<view class="openScreen">
<view class="skip" @click="skip"><text class="number">{{number}}</text>跳过广告</view>
<view class="content" v-if="pageHomeAd.type == 'img'" :style="{height: height + 'px', background: 'url('+ pageHomeAd.typeLink + ') no-repeat center', backgroundSize: 'auto 100%'}" @click="revisePageAd"></view>
<view class="content" :style="{height: height + 'px'}" v-else @click="revisePageAd">
<video :src="pageHomeAd.typeLink" :controls="false" :autoplay="false" :show-center-play-btn="false" objectFit="cover" :duration="5"></video>
</view>
<view class="footer">
<view>
<view class="titleName">小黄历.大精彩</view>
<view class="titleText">Copyright©2017 mdollar</view>
<view class="titleText">All rights reserved</view>
</view>
</view>
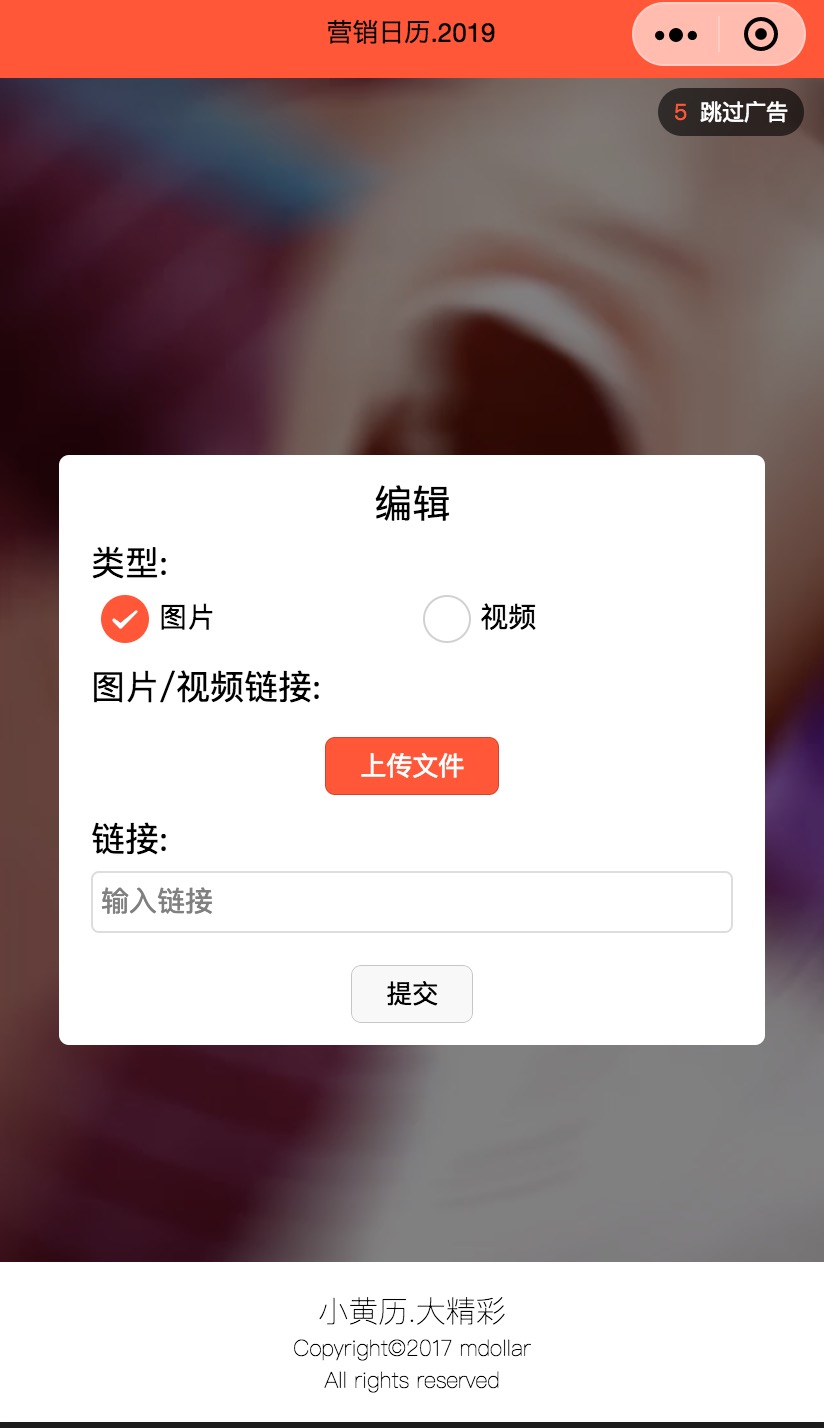
<view class="fromPage" v-show="isEdit">
<view class="editTitle">编辑</view>
<view class="itemPage">
<view class="title">类型:</view>
<radio-group name="radio" class="radioContent" @change="radioChange">
<label class="radio" v-for="(item, index) in itemType" :key="index"><radio value="item.type" :checked="item.checked" color="#ff5738"/>{{item.value}}</label>
</radio-group>
</view>
<view class="itemPage">
<view class="title">图片/视频链接:</view>
<view class="upload">
<view class="linkfile" @click="linkTo(linkFile)" v-show="linkFile != '上传图片生成链接' && linkFile != ''">{{linkFile != '上传图片生成链接' && linkFile != '' ? '查看图片' : ''}}</view>
<button type="primary" size="mini" @click="fileUpload" :style="{backgroundColor: '#ff5738'}">上传文件</button>
</view>
</view>
<view class="itemPage">
<view class="title">链接:</view>
<input name="input" placeholder="输入链接" v-model="link" class="link"/>
</view>
<view class="submit">
<button type="default" size="mini" @click="submit">提交</button>
</view>
</view>
</view>
```## 详细问题描述
跳转按钮,中间弹窗都存在,在ios12.2中,都消失

 - 发布:2019-04-16 11:26
- 更新:2019-04-16 19:51
- 阅读:1956
【报Bug】video层级问题(ios12.1.4, ios12.2最新版本有bug)
<video/> 组件在非H5是原生组件,层级高于普通前端组件,覆盖其需要使用cover-view组件
参考
https://uniapp.dcloud.io/component/video
-

-

1***@qq.com (作者)
这是我新添加的一个页面,没有加任何样式,里面的东西也没浮在上面<view class="content">
<video src="https://statich.yidianzixun.com/public/file/1545829547390/1.mp4" :controls="false" :autoplay="false" :show-center-play-btn="false" objectFit="cover" :duration="5">
<cover-view class="skip">
<cover-view class="number">{{number}}</cover-view>跳过广告
</cover-view>
</video>
</view>2019-04-19 11:17





z***@qq.com
请问解决了吗,cover-view一样被覆盖
2019-05-05 11:32