详细问题描述
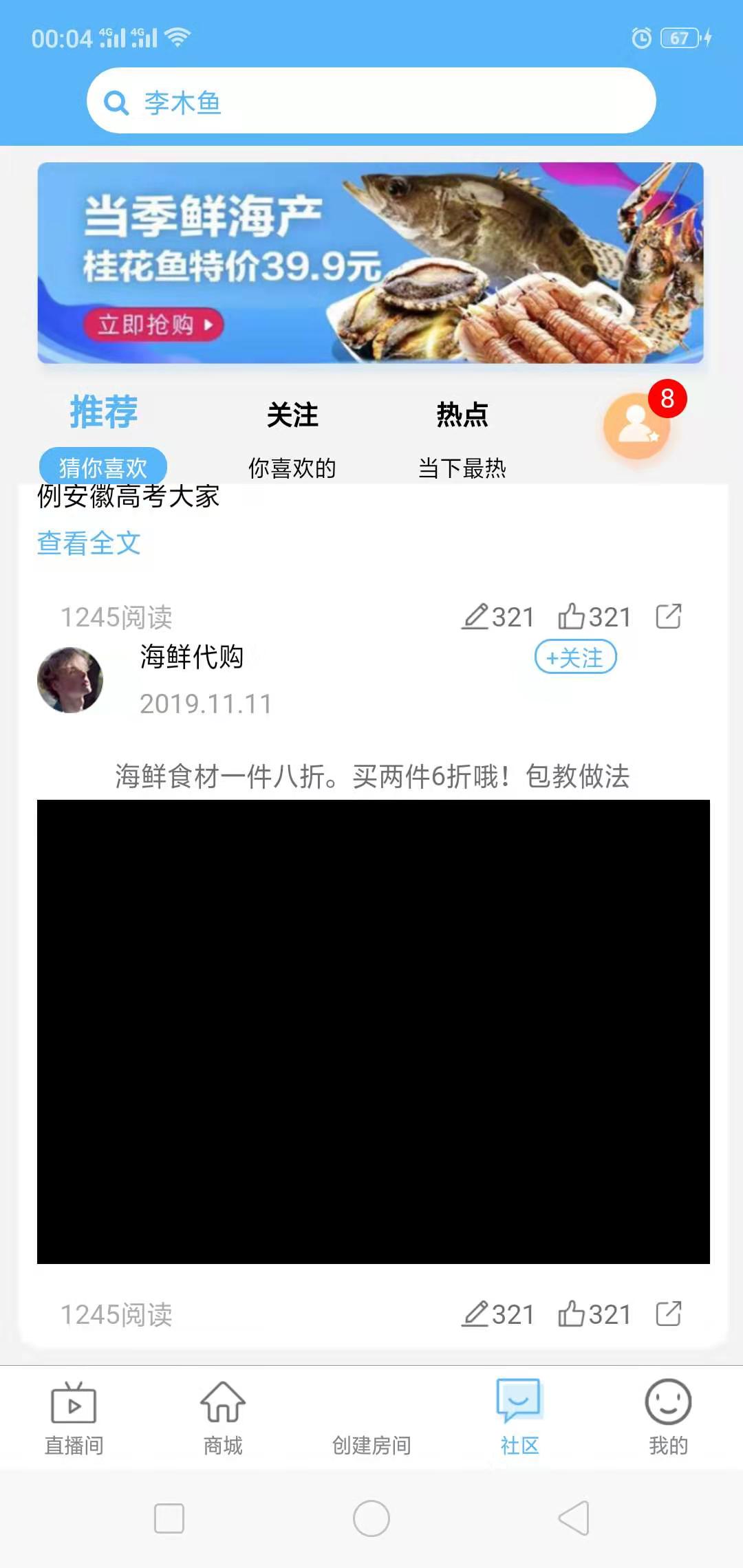
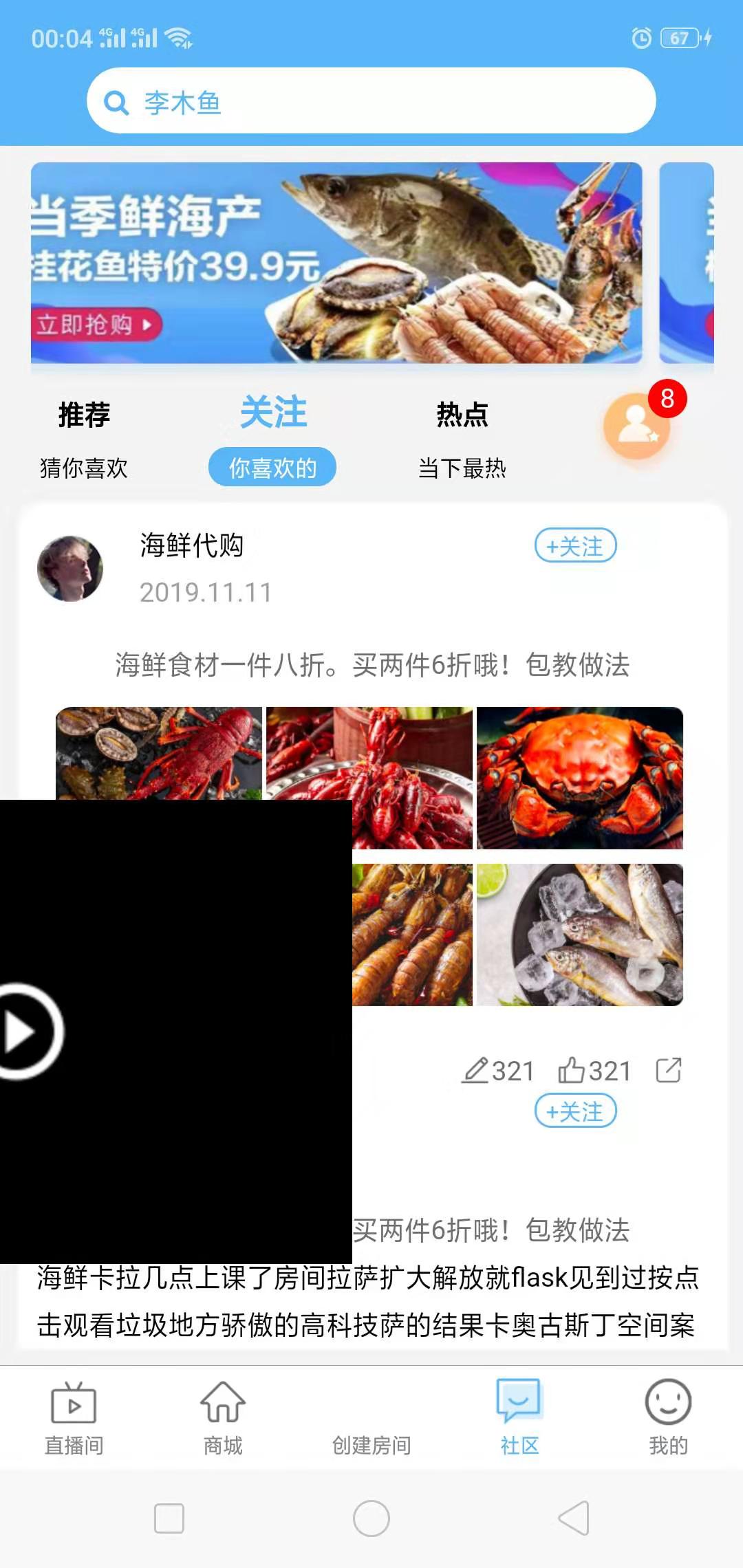
swiper组件中使用video,左右滑动的时候video会浮动在页面上,并且浮动之后的视频才能播放
<swiper class="swiper-box1" :current="tabIndex" @change="ontabChange">
<!-- 推荐 -->
<swiper-item v-for="i in 3">
<scroll-view scroll-y style="height: 100%;">
<view class="swiper-item">
<view class="scroll-item-box">
<view class="box-avatar">
<view class="avatar-left">
<image src="/static/img/community/user_01.png" mode=""></image>
<view class="avatar-text">
<view class="acatari-text-name">
<text>海鲜代购</text>
<view class="right-text" @click="attention" v-if="issAttention==false">
<text>+关注</text>
</view>
<view class="right-text1" v-else>
<text>已关注</text>
</view>
</view>
<text>2019.11.11</text>
</view>
</view>
<!-- 内容 -->
<view class="avatar-conter">
<text style="color: #666666;">海鲜食材一件八折。买两件6折哦!包教做法</text>
<view class="conter-img" @click="navTo('/pages/04community/childrenCompo/mallList/discuss')">
<view class="img">
<image src="/static/img/community/image_01.png" mode=""></image>
<image src="/static/img/community/image_02.png" mode=""></image>
<image src="/static/img/community/image_03.png" mode=""></image>
<image src="/static/img/community/image_04.png" mode=""></image>
<image src="/static/img/community/image_05.png" mode=""></image>
<image src="/static/img/community/image_06.png" mode=""></image>
</view>
</view>
<!-- 底部 -->
<view class="avtar-bottom">
<text>1245阅读</text>
