{
"path": "pages/topic-detail/topic-detail",
"style": {
"app-plus": {
"scrollIndicator": "none", //隐藏滚动条
"titleNView": {
"type": "transparent", //渐变
"buttons": [{
"type": "menu"
}]
}
}
}
}
这样设置的话,顶部导航栏应该显示透明色才对啊
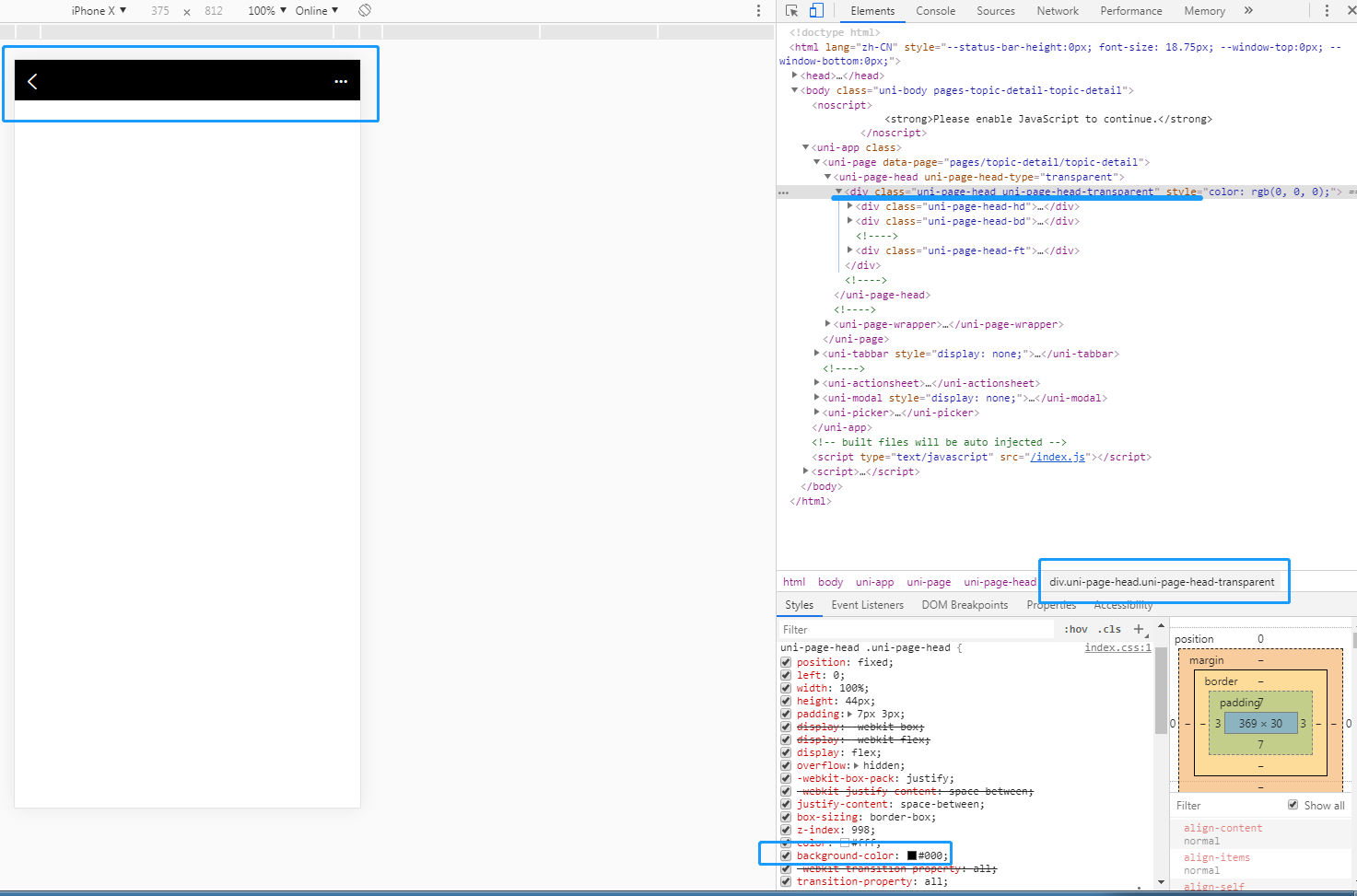
但实际却不起作用,检查代码发现下图

背景色是黑色,问题是如何冲掉这个黑色背景呢
uni-page-head .uni-page-head{
background-color: rgba(0,0,0,0);
}
这样不起作用啊,
如何选中这个标签或者class,冲掉这个背景色呢?
在线等



