一图胜千言:

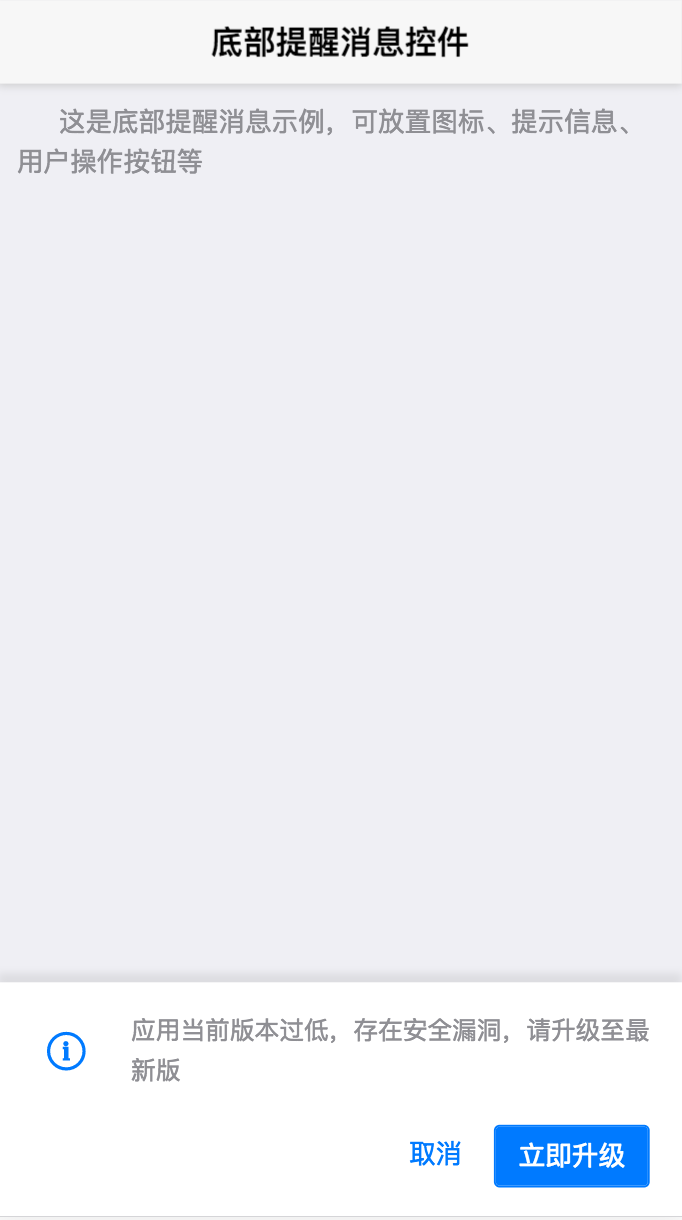
相对中间弹框的方式,这是一种更柔和的提醒方式,不打断用户在主界面的操作过程;
实现方式很简单,生成一个固定底部的DIV即可,DOM结构如下:
<div class="message bottom">
<div class="icon">
<span class="mui-icon mui-icon-info"></span>
</div>
<p class="content">应用当前版本过低,存在安全漏洞,请升级至最新版</p>
<div class="action">
<button type="button" class="mui-btn mui-btn-blue mui-btn-link">取消</button>
<button id="install" type="button" class="mui-btn mui-btn-blue">立即升级</button>
</div>
</div>其余就是css代码,定义组件布局
.message {
background-color: #fff;
z-index: 99;
box-shadow: 0px -5px 5px 0px rgba(150, 150, 150, .2);
}
.message.bottom {
position: fixed;
padding: 15px;
bottom: 0;
left: 0px;
right: 0px;
}
.message .icon {
width: 42px;
height: 42px;
float: left;
text-align: center;
}
.message .content {
padding-left: 55px;
font-size: 13px;
}
.icon .mui-icon {
font-weight: 28px;
font-weight: 700;
line-height: 42px;
color: #007AFF;
}
.action {
text-align: right;
padding-right: 2px;
margin-top: 18px;
}完整代码示例参考github源码




1 个评论
要回复文章请先登录或注册
bishuihanshan