<view class="bottom-right">
<view class="">
<image src="/static/img/community/icon_03.png" mode=""></image>
<text>321</text>
</view>
<view class="">
<image :src="likeImg" @click="changeLikeImg"></image>
<text>{{likeCount}}</text>
</view>
<view class="" @click="popupShow = true">
<image src="/static/img/community/icon_05.png" mode=""></image>
</view>
</view>
</view>
</view>
</view>
<view class="box-avatar">
<view class="avatar-left">
<image src="/static/img/community/user_01.png" mode=""></image>
<view class="avatar-text">
<view class="acatari-text-name">
<text>海鲜代购</text>
<view class="right-text" @click="attention" v-if="issAttention==false">
<text>+关注</text>
</view>
<view class="right-text1" v-else>
<text>已关注</text>
</view>
</view>
<text>2019.11.11</text>
</view>
</view>
<!-- 内容 -->
<view class="avatar-conter">
<text style="color: #666666;">海鲜食材一件八折。买两件6折哦!包教做法</text>
<view class="beyond-text">
<text>
海鲜卡拉几点上课了房间拉萨扩大解放就flask见到过按点击观看垃圾地方骄傲的高科技萨的结果卡奥古斯丁空间案例安徽高考大家
</text>
<view class="" @click="showHeight">
<text style="color: #51b0f8;">{{beyondTyle}}</text>
</view>
</view>
<!-- 底部 -->
<view class="avtar-bottom">
<text>1245阅读</text>
<view class="bottom-right">
<view class="">
<image src="/static/img/community/icon_03.png" mode=""></image>
<text>321</text>
</view>
<view class="">
<image :src="likeImg" @click="changeLikeImg"></image>
<text>{{likeCount}}</text>
</view>
<view class="" @click="popupShow = true">
