如题
对比了文档,还不知道为啥不会生效,看了社区,也无良好解决方案,特此发帖,以盼回复,感谢~
重现步骤:
1.新建一个标准模板的uni项目
2.在pages.json里给index页面添加背景颜色 :
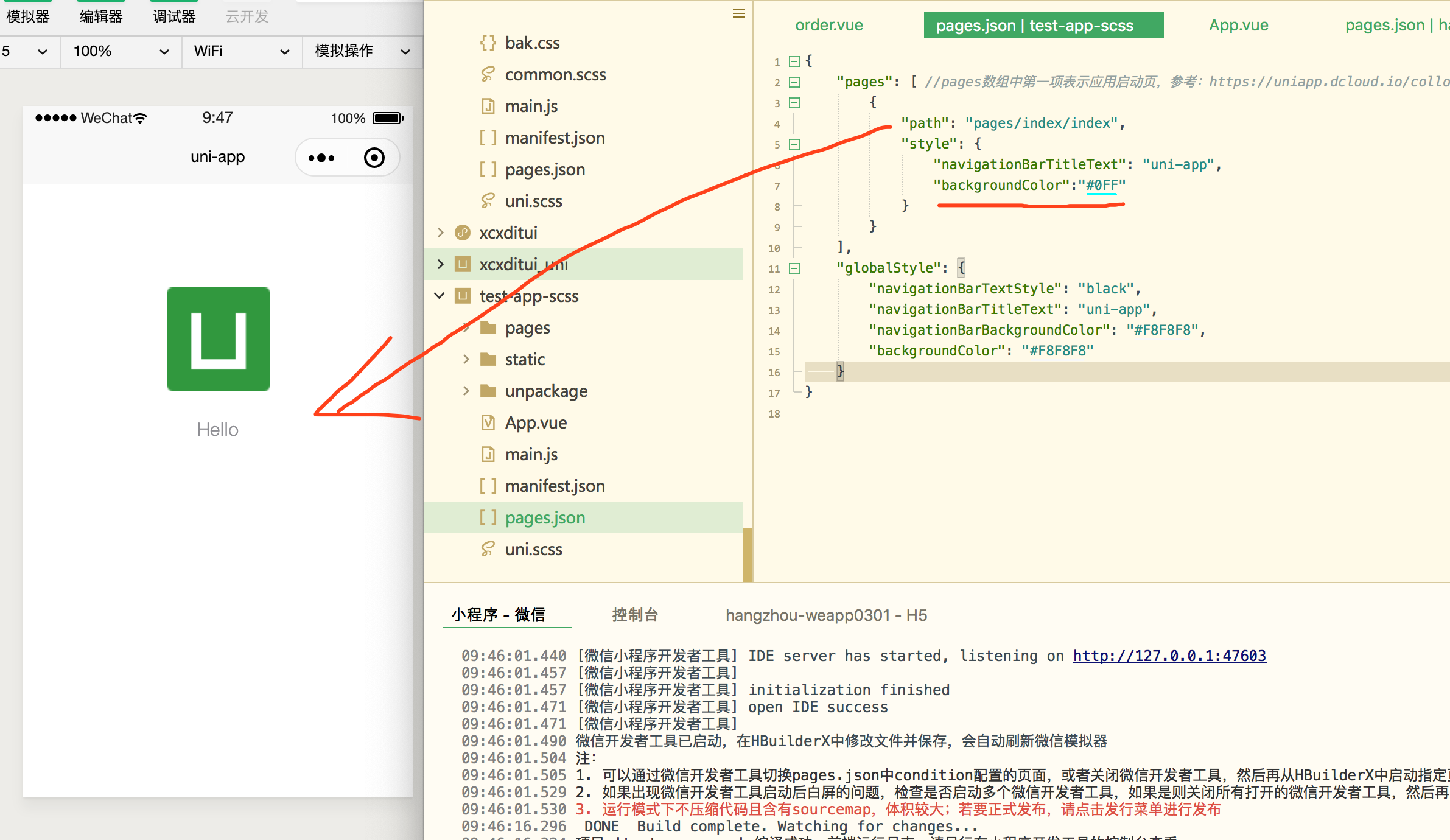
如:
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app",
"backgroundColor":"#0FF"
}
}3.运行后,无效果: