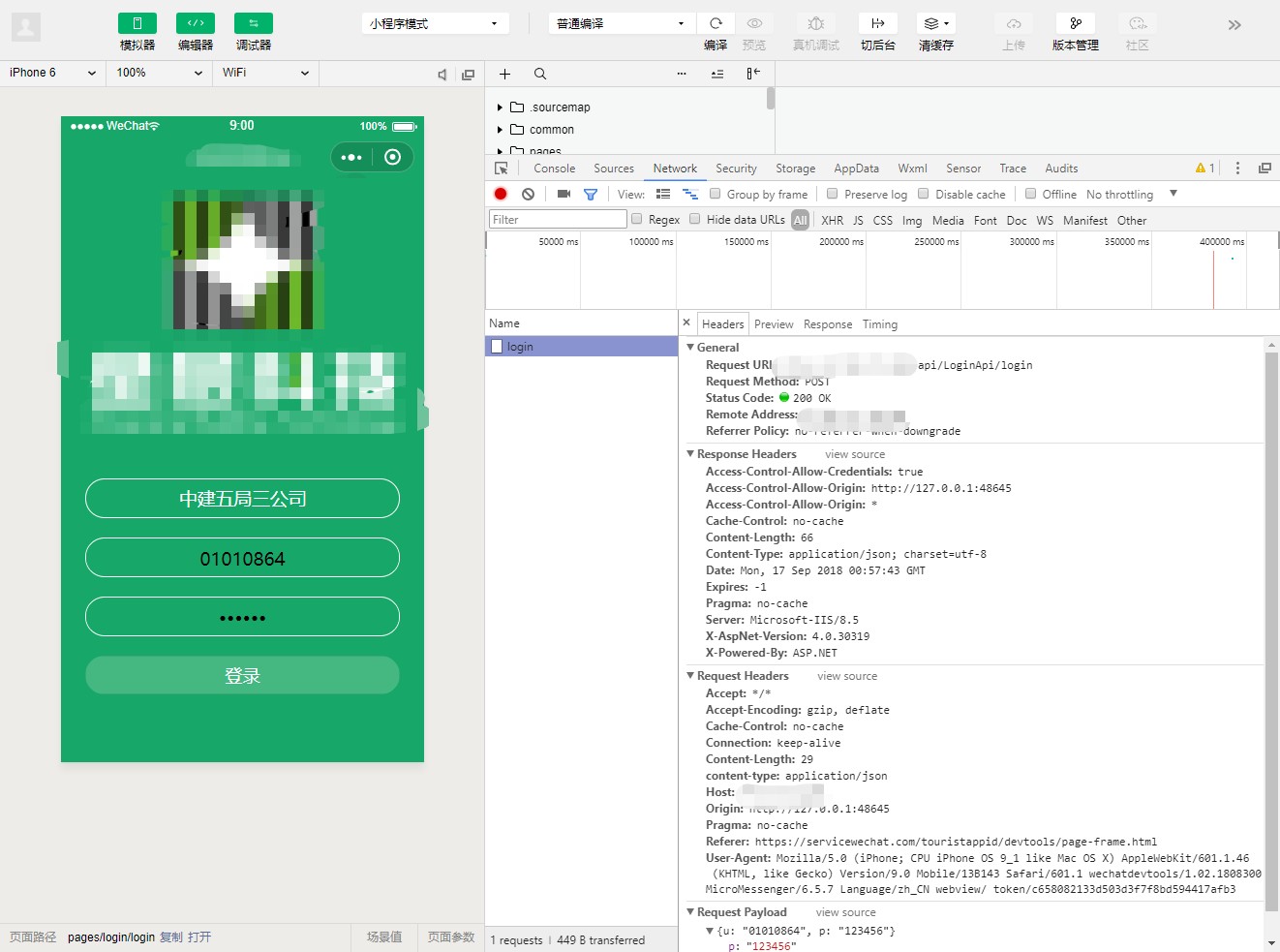
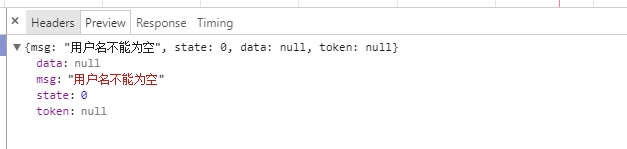
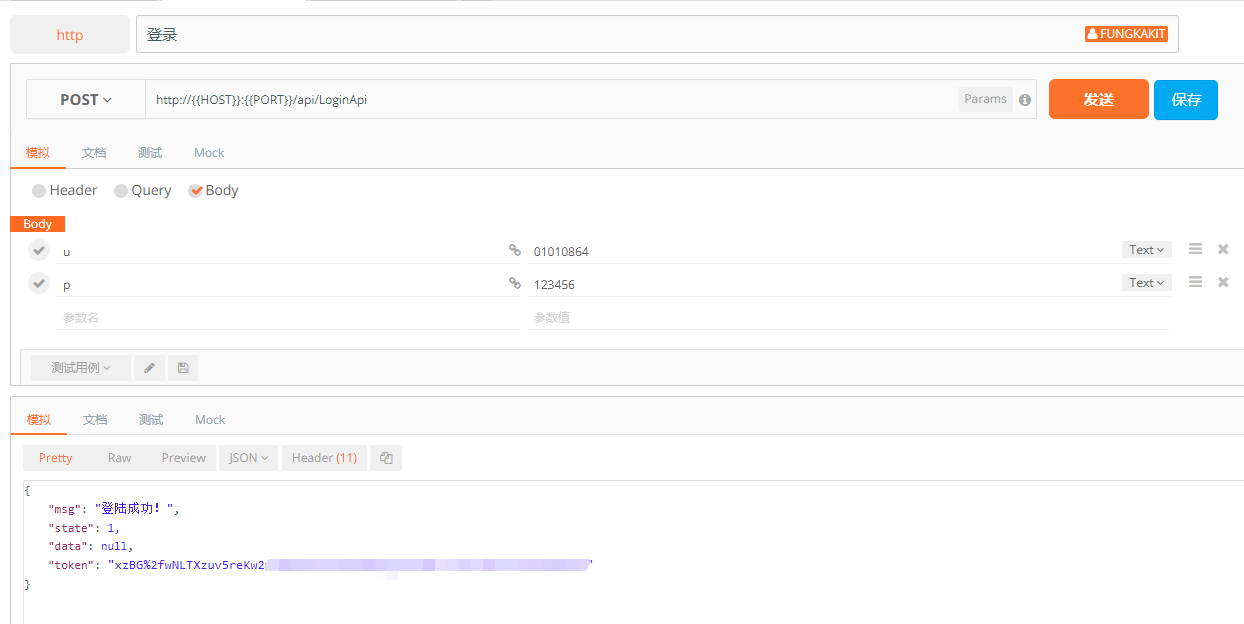
在写一个登录系统的时候,使用uni-app的网络请求时,出现了请求成为(状态码:200),但数据返回错误的问题(服务器API接口判断用户名为空),初步怀疑是服务器没接收到POST发送的data(参数为u、p),但是同样的接口使用MUI写是没有问题的,API接口也用postman和apizza测试过,请问一下各位大神,有没有遇到类似的问题,或者有什么解决办法,万分感谢!
login() {
this.loading = true;
if (this.account.length < 1) {
uni.showToast({
icon: 'none',
title: '用户名不能为空'
});
return;
}
if (this.password.length < 1) {
uni.showToast({
icon: 'none',
title: '密码不能为空'
});
return;
}
const ajaxdata = JSON.stringify({
u: this.account,
p: this.password
})
const url = server.HTTP('api/LoginApi/login');
console.log("请求地址:" + url);
uni.request({
url: url,
data: ajaxdata,
dataType: 'json',
method: 'POST',
success: function (result) {
var jsondata = result.data;
console.log("服务器状态码:" + result.statusCode);
console.log("返回数据状态:" + jsondata.state);
let keys = [];
for (let i in jsondata) {
keys.push(i);
}
console.log("返回对象的所有属性:" + keys);
if (jsondata.state == 1) {
console.log("登录成功" + result.state);
uni.showToast({
icon: 'none',
title: '登录成功'
});
} else {
console.log(jsondata.msg)
uni.showToast({
icon: 'none',
title: jsondata.msg
});
}
},
fail: () => {
console.log("登录失败")
},
complete: () => {
this.loading = false;
}
})
}






FUNGKAKIT (作者)
谢谢,我在mui里也是提交json的
2018-09-17 10:31
DCloud_UNI_GSQ
@344806256@qq.com:看了,你提交的不是json,dataType是表示返回json。
2018-09-17 10:38
FUNGKAKIT (作者)
哦是这样,明白了,非常感谢
2018-09-17 10:49