- 发布:2019-03-26 10:59
- 更新:2023-07-12 14:29
- 阅读:28493
pages.json的app-plus下面的titleNView下有配置,autoBackButton:false。具体参考http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewTitleNViewStyles
9***@qq.com - 苍天饶过谁
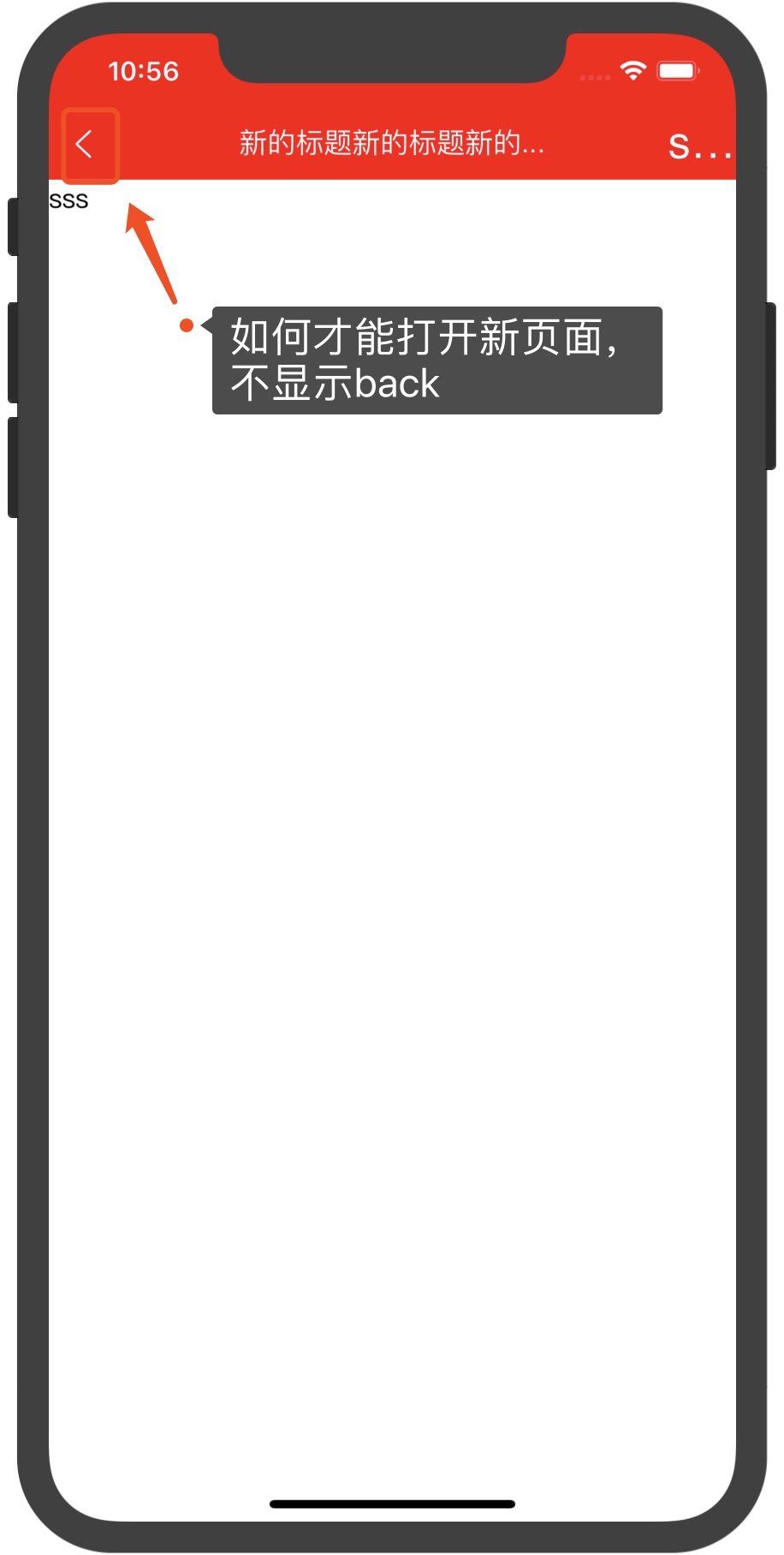
autoBackButton不管false还true返回图标还在(使用夜神模拟器)
-

-

-

-

回复 DCloud_heavensoft: "style": {
"app-plus": {
"titleNView": {
"autoBackButton":false, //隐藏返回图标
//搜索框配置
"searchInput": {
"align": "left",
"backgroundColor": "#ff0000",
"borderRadius": "4px",
"placeholder": "搜索框",
"placeholderColor": "#ffffff"
},
"buttons": [{
"text": "返回",
"color": "#007AFF",
"fontSize": "14px",
"colorPressed":"#dddddd",
"float": "right"
}]
}
}
}2020-03-16 20:47
-

回复 DCloud_heavensoft: "style": {
"app-plus": {
"titleNView": {
"autoBackButton":false, //隐藏返回图标
//搜索框配置
"searchInput": {
"align": "left",
"backgroundColor": "#ff0000",
"borderRadius": "4px",
"placeholder": "搜索框",
"placeholderColor": "#ffffff"
},
"buttons": [{
"text": "返回",
"color": "#007AFF",
"fontSize": "14px",
"colorPressed":"#dddddd",
"float": "right"
}]
}
}
}2020-03-16 20:48
-

-

回复 DCloud_heavensoft: 我在官方文档中 搜索titleNView 官方文档写到 titleNView 不能设置 autoBackButton、homeButton等属性
2020-04-23 23:37
-

-

-

回复 z***@163.com: 微信肯定不生效啊,那文档写的就是app。微信要改的话,只能整个导航栏设custom,去掉它自带的原生导航。代码提示我们检查下,如果有漏的,下版补上
2020-04-25 18:49
-

-

{
"path": "pages/patrol/patrolResult",
"style": {
"navigationBarTitleText": "提交结果",
"navigationBarBackgroundColor":"#0090c4",
"app-plus":{
"titleNView":{
"autoBackButton":false
}
}
}
}
返回按钮还是在上面,不知道什么情况,app
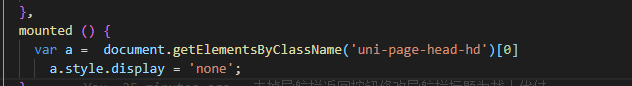
autoBackButton:false无效的 可以在需要去除导航返回的那个页面mounted钩子里加上
var a = document.getElementsByClassName('uni-page-head-hd')[0]
a.style.display = 'none';
估计还得自定义
经过多次测试预览可以消失.
真机和模拟器都不会生效
"app-plus": { //uni-app项目对应节点名称为"app-plus"
"titleNView": {
"autoBackButton": false
}
}







稳定点行不行
原来如此不提示要手写,解决了,非常感谢。
2019-05-06 01:41
稳定点行不行
大神请问我想怎加右侧三个小点按钮,可是没有提示,titleNView都有哪些按钮啊。
2019-05-06 10:12
44596296
根本没效果
2020-08-07 14:24
44596296
2020-08-07 14:27
小璐不迷路
回复 44596296: 加1
2023-11-29 11:32