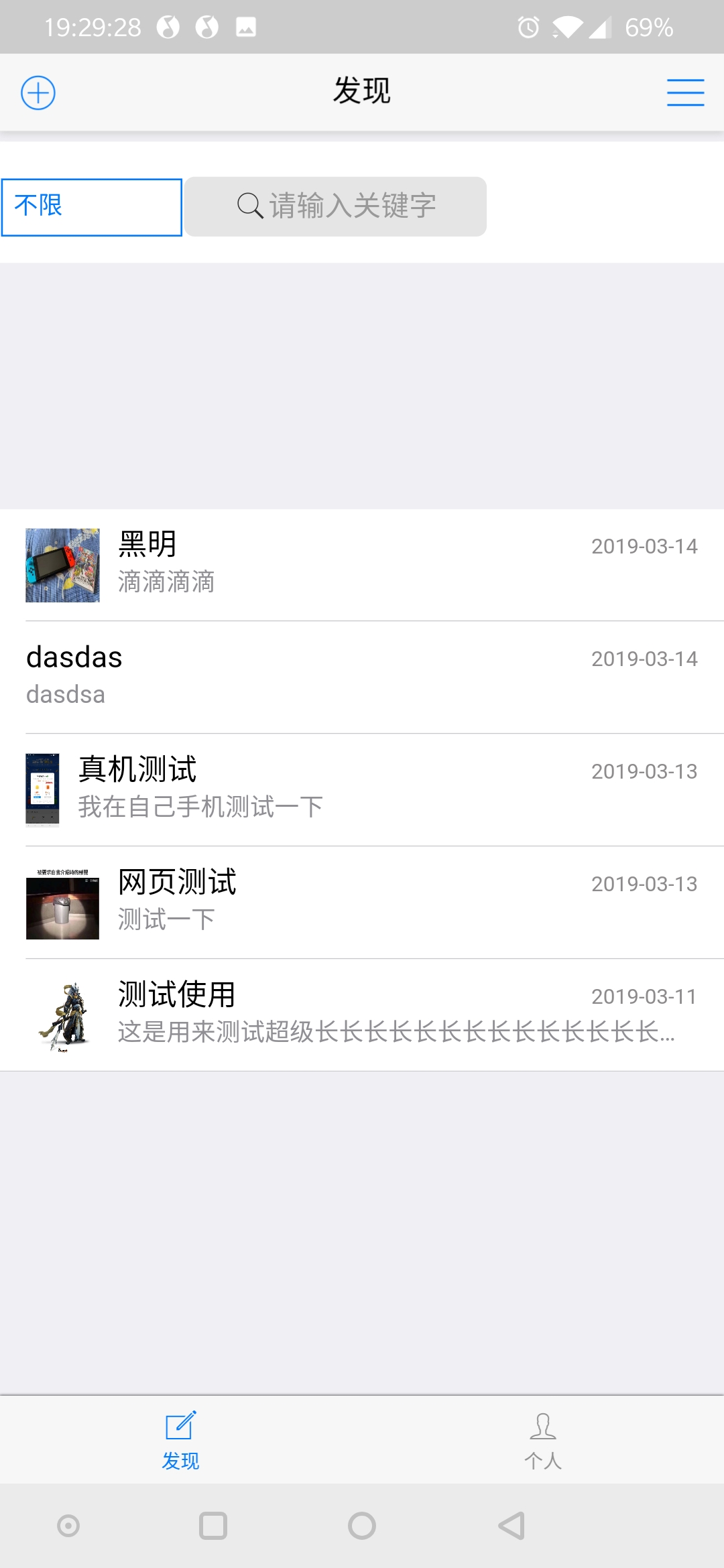
在“发现”页面使用了下拉刷新和上拉加载,点击下面的个人Tab切换到“个人”页面后,居然也可以下拉刷新了,只不过转圈会卡住。甚至注销之后回到登录页面也可以下拉了。但如果没进入过“发现”页面,并不会出现可以下拉的问题。这些页面每个都是单独的html,感觉是下拉刷新没办法关闭的问题。有经历过的大神给一个解决方法吗?
- 发布:2019-03-16 20:00
- 更新:2019-10-20 17:21
- 阅读:2573


8***@qq.com - 654510
不过问题是可以解决了,就是有点不太科学,哈
这种列表渲染的内容就是不行:
<a class="mui-navigate-right" href="contact.html">列表1</a>
改进的办法总会有的:
<a class="mui-navigate-right" onclick="contact();">列表1</a>
通过脚本来跳转页面就解决问题
如何是循环出来的,那头就大了,不过办法还是靠人想出来的!
<script>
function contact(){
mui.openWindow({
id: 'contact.html',
url: 'contact.html',
waiting: {
autoShow: false
}
});
}
</script>
重新打开一个窗口,这样的话,上拉刷新下拉加载就不会在父页面及其它跳转页生效了!
不过呢,想成为一名优秀的程序员总是想偷懒!





