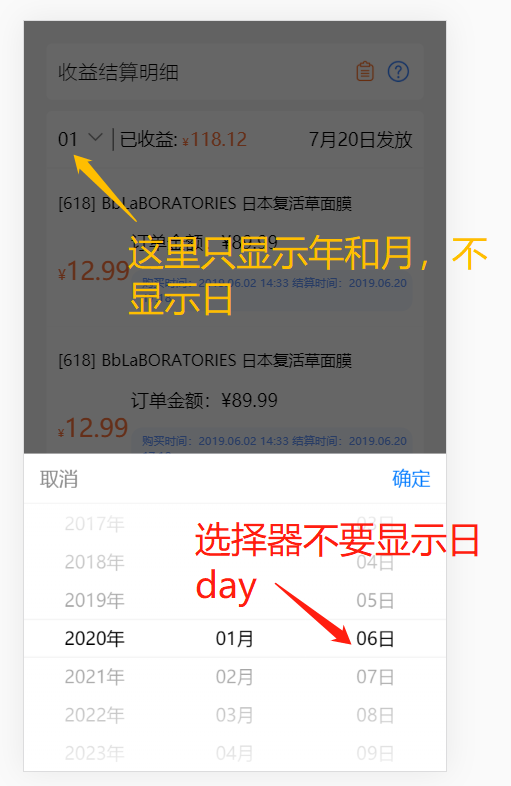
如下图,另外选择好以后,{{date}}显示的数据也只要年和月,不要显示日,该怎么改呢?
- 发布:2020-01-06 11:42
- 更新:2024-05-11 13:45
- 阅读:13934

解决了吗?
-

<template>
<picker mode="date" @change="bindDateChange" fields="month">
<view class="uni-input">{{date}}</view>
</picker>
</template>
<script>
export default {
data() {
return {
date: ''
}
},
onShow() {
this.date = this.dateTime()
},
methods: {
bindDateChange: function(e) {
this.date = e.detail.value
},
dateTime(e) {
var a = new Date();
var y = a.getFullYear();
var m = a.getMonth() - 1;
return y + '-' + m;
}
}
}
</script>
2020-11-10 16:44



