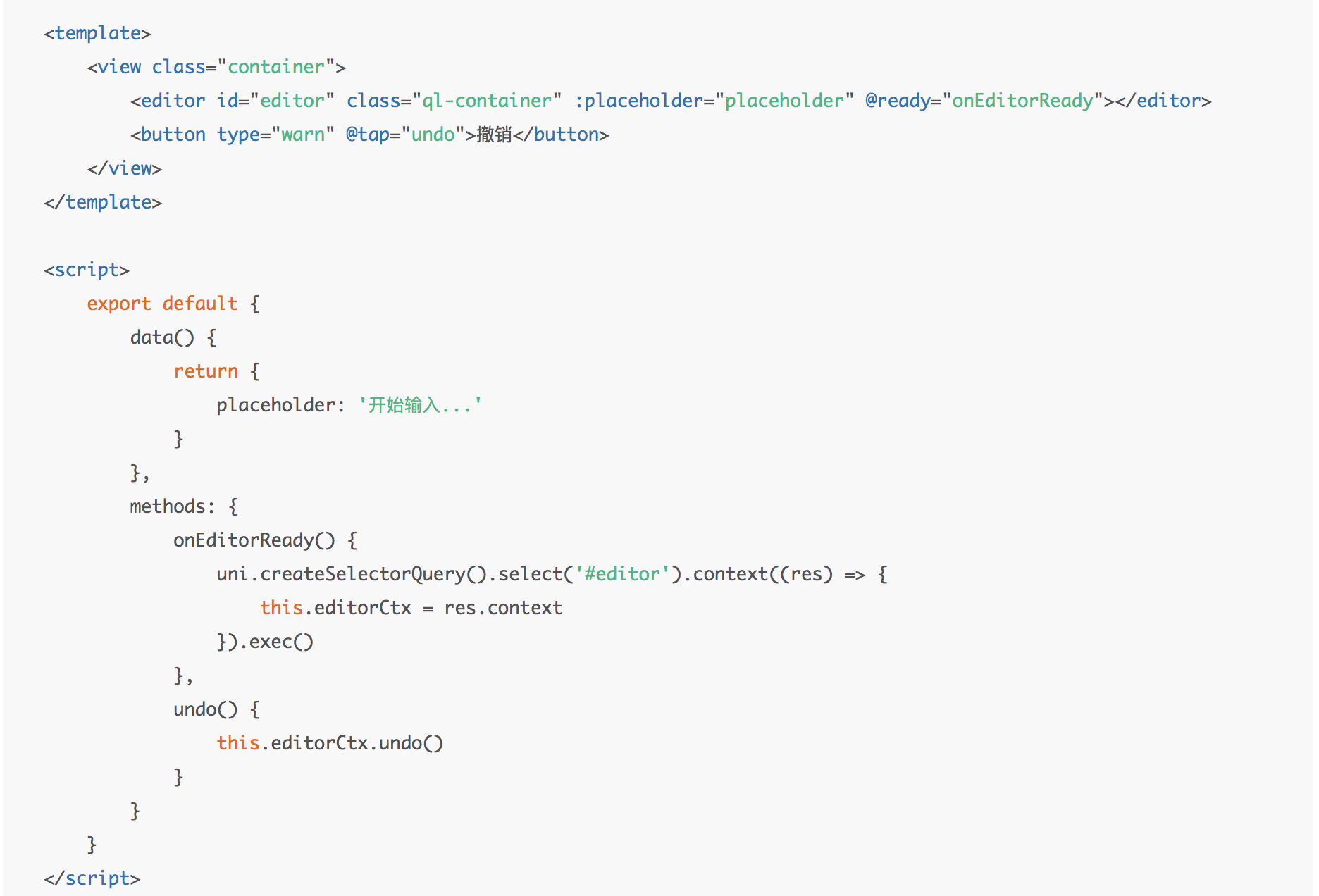
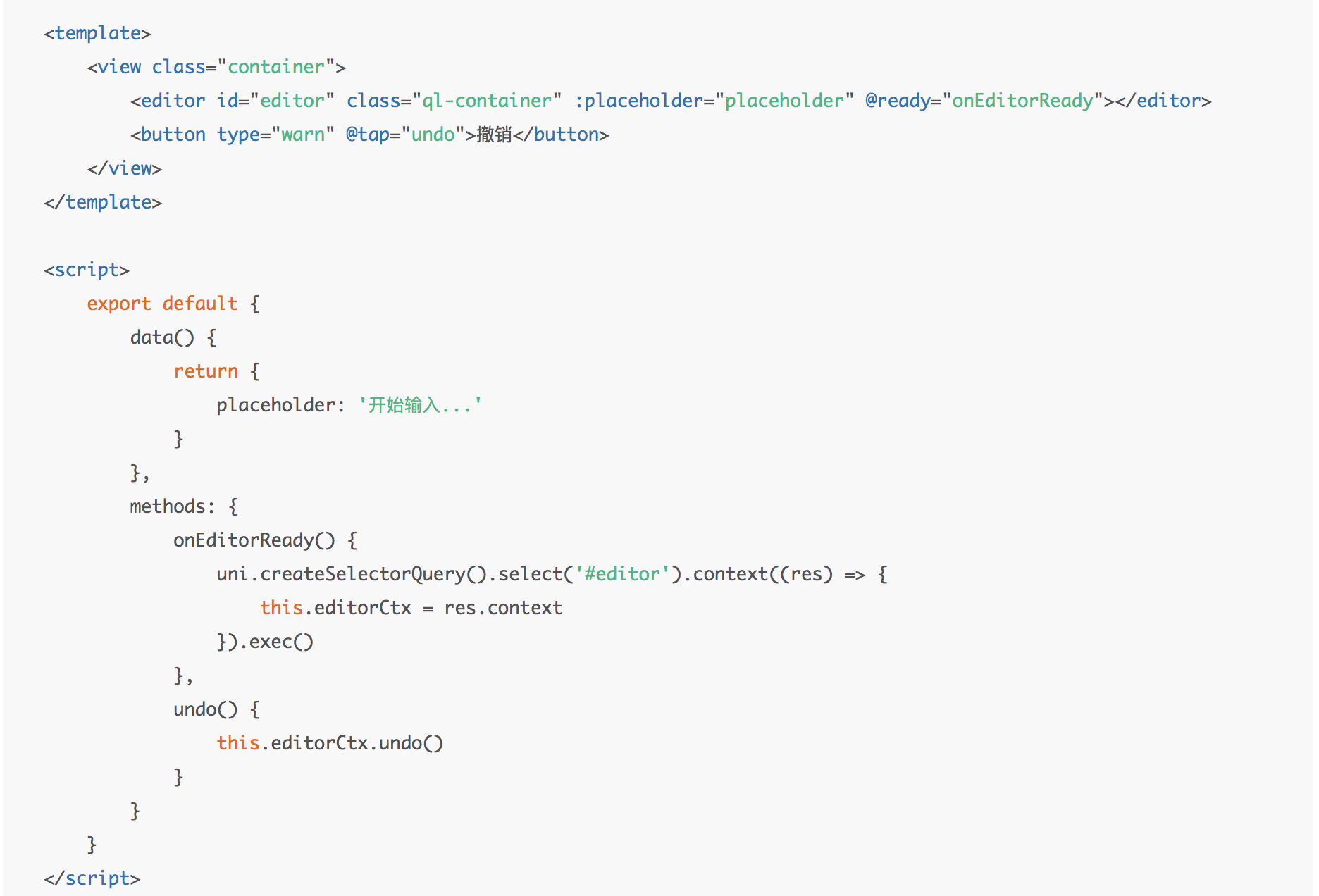
微信小程序中,uniapp 自带editor 组件,有没有比较全的例子,比如插入图片,设置样式的工具栏如何设置?


请教一下,这个怎么取里面的值啊,就是用的https://github.com/dcloudio/hello-uniapp/blob/master/pages/component/editor/editor.vue里面的
不兼容H5 有木有兼容H5的 感谢
回复 DCloud_UNI_GSQ: this.editorCtx1.setContents({
html: _this.formData.idea,
success:(res)=> {
console.log(res)
},
fail:(res)=> {
console.log(res)
},
}) 通过这个方法设置数据在接口数据没有完成的情况下 异步怎么解决?
2020-04-23 14:58
纪炎呀 - IT男神
哪位指导一下,如何赋值 ,谢谢
DreamWork (作者)
同时提供了,editor-parse.vue,赋值展示出来的时候用这个<editor-parse :contents="赋值的内容" ></editor-parse>
2020-01-03 11:43
请问数据通过接口请求拿到的数据 @ready执行了 但是数据还没有请求出来,导致的异步怎么解决
this.editorCtx1.setContents({
html: _this.formData.idea,
