export const request = async (url, method, data={}, header = {}) => {
let defaultHeader = {
'xxxx': 'xxxxx',
}
try {
return new Promise((resolve, reject) => {
uni.request({
url,
method: method.toUpperCase(),
data,
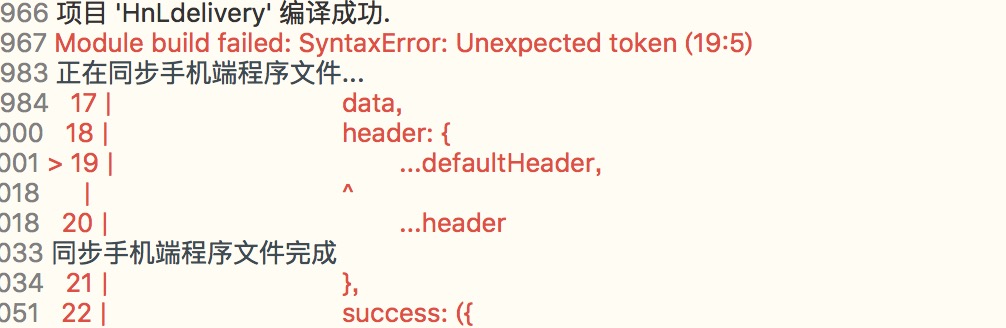
header: {
...defaultHeader,
...header
},
success: ({
data: res,
statusCode
}) => {
let result = {
status:statusCode
}
if(statusCode>200){
result = {
...result,
...res
}
}else {
result = {
...result,
data:res,
}
}
switch (statusCode) {
case 200:
resolve(result)
break;
case 401:
uni.showToast({
icon: 'none',
title: 'please login again!'
})
reject(result)
break
default:
uni.showToast({
icon: 'none',
title: result.message || 'request failed!'
});
reject(result)
break;
}
},
fail: err => {
console.log(`FAIL:${JSON.stringify(err)}`)
reject(err)
}
})
})
} catch (err) {
console.log(`ERROR:${JSON.stringify(err)}`)
throw err
}
}
mournful
- 发布:2019-01-02 16:38
- 更新:2019-01-02 17:25
- 阅读:1526
nvue中引入es7语法文件报错
分类:nvue