<template>
<view class="all-view uni-bg-gray">
<map id="navmap" :style="'width: 100%;height:' + allViewHeight +'px;'" :latitude="src_latitude" :longitude="src_longitude" :markers="markers"
:polyline="poly" :hidden="false">
</map>
</view>
</template>
<script>
import {
mapState,
mapMutations
} from 'vuex';
import amap from '../../amap-wx.js';
export default {
data() {
return {
src_latitude:0,
src_longitude:0,
des_latitude:0,
des_longitude:0,
//地图停车场标志
markers: [{
id: 0,
iconPath: '../../static/img/icon_address_blue.png',
width: 22,
height: 32
},{
id: 0,
iconPath: '../../static/img/carpark.png',
width: 22,
height: 32
}],
poly:[],
allViewHeight: 800,
searchObj:null,
nav_map:null,
info:'',
parkname:'',
bodytext:''
};
},
computed: {
...mapState(['amapKey'])
},
onReady(options) {
var nmap = uni.createMapContext("navmap",this).$getAppMap();
this.nav_map = nmap;
let self = this;
nmap.showUserLocation( true );
console.log("map:::::"+JSON.stringify(nmap));
var searchObj = new plus.maps.Search(nmap);
searchObj.onPoiSearchComplete = function( state, result ){
console.log("onPoiSearchComplete: "+state+" , "+result.currentNumber);
if ( state == 0 ) {
if ( result.currentNumber <= 0 ) {
alert( "没有检索到结果" );
}
for(var i=0; i<result.currentNumber; i++){
var pos = result.getPosition( i );
var marker = new plus.maps.Marker( pos.point );
marker.setLabel( pos.name );
map.addOverlay( marker );
}
} else {
alert( "检索失败" );
}
}
var pt = new plus.maps.Point( self.src_latitude, self.src_longitude );
searchObj.poiSearchNearBy( "停车场", pt, 1000 );
},
onLoad(options) {
setTimeout(function() {
let allView = self.getSystemInfo();
allView.then(function(res) {
console.log(res.windowHeight);
self.allViewHeight = res.windowHeight;
});
}, 500);
//console.log(JSON.stringify(options));
//console.log(JSON.stringify(this.markers));
this.src_longitude = options.origin.split(",")[0];
this.src_latitude = options.origin.split(",")[1];
this.markers[0].latitude = this.src_latitude;
this.markers[0].longitude = this.src_longitude;
this.info = options.info;
this.bodytext = options.bodytext;
this.parkname = options.parkname;
this.des_longitude = options.destination.split(",")[0];
this.des_latitude = options.destination.split(",")[1];
this.markers[1].latitude = this.des_latitude;
this.markers[1].longitude = this.des_longitude;
let self = this;
this.amapPlugin = new amap.AMapWX({
key: this.amapKey
});
this.amapPlugin.getDrivingRoute({
origin: options.origin,
destination: options.destination,
success: function(data){
var points = [];
if(data.paths && data.paths[0] && data.paths[0].steps){
var steps = data.paths[0].steps;
for(var i = 0; i < steps.length; i++){
var poLen = steps[i].polyline.split(';');
for(var j = 0;j < poLen.length; j++){
points.push({
longitude: parseFloat(poLen[j].split(',')[0]),
latitude: parseFloat(poLen[j].split(',')[1])
})
}
}
}
self.poly.push({
points:points,
color: "#0091ff",
width: 6
})
console.log("路线信息:"+JSON.stringify(data.paths[0]))
if(data.paths[0] && data.paths[0].distance){
console.log("共计长度:"+data.paths[0].distance);
}
if(data.taxi_cost){
console.log( '打车约' + parseInt(data.taxi_cost) + '元')
}
},
fail: function(info){
}
})
},
methods: {
getSystemInfo() {
return new Promise((res, rej) => {
uni.getSystemInfo({
success(data) {
res(data);
}
})
})
}
}
}
</script>
<style>
</style>
刚接触uniapp,烦请各位指导一下 谢谢!!!
