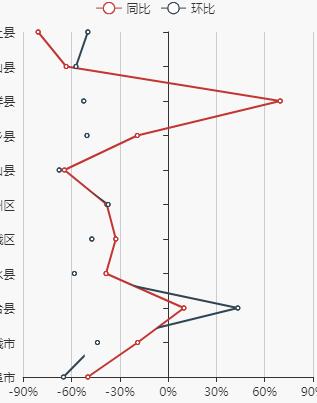
uni-app中使用mpvue-echarts构建echarts图表 折线图 多条线互相遮盖 求助 怎么解决 有遇到的吗????
1***@qq.com
- 发布:2019-04-04 17:25
- 更新:2019-12-26 17:47
- 阅读:6361