我们项目使用jenkins打包部署,多环境,所以需要可以配置不同环境的参数。必须使用npm的方式打包部署。
那么请问uni-app使用npm的方式如何配置多环境打包部署,尤其是需要配置<base>标签,我们的环境路径都不相同。
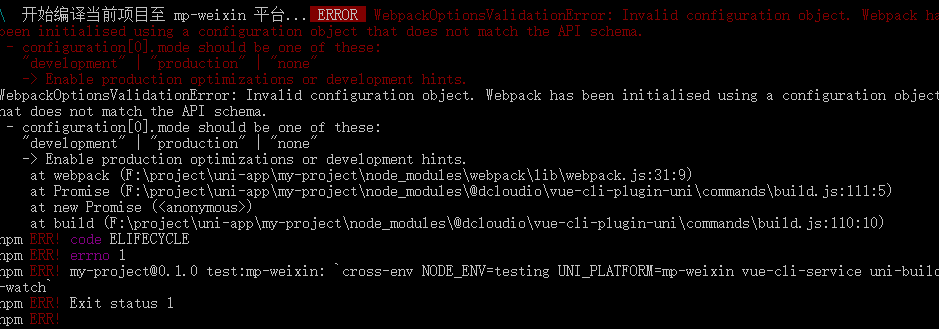
你们的打包命名如下:
cross-env NODE_ENV=production UNI_PLATFORM=app-plus vue-cli-service uni-build
我也找不到在哪个命令里去配置index.html的里的js和css加载路径的。但是如果可以在index.html追加一个base标签应该也可以解决。
或者我发现你们有<%= BASE_URL %>这个变量,如果可以配置也不错。
我真的期望官方可以把配置配置暴露在外面,我们可以自如的追加一些配置。
使用咱们的开发工具打包就无法兼容jenkins的自动部署了,现在不都是自动部署吗?






扶摇而上
解决了吗
2019-09-17 16:05
laravuel
同求解决方案,真实开发根本不可能就一个开发和生产环境的啊
2020-05-05 13:32
清风袭来
我也想问这个问题, 官方的也就只能配置h5的
2020-08-12 16:37