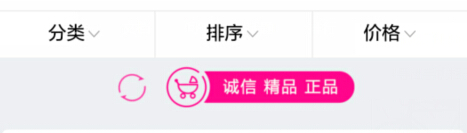
自定义下拉刷新样式:

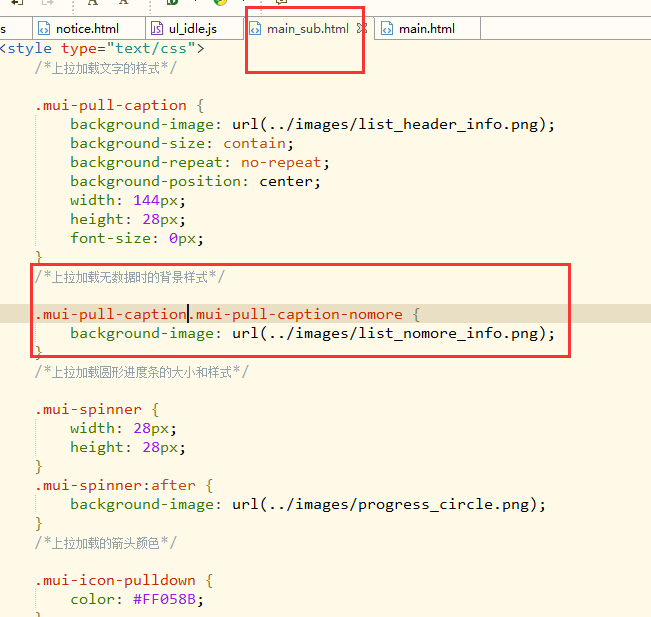
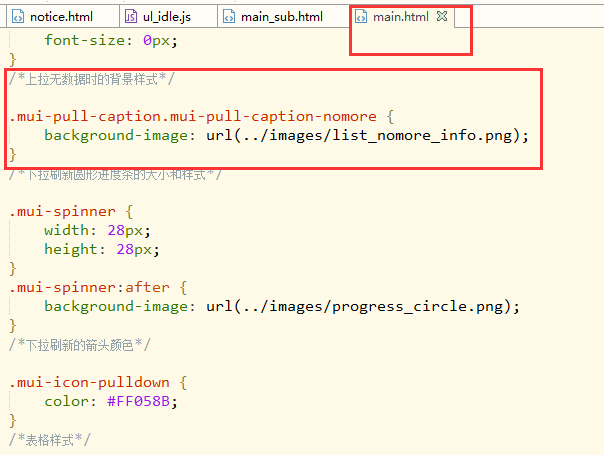
css:
/*下拉刷新文字的样式*/
.mui-pull-caption {
background-image: url(../images/list_header_info.png);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
width: 144px;
height: 31px;
font-size: 0px;
}
/*下拉刷新圆形进度条的大小和样式*/
.mui-spinner {
width: 32px;
height: 32px;
}
.mui-spinner:after {
background-image: url(../images/progress_circle.png);
}
/*下拉刷新的箭头颜色*/
.mui-icon-pulldown {
color: #FF058B;
}background-image: url(../images/list_header_info.png);
这是一个图片
问题:
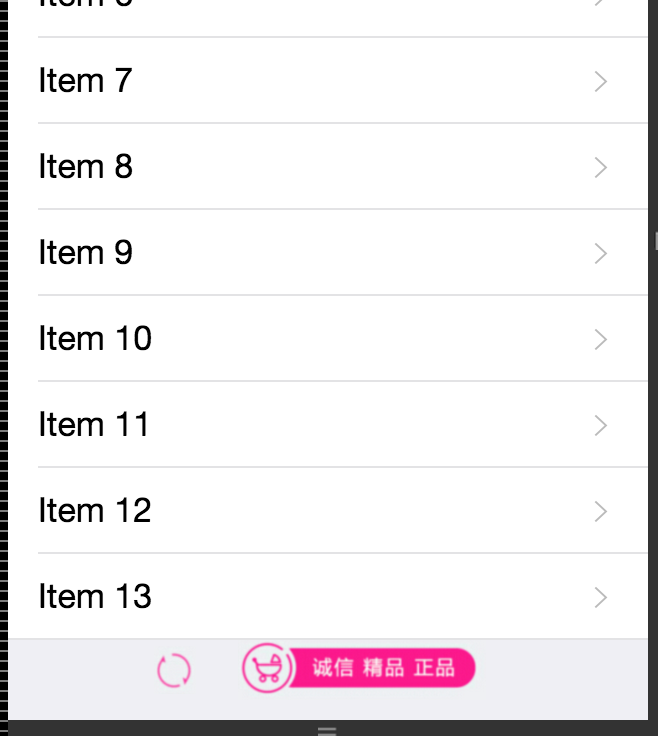
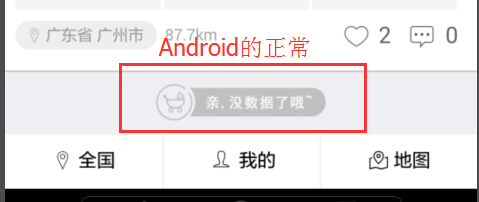
那么上拉加载更多的样式应该怎么自定义????
看了mui.js和mui.css的mui-pull-bottom-pocket
没有自定义成功,
求大神帮忙自定义上拉加载更多的样式
设置成和下拉刷新一样