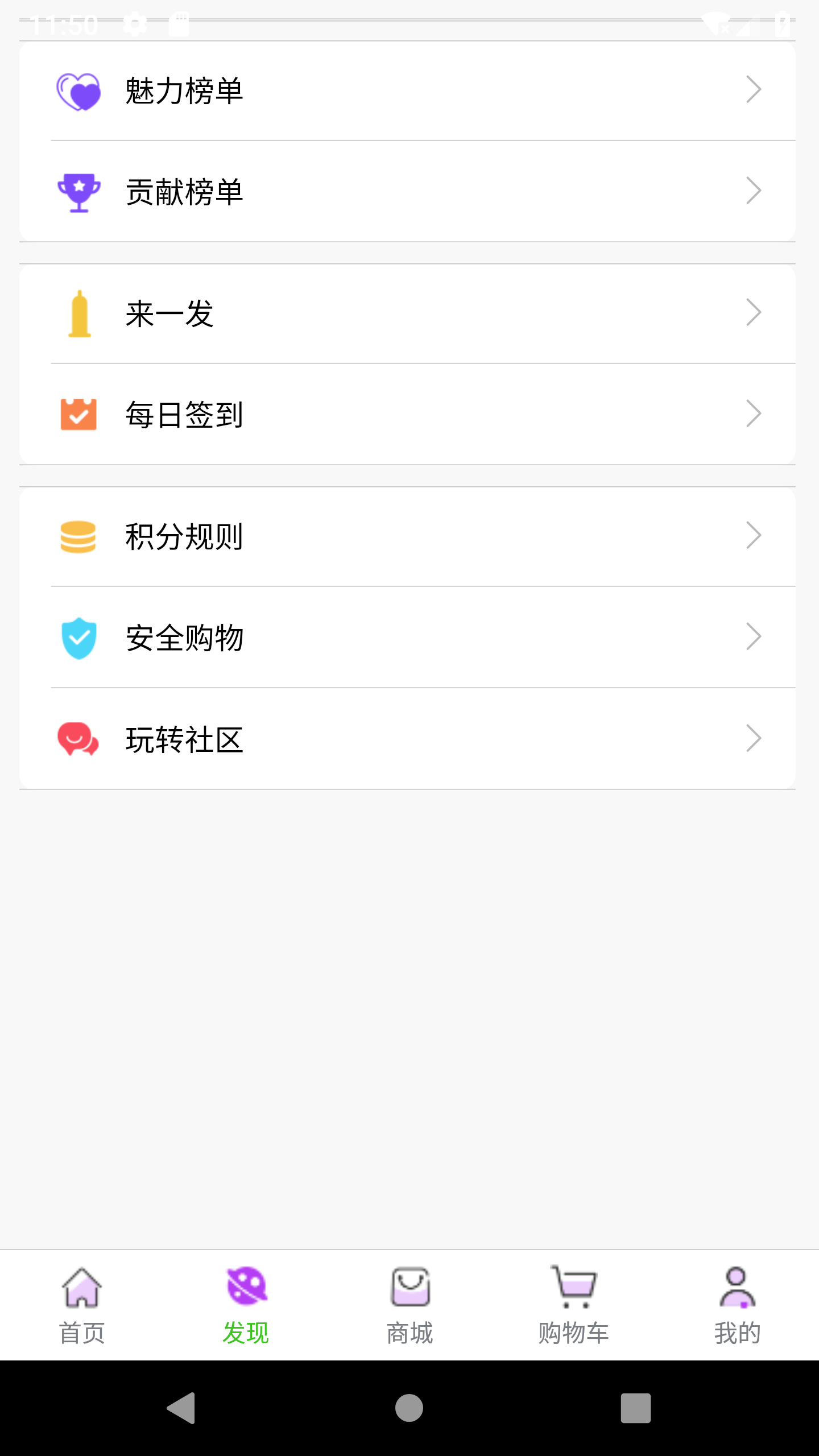
uni-app的navigationBar不是仅仅显示文字,还需要显示更多信息例如:“搜索框”,“更多”,“分享”,“购物车”等,应该怎么实现,仅仅是靠下面这些属性实现不了吧:
navigationBarBackgroundColor HexColor #000000 导航栏背景颜色,如"#000000"
navigationBarTextStyle String white 导航栏标题颜色,仅支持 black/white
navigationBarTitleText String 导航栏标题文字内容
backgroundColor HexColor #ffffff 窗口的背景色 微信小程序
backgroundTextStyle String dark 下拉 loading 的样式,仅支持 dark/light
enablePullDownRefresh Boolean false 是否开启下拉刷新,详见页面相关事件处理函数
onReachBottomDistance Number 50 页面上拉触底事件触发时距页面底部距离,单位为px
navigationStyle String default 导航栏样式,仅支持 default/custom。custom 模式可自定义导航栏,只保留右上角胶囊状的按钮。 微信小程序
backgroundColorTop String #ffffff 顶部窗口的背景色。 微信小程序且为 iOS
backgroundColorBottom String #ffffff 底部窗口的背景色。 微信小程序且为 iOS
- 发布:2018-08-03 18:01
- 更新:2019-09-17 10:53
- 阅读:13411
- 设置navigationStyle为custom ,然后自己重新写title区的内容。
navigationStyle参考:http://uniapp.dcloud.io/collocation/pages - 也可以看pages.json文档,app和h5端有更多自定义的配置
x***@126.com (作者)
<view class="index" v-if="pageLoad">
<view class="status_bar">
<view class="top_view">xxxx</view>
</view>
</view>
.index {
display: flex;
flex: 1;
flex-direction: column;
overflow: hidden;
width: 750px;
height: 100%;
}
.status_bar {
height: var(--status-bar-height);
width: 100%;