<image src="/static/img/community/icon_05.png" mode=""></image>
</view>
</view>
</view>
</view>
</view>
<view class="box-avatar">
<view class="avatar-left">
<image src="/static/img/community/user_01.png" mode=""></image>
<view class="avatar-text">
<view class="acatari-text-name">
<text>海鲜代购</text>
<view class="right-text" @click="attention" v-if="issAttention==false">
<text>+关注</text>
</view>
<view class="right-text1" v-else>
<text>已关注</text>
</view>
</view>
<text>2019.11.11</text>
</view>
</view>
<!-- 内容 -->
<view class="avatar-conter">
<text style="color: #666666;">海鲜食材一件八折。买两件6折哦!包教做法</text>
<video
class="myVideo"
src="https://img-cdn-aliyun.dcloud.net.cn/guide/uniapp/%E7%AC%AC1%E8%AE%B2%EF%BC%88uni-app%E4%BA%A7%E5%93%81%E4%BB%8B%E7%BB%8D%EF%BC%89-%20DCloud%E5%AE%98%E6%96%B9%E8%A7%86%E9%A2%91%E6%95%99%E7%A8%8B@20181126.mp4"
></video>
<!-- 底部 -->
<view class="avtar-bottom">
<text>1245阅读</text>
<view class="bottom-right">
<view class="">
<image src="/static/img/community/icon_03.png" mode=""></image>
<text>321</text>
</view>
<view class="">
<image :src="likeImg" @click="changeLikeImg"></image>
<text>{{likeCount}}</text>
</view>
<view class="" @click="popupShow = true">
<image src="/static/img/community/icon_05.png" mode=""></image>
</view>
</view>
</view>
</view>
</view>
</view>
</view>
</scroll-view>
</swiper-item>
</swiper>[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
HBuilderX
[IDE版本号]
2.4.2.20191115
[Android版本号]
8.1.0