如题,因项目需要使用antv-F2,尝试在uniapp中使用antv-F2,因uniapp的canvas与html5的canvas不一致,所以无法在uniapp中使用antv-F2突变,,于是使用组件web-view加载云端的html页面,然后还是不行,按照官方文档,web-view实际上是支持dom的,但是加载web页面后为什么还是异常呢
浏览器中打开正常,
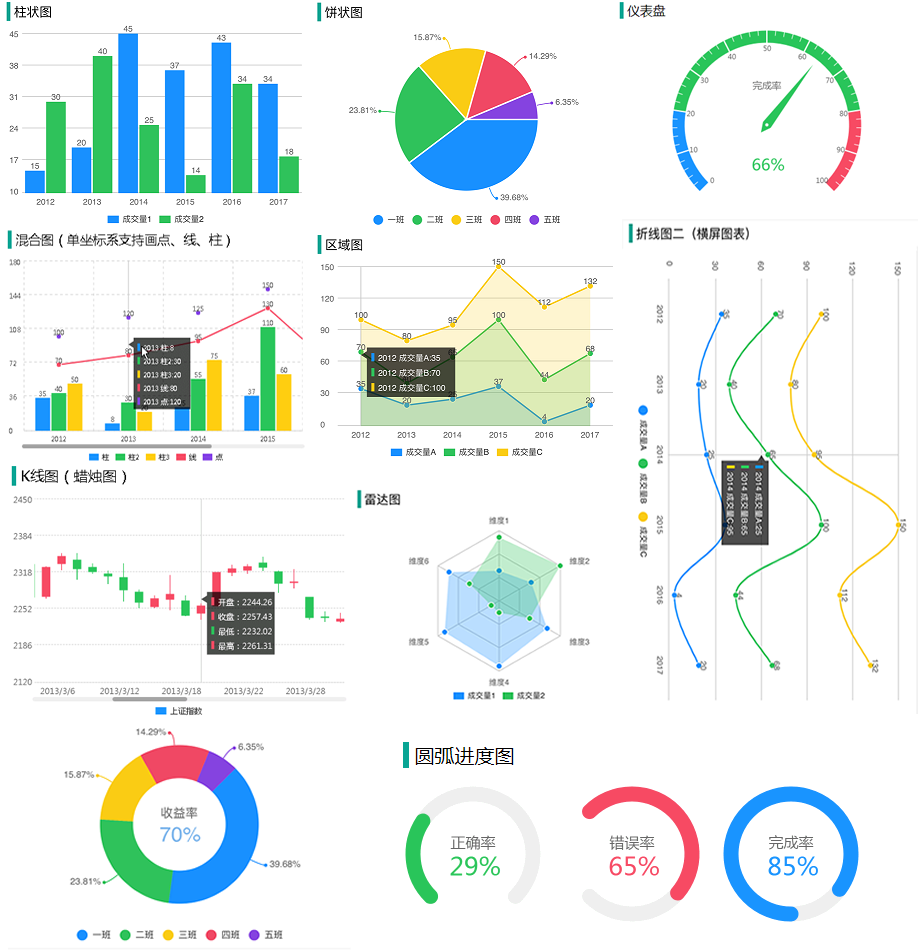
web-view加载后显示图表是这样的

wx-charts跨端图表
https://ext.dcloud.net.cn/plugin?id=271
去掉demo里的
opts: {
onInit: initChart
}
然后加上
mounted() {
this.$mp.page.selectComponent("#column-dom").init(this.initChart);
},
然后就可以正常的玩antv了
z***@163.com - 半只绵羊
试了下可以
<style>
</style>
<template>
<view>
<canvas id="myChart" width="400" height="260"></canvas>
</view>
</template>
<script>
const F2 = require('@antv/f2')
export default{
data () {
return{
data : [
{ genre: 'Sports', sold: 275 },
{ genre: 'Strategy', sold: 115 },
{ genre: 'Action', sold: 120 },
{ genre: 'Shooter', sold: 350 },
{ genre: 'Other', sold: 150 },
]
}
},
methods:{},
onReady () {
let el = document.querySelector('#myChart')
let canvas = el.querySelector('canvas')
console.log('canvas', canvas)
let chart = new F2.Chart({
el: canvas,
pixelRatio: window.devicePixelRatio
})
console.log('chart', chart)
chart.source(this.data)
chart.interval().position('genre*sold').color('genre')
chart.render()
}
}
</script>
xmsite (作者)
这是在线的demo,你直接使用web-view加载出来试试,就是我上面的效果了https://antv.alipay.com/assets/dist/3.0.0/f2/3.x/gallery/forecast-line.html?enableWK=YES
2018-12-25 11:52
xmsite (作者)
将demo的页面放在本地也是一样的
2018-12-25 11:54
xmsite (作者)
是按移动段适配的
2018-12-25 12:21