}
.top_view{
height: var(--status-bar-height);
width: 100%;
position: fixed;
top: 0;
}按照您的回复,用图中版本就可以解决,但是不行
x***@126.com - web前端开发 Q:282310962
这个就要考虑自定义设置了,基于uniapp自定义导航,支持传入文字、字体图标、图片,搜索功能,文字居左、居中
https://www.cnblogs.com/xiaoyan2017/p/11531238.html






xbm
navigationStyle 为 custom设置了之后页面布局渗入到了手机的状态栏,请问不想渗入状态栏怎么操作?
2018-08-09 16:49
xbm
回复 DCloud_heavensoft:当前怎么处理这块?怎样获取状态栏的高度?
2018-08-10 09:35
x***@126.com (作者)
回复 DCloud_heavensoft:自己重新写title区的内容,这个怎么写,在哪里写?
2018-08-11 15:56
x***@126.com (作者)
回复 xbm:var(--status-bar-height)在andriod中不起作用?
2018-08-13 09:57
xbm
回复 x***@126.com:var(--status-bar-height)现在可以用
2018-08-13 14:06
x***@126.com (作者)
回复 xbm:不可用啊
2018-08-15 09:05
x***@126.com (作者)
回复 xbm:版本是0.1.46.20180810-alpha
2018-08-15 09:06
DCloud_heavensoft
回复 x***@126.com:0810版已经可以用var(--status-bar-height)了
2018-08-15 15:27
x***@126.com (作者)
回复 DCloud_heavensoft:我想加群,怎么一直没有批准加入啊,这个咨询问题图片上传那么困难,不如在群里问好点
2018-08-16 12:00
1***@qq.com
回复 DCloud_heavensoft:你好请问下版本啥时候会出呢?公司有个移动端项目要开发,本人想使用uni-app,但是navigationBarTitleText在小程序端还可以,但是在app端就显得有点别扭,又不能去掉,麻烦能告知下下一版本的时间好让我们可以做一下技术选型,谢谢了
2018-08-17 17:44
DCloud_heavensoft
回复 1***@qq.com:这几天就发
2018-08-17 18:42
龙远科技
自定义原生navigationbar这个有了吗,文档在哪儿
2018-12-27 11:00