IOS是6,安卓是华为。安卓手机在线和后台能接受到推送信息,退出的话接受不到,苹果手机的APP在不在线都可以接受到推送。
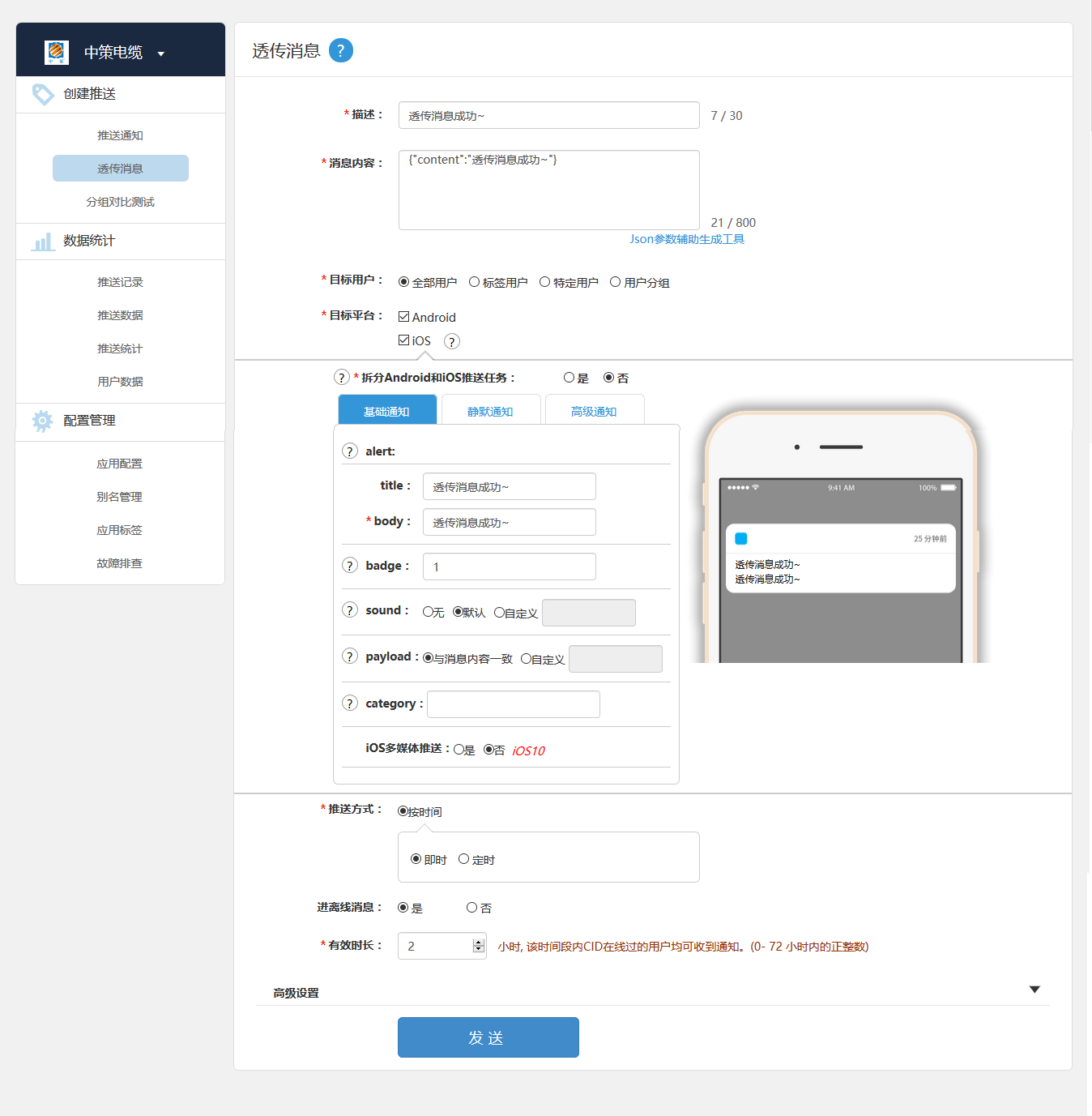
后台代码没有弄,是通过个推上的透传消息进行的推送。客户端代码如下:
//消息推送
mui.plusReady(function() {
// 监听点击消息事件
plus.push.addEventListener( "click", function( msg ) {
var payload=(plus.os.name=='iOS')?msg.payload:JSON.parse(msg.payload);
}, false );
// 监听在线消息事件
plus.push.addEventListener( "receive", function( msg ) {
logoutPushMsg( msg );
}, false );
});
//获取穿透参数
function logoutPushMsg( msg ) {
if ( msg.payload ) {
if ( typeof(msg.payload)=="string" ) {
createLocalPushMsg(msg.content);
} else {
var data = JSON.parse(msg.payload);
createLocalPushMsg(data.content);
}
} else {
console.log( "payload: undefined" );
}
}
//创建本地推送
function createLocalPushMsg(content){
var options = {cover:false,};
plus.push.createMessage(content, "LocalMSG", options );
if(plus.os.name=="iOS"){
alert('*如果无法创建消息,请到"设置"->"通知"中配置应用在通知中心显示!');
}
}PS:IOS的话证书有两份,一份是上传到个推的,一份是打包用的。可以参考网站:http://docs.getui.com/mobile/ios/apns/