详细问题描述
xxx.vue
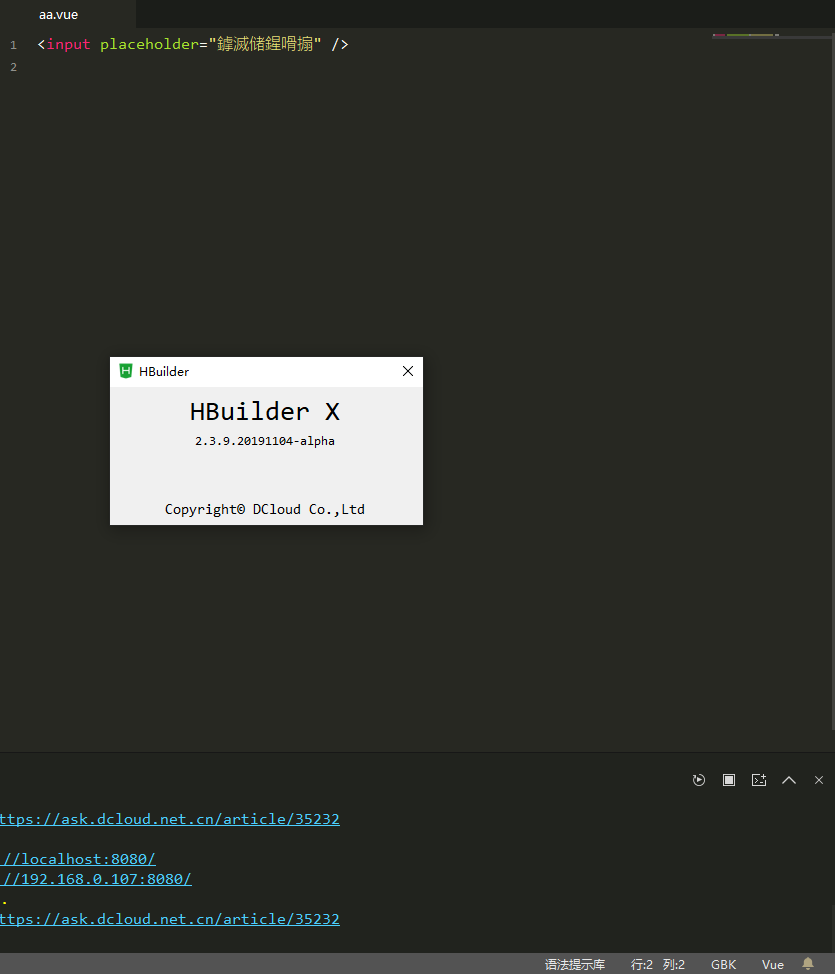
<input placeholder="搜索商品" />死亡代码,
整个页面就这么一句代码,重新打开编辑就会默认变成GBK乱码,用UTF-8保存也没有用,只要把搜索商品这个字换掉就会没有问题,服!!!
[内容]
重现步骤
[步骤]
xxx.vue
<input placeholder="搜索商品" />[结果]
自动变成GBK乱码
[期望]
[如果语言难以表述清晰,拍一个视频或截图,有图有真相]

100%乱码 换电脑都没用
IDE运行环境说明
[HBuilder 或 HBuilderX。如果你用其他工具开发uni-app,也需要在此说明]
[IDE版本号]
HBuilderX
2.3.9.20191104-alpha
[windows版本号]
win10
[mac版本号]
uni-app运行环境说明
[运行端是h5或app或某个小程序?]
[运行端版本号]
[项目是cli创建的还是HBuilderX创建的?如果是cli创建的,请更新到最新版cli再试]
[编译模式是老模板模式还是新的自定义组件模式?]
App运行环境说明
[Android版本号]
[iOS版本号]
[手机型号]
[模拟器型号]
附件
[IDE问题请提供HBuilderX运行日志。菜单帮助-查看运行日志,点右键打开文件所在目录,将log文件压缩成zip包上传]
[App问题请提供可重现问题的代码片段,你补充的细一点,问题就解决的快一点]
[App安装包或H5地址]
[可重现代码片段]
联系方式
[QQ]