success:(res)=> {
console.log(res)
},
fail:(res)=> {
console.log(res)
},
})通过这个方法设置数据
Diligent_UI - 【插件开发】【专治疑难杂症】【多款插件已上架:https://ext.dcloud.net.cn/publisher?id=193663(微信搜索飘逸科技UI小程序直接体验)】【骗子请绕道】问题咨询请加QQ群:120594820,代表作灵感实用工具小程序
推荐使用https://ext.dcloud.net.cn/plugin?id=12013,已经封装好了
DreamWork (作者)
里面只找到了markdown的富文本编辑器,并没有找到这个editor ,还请指教,感谢~
2019-07-17 15:22
DreamWork (作者)
我找到了,感谢感谢
https://github.com/dcloudio/hello-uniapp/blob/master/pages/component/editor/editor.vue
2019-07-19 01:04
1***@qq.com
有没有官方的裁剪组件呀?
2019-07-23 14:54
18895304626
vcolorpicker 只有h5才能用吗?不支持app?
2020-01-11 10:40
z***@yuanxinli.com
回复 DreamWork: 这官方的文档也太扯了,差了那么多东西,不然鬼知道他这个库是个什么玩意
2021-09-05 15:52
9***@qq.com
回复 DreamWork: 666666666
2023-10-05 07:16