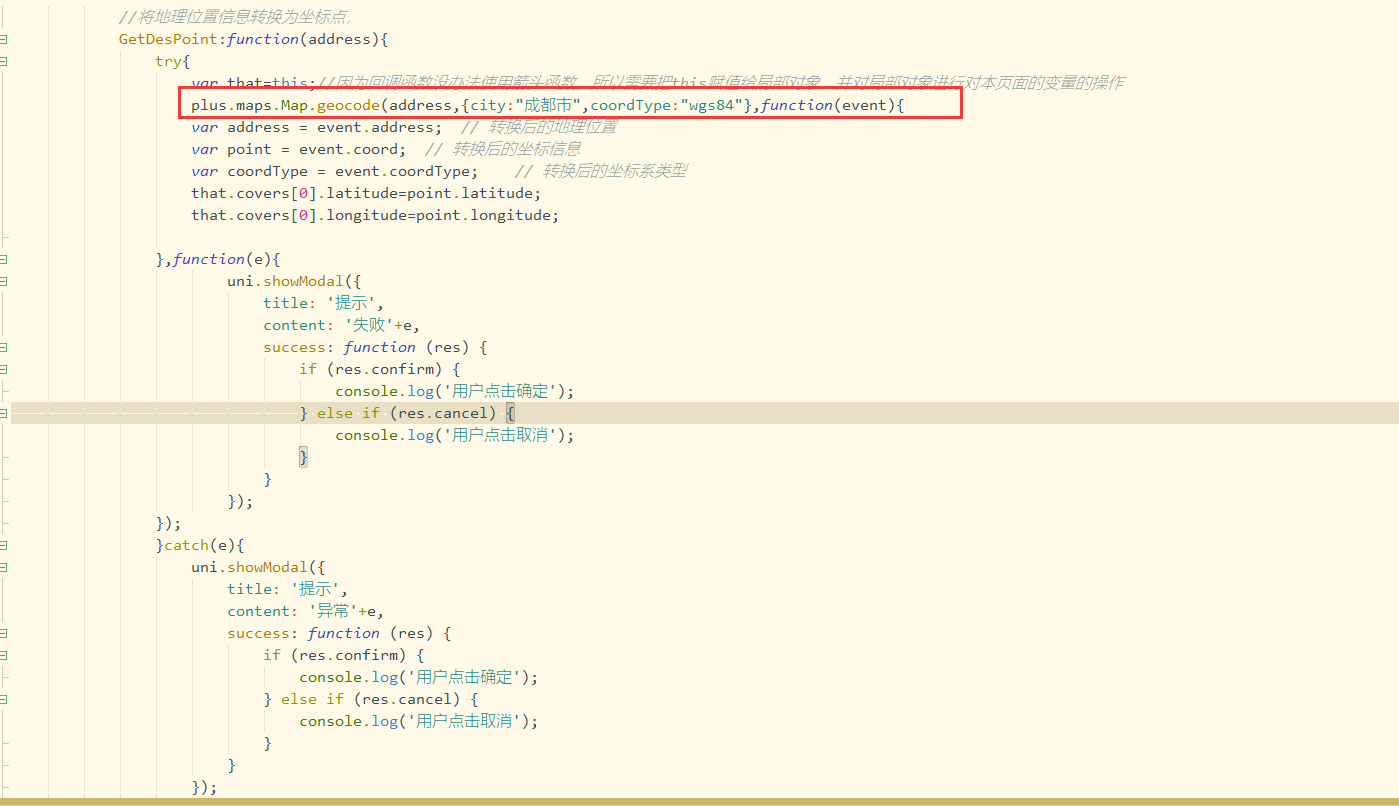
uni-app中使用map组件获取原生对象后调用原生方法geocode,提示geocode is not a function,下面是源码。使用的是真机调试运行到手机。调试结果如图

<template>
<view>
<view class="page-body">
<view class="page-section page-section-gap">
<map id="mapId" style="width: 100%; height: 300px;" :latitude="latitude" :longitude="longitude" :markers="covers"></map>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'map',
latitude: 39.909,
longitude: 116.39742,
covers: [{
latitude: 39.909,
longitude: 116.39742,
iconPath: '../../../static/location.png'
}, {
latitude: 39.90,
longitude: 116.39,
iconPath: '../../../static/location.png'
}]
}
},
mounted:function(){
let mapContext = uni.createMapContext("mapId");
let appMap = mapContext.$getAppMap();
try{
appMap.geocode("北京市朝阳区传媒大学西门","wgs84",function(Geocode){
//console.log("成功!");
//console.log(Geocode);
uni.showModal({
title: '提示',
content: '成功',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
},function(Error){
uni.showModal({
title: '提示',
content: '失败',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
//console.log("失败!");
//console.log(Error);
});
}catch(e){
uni.showModal({
title: '提示',
content: '异常'+e,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
}
},
methods: {
}, }
</script>
<style>
</style>