先说明一下,以下代码在不是安卓8.1的情况下能正常运行(IOS/Android),用的讯飞语音:
//讯飞语音播报
function playInfo(info) {
if (mui.os.android) {
main = plus.android.runtimeMainActivity();
speechUtility = plus.android.importClass('com.iflytek.cloud.SpeechUtility');
speechUtility.createUtility(main, "appid=自行替换");
synthesizerPlayer = plus.android.importClass('com.iflytek.cloud.SpeechSynthesizer');
synthesizerListener = plus.android.importClass('com.iflytek.cloud.SynthesizerListener', {
'onCompleted': function(e) {
if (error == null) {
alert("播放完成 ");
} else if (error != null) {
alert(error.getPlainDescription(true));
}
}
});
var play = synthesizerPlayer.createSynthesizer(main, null);
var volu = plus.device.getVolume();
if (volu < 0.5) {
mui.toast('请调大系统媒体音量');
}
if (info != '') {
vm.broadcast = info;
play.startSpeaking(info, synthesizerListener);
}
} else {
var AVAudioSession = plus.ios.importClass("AVAudioSession"),
AVAudioSessionObj = AVAudioSession.sharedInstance();
AVAudioSessionObj.setCategoryerror('AVAudioSessionCategoryPlayback', null);
AVAudioSessionObj.setActiveerror('YES', null);
var AVSpeechSynthesizer = plus.ios.importClass("AVSpeechSynthesizer");
var AVSpeechUtterance = plus.ios.importClass("AVSpeechUtterance");
var AVSpeechSynthesisVoice = plus.ios.import("AVSpeechSynthesisVoice");
var speech = new AVSpeechSynthesizer();
var voice = AVSpeechSynthesisVoice.voiceWithLanguage("zh-CN");
if (info != '') {
vm.broadcast = info;
var utterance = AVSpeechUtterance.speechUtteranceWithString(info);
//utterance.plusSetAttribute("rate",30.1);
utterance.setVoice(voice);
speech.speakUtterance(utterance);
}
}
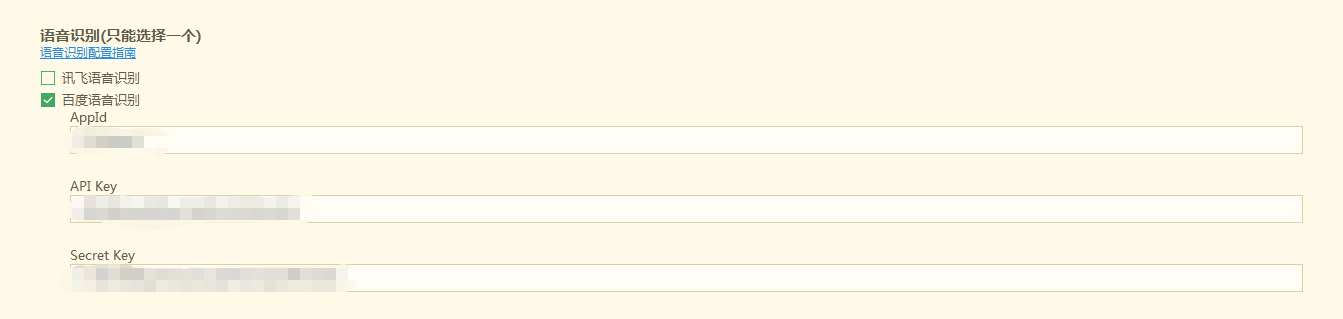
}但是讯飞语音在安卓8.1的系统上会出现播报混乱问题,查了一下原因,改用百度语音,相关信息配置填写了:
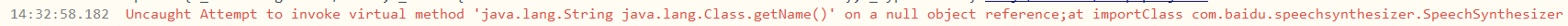
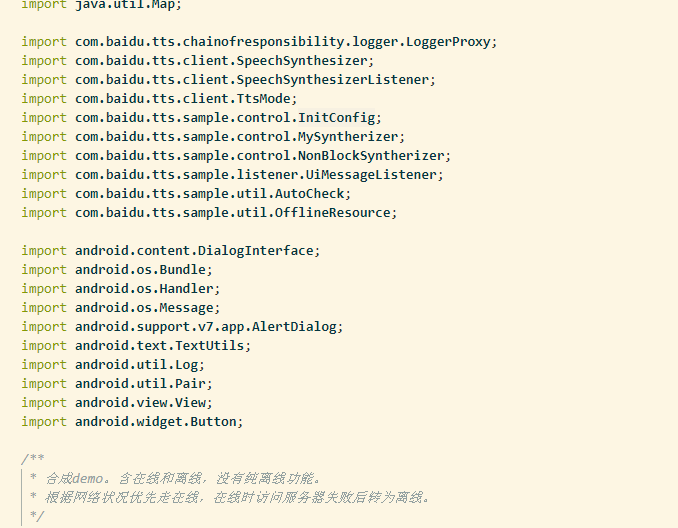
也尝试着参照百度语音demo去写Native.js,我是这么想的,既然官方在SDK配置里有百度语音选项,想必集成了百度语音SDK,只要按照讯飞语音大致的写法逻辑,再加上参照百度语音的API,应该能写出来,事实却是这样的:
参照百度demo里的路径去导入也不行
百度语音的jar是这样子的:
难不成要离线打包集成百度语音SDK?那SDK配置还加个百度语音有何意义?我都要离线打包了,还差这点配置?
最后,不要回答一些无关紧要的东西,本文的核心内容如下:
1.如何集成百度语音文字转语音?需要离线打包吗?不用离线打包的话用Native.js该怎么写?
2. 讯飞语音在安卓8.1的系统上会出现播报混乱问题,讯飞方说已解,决更新SDK。这个问题官方能解决吗?
补充:
windows7/HBuilderX1.3.2.20181214








1***@qq.com
这个博文我尝试了一下,第一次播报正确,再次点击播报就会一直重复再也停不下来。
2019-08-22 01:03
6***@qq.com
回复 1***@qq.com: 看博客的回复
2019-08-26 01:02