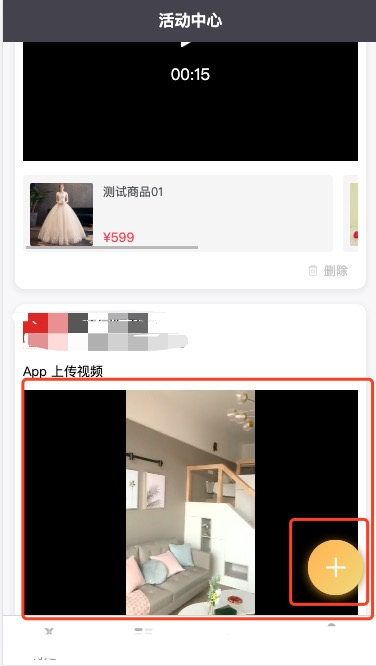
h5没有覆盖,app上会覆盖,请问有什么解决方法吗?
如图,是h5的效果,app上黄色按钮会被覆盖
小瓶盖1
- 发布:2019-10-11 17:33
- 更新:2019-11-16 15:56
- 阅读:1480