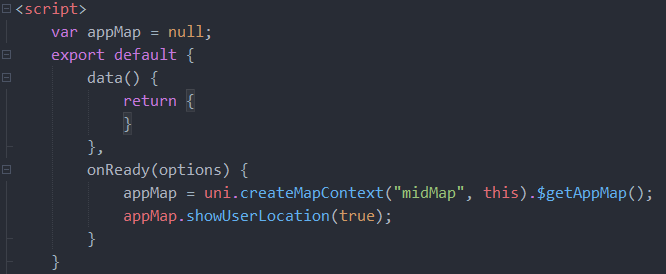
上面得vue文件内容
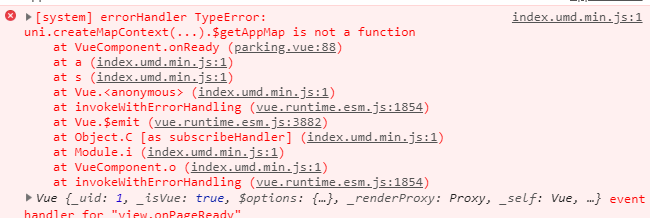
问题如下:










7***@qq.com
大佬,我也是卡在这里了
2019-04-26 17:17
3***@qq.com (作者)
回复 7***@qq.com: 你编译模式是自定义组件模式吗 我改成直接使用原生Map组件了 ,我看HbuilderX最新版好像说有更新这一问题 也没试
2019-04-29 10:04
x***@qq.com
uni.createMapContext("navmap").$getAppMap 这个问题解决了么?怎么解决的?谢谢
2019-05-10 15:16
虫子的辛苦
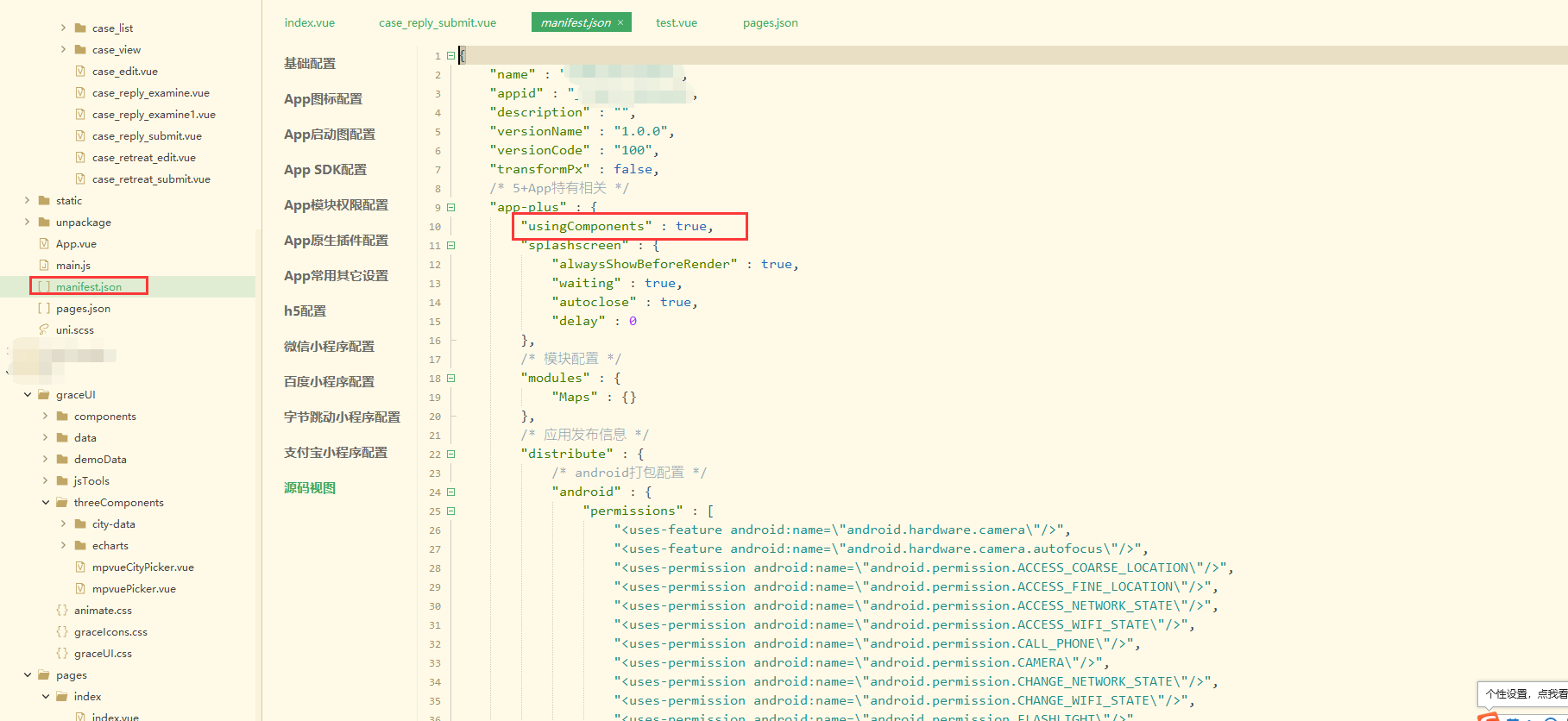
回复 x***@qq.com: 在配置文件manifest中选择源码视图,然后在这里增加参数 "usingComponents" : true就好了,我的已经解决
"app-plus" : {
"usingComponents" : true,
2019-06-15 11:55
snail_lt
回复 虫子的辛苦: 大佬,我这样写了在h5还是报错。。在app模拟器可以调用
2019-09-03 11:42