复现 Demo 见附件2。
- 发布:2020-05-28 18:06
- 更新:2020-05-28 18:24
- 阅读:1477
产品分类: uniapp/小程序/微信
PC开发环境操作系统: Windows
PC开发环境操作系统版本号: 10
HBuilderX类型: 正式
HBuilderX版本号: 2.7.9
第三方开发者工具版本号: 1.03.2005140
基础库版本号: 2.9.2
项目创建方式: HBuilderX
示例代码:
操作步骤:
复现 Demo 见附件2。
复现 Demo 见附件2。
预期结果:
复现 Demo 见附件2。
复现 Demo 见附件2。
实际结果:
复现 Demo 见附件2。
复现 Demo 见附件2。
bug描述:
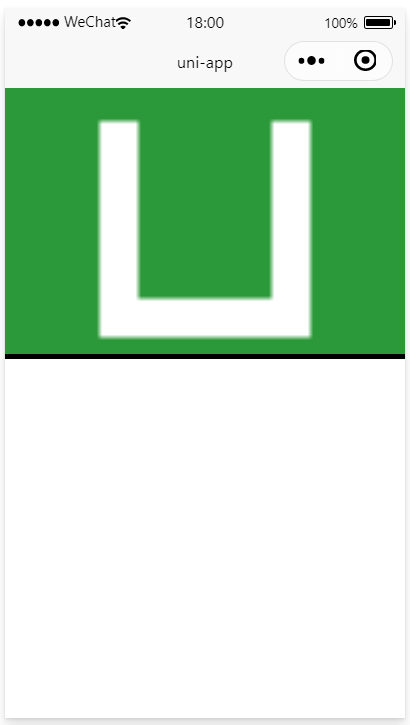
如附件1所示。
复现步骤:
- 设置页面背景颜色为黑色。
- 放置一个设置了宽高的 image 标签。
- 在 image 标签后放置一个 view 标签,白色。
- 运行,在微信小程序模拟器和 Android 真机下,两个标签之间将出现缝隙,露出背景颜色。
复现 Demo 见附件2。





贰三三 (作者)
也会。。。。。。。。。。。。。
2020-05-28 19:13
DCloud_UNI_CHB
回复 贰三三: 那可能是小程序模拟器的Bug,可以再真机验证一下。
2020-05-29 17:26