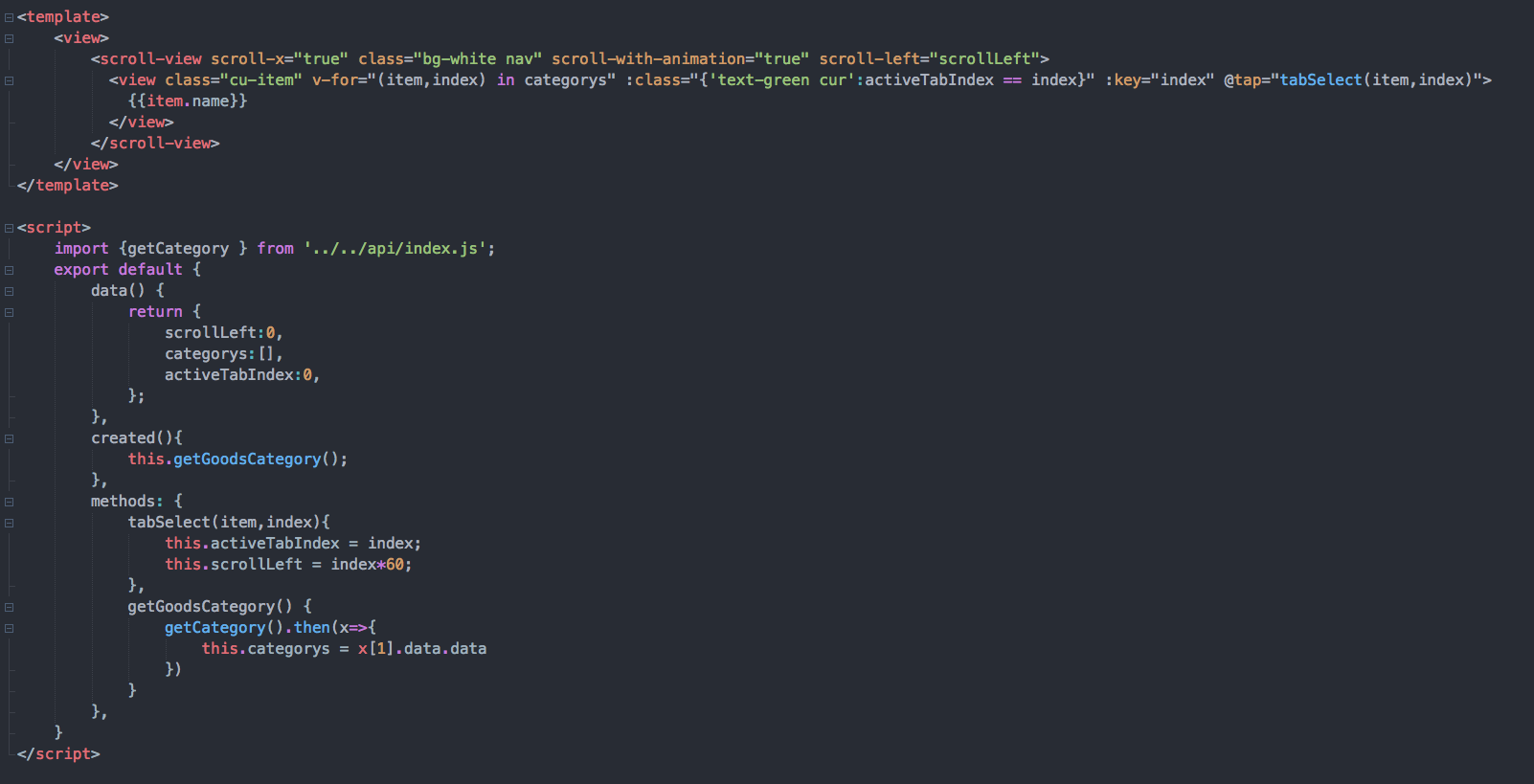
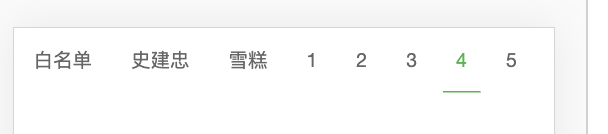
uniapp中scroll-view的scroll-left设置无效
sk_in_china
- 发布:2019-04-18 15:54
- 更新:2023-12-06 16:25
- 阅读:9352
最佳回复







DCloud_UNI_HT
可以正常滚动么 ?
2019-04-18 19:42
sk_in_china (作者)
回复 DCloud_UNI_HT: 不可以,没解决,不知道咋办呢
2019-04-19 09:20
sk_in_china (作者)
回复 DCloud_UNI_HT: 好吧,我知道了,我吧scroll-view标签的父节点 view删掉就可以了
2019-04-19 09:43