大家好,想请教一个问题,拜读了MUI的例子,都没有看到有关于页面布局的教程。我看到别人的APP布局都是很自由的。所以今天研究了这个问题。想请教下大家。
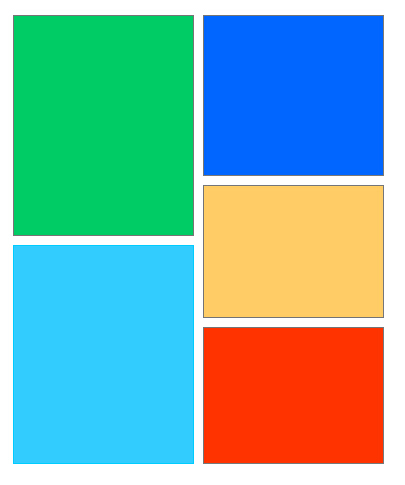
例如,我想实现这样的界面。

我自己定义了CSS布局实现了。
<style type="text/css">
.mui-content-left{
width: 50%;
float: left;
overflow: hidden;
}
.mui-content-left .mui-content-left-div-1{
width: 100%;
height: 180px;
background: #007AFF;
}
.mui-content-left .mui-content-left-div-2{
width: 100%;
height: 180px;
background: #CCCCFF;
}
.mui-content-right{
width: 50%;
float: left;
overflow: hidden;
}
.mui-content-right .mui-content-right-div-1{
width: 100%;
height: 90px;
background:#FF5053;
}
.mui-content-right .mui-content-right-div-2{
width: 100%;
height: 90px;
background:#FF0000;
}
</style>
<div class="mui-content">
<div class="mui-content-left">
<div class="mui-content-left-div-1"></div>
<div class="mui-content-left-div-2"></div>
</div>
<div class="mui-content-right">
<div class="mui-content-right-div-1"></div>
<div class="mui-content-right-div-2"></div>
<div class="mui-content-right-div-1"></div>
<div class="mui-content-right-div-2"></div>
</div>
</div>大家看看有没有问题,还有,如果是这样自定义界面是否会破坏原来的MUI.CSS的结构及代码,第二,自己写的代码是否会有效率问题?会不会有瑕疵?谢谢!




0 个回复