详细问题描述:
一、需求:
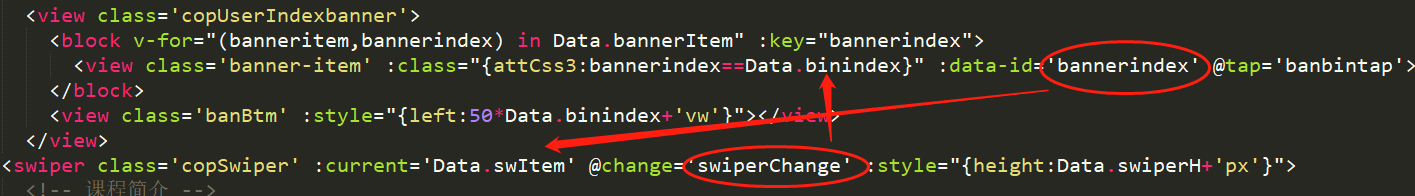
1、通过banner点击切换swiper,
2、同时支持滑动swiper来改变banner样式。

二、思路:
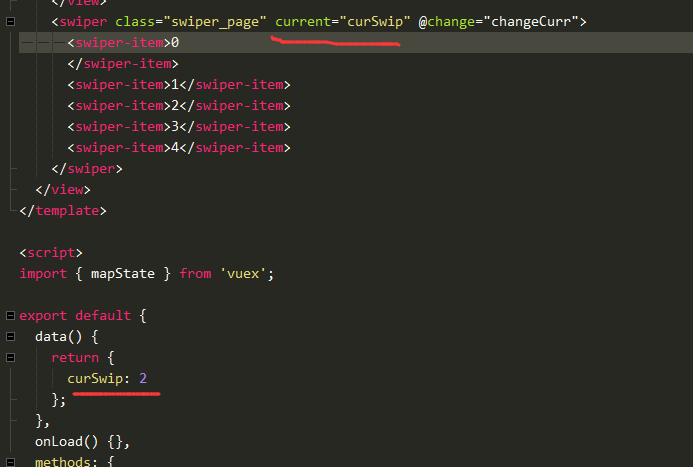
需求1:banner以数组方式渲染,元素数与swiper-item数相同,点击传index值更新到data中(这里变量命名为swItem),swiper组件的current绑定变量swItem值,从而达到通过banner点击切换swiper的需求。
需求2:通过swiper的@change事件携带detail.current更新到data中(这个变量命名为binindex),通过判断banner的index是否等于binindex来动态改变banner的样式。
三、问题
同样的思路,小程序可以实现,uniapp不能实现。在需求一和需求二中,swItem与binindex都随事件的触发更新到了data中,但页面没有变化
IDE运行环境说明
[HBuilder 或 HBuilderX]:HBuilderX
[IDE版本号]:1.3.2 20181214
[windows版本号]:win10:
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[安装包]
联系方式
[QQ]1207198970