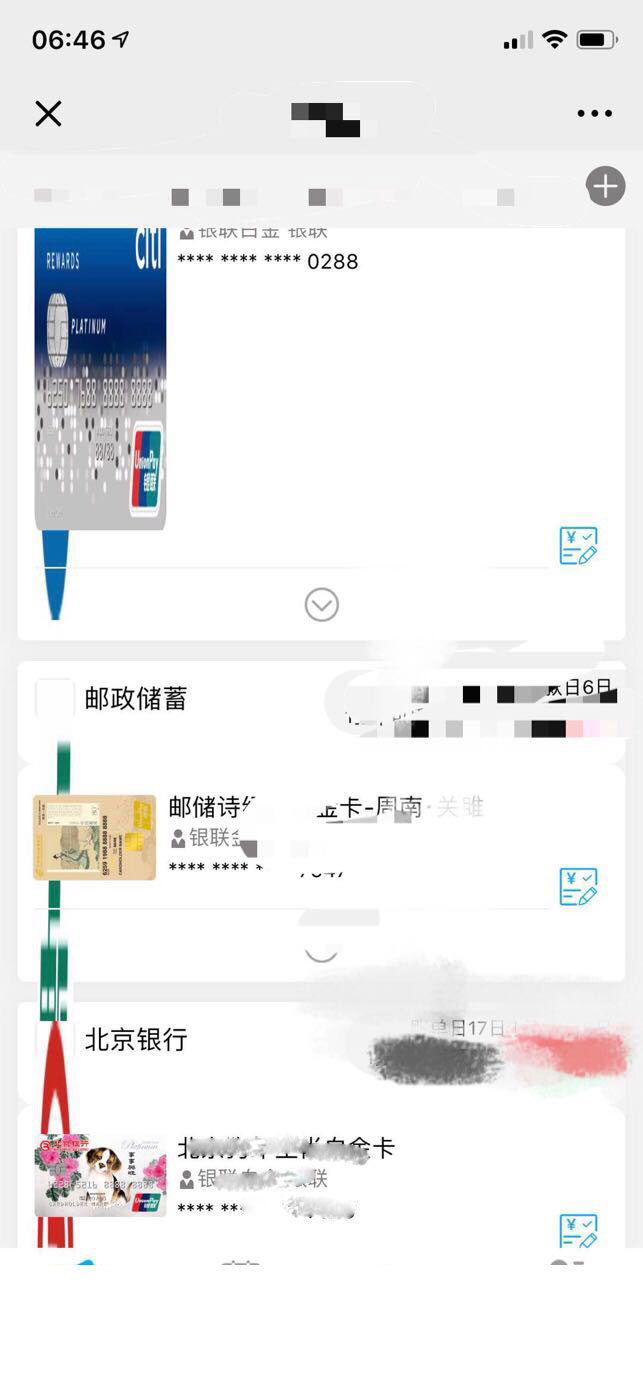
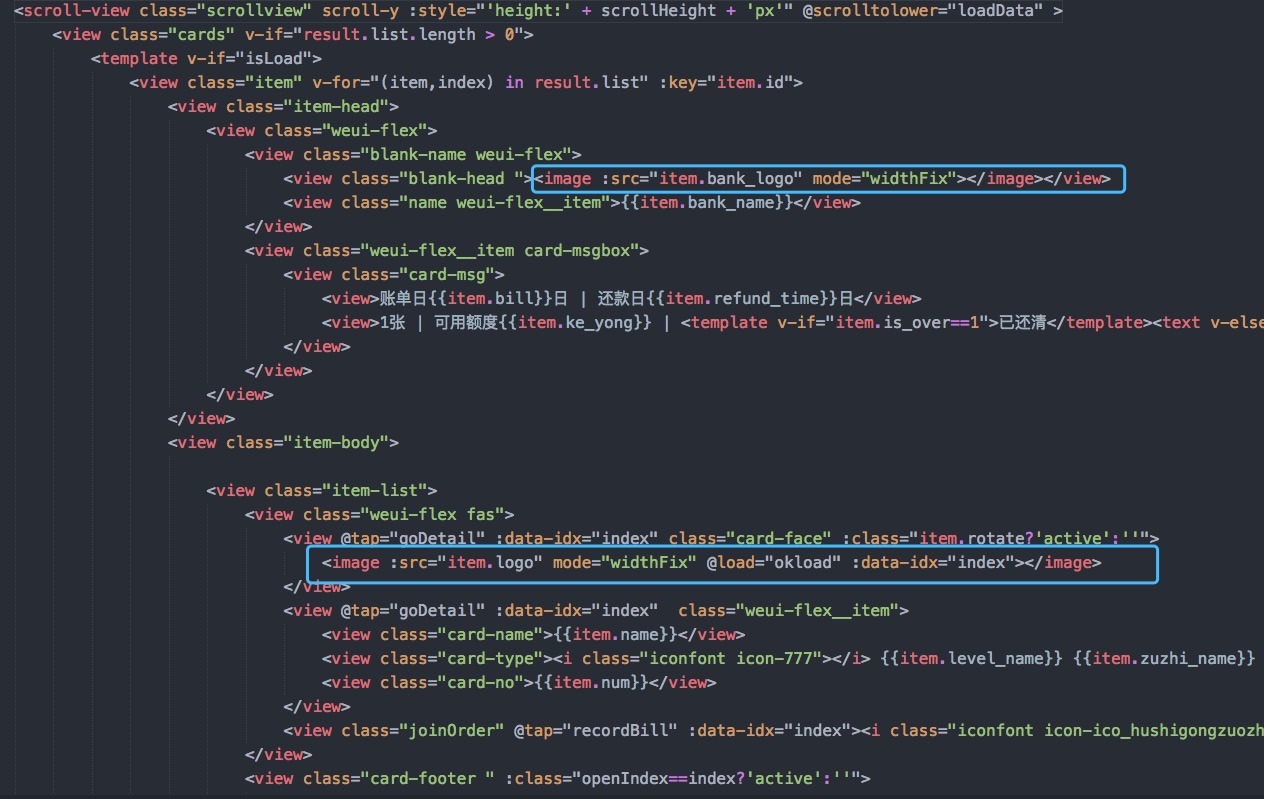
使用的是全部变形的都是使用image组件的,
有谁能知道解决方法?
这只是隅而会发生的情况, 客户非常不满意
唐糖
- 发布:2019-04-04 10:24
- 更新:2019-12-20 11:18
- 阅读:3990








唐糖 (作者)
感谢, 我去试下
2019-04-04 18:05
弹一尘
每个图片都要获取一下图片的真实宽高吗?
2019-07-06 17:56