本帖文档已集成到: hx产品文档
json是一种对计算机友好,对人不友好的文件格式。
以前都是服务器生成json,前端程序员很少手写json。
但现代前端开发里,json的应用范围越来越多,各种配置文件、js的export里,全是json,写起来让人倍感痛苦,遍地是坑。
比如半角符号错输成全角,比如少了逗号或结尾多了逗号,比如没有语法提示和代码块,比如键值对的选中和复制很低效...
HBuilderX提供了多项优化技巧,达到最好的json编辑体验。学会这些,效率翻倍!
中文符号免干扰输入
在HBuilderX里写json,不用管输入法状态,如果光标位置应该是半角符号,即使你按下全角符号也会自动变成半角。
当然在字符串里,按下全角符号不会被转换半角。
舒畅书写,不用分神,不用紧张。
其实中文符号免干扰输入是HBuilder多年来一直的亮点,不止是json,在html、js、css、vue里都支持中文符号免干扰输入。
我们深切体会中国程序员的痛苦,并动手做出改进。
回车时自动补行尾逗号
不用担心回车时什么时候该输入行尾逗号,什么时候不输入。
HBuilderX会自动识别是否需要逗号,并在回车时把缺失的逗号自动补齐。
保存时自动删除数组或键值对结尾的多余逗号
我们复制一段json时,经常把行尾的逗号也复制过来,但最后一行其实是不能用逗号的,还得记得手动删除。
HBuilderX在保存时会自动清理这些不合法的逗号,无需操心太多。
KeyValue代码块,像写excel那样写键值对
在js的json里敲kv,会出现KeyValue代码块,

回车后生成这样的键值对
此时敲完key的文字,然后按tab,就可以把光标自动转到value那里并选中value,然后继续敲value的内容即可。
不用再被敲冒号逗号打断,专注于写KeyValue内容,就像用excel。
注:此功能在纯json文件中不生效,仅在js中使用json时生效。
智能双击,快速选中数组或键值对
当我们想选中一段数组或键值对,不管是准备复制还是删除,过去都需要拖动。
而拖动选择其实是一个极其低效又损伤手的行为:按下食指鼠标或触摸板,不能松开继续拖动到结尾,这个过程缓慢且食指神经一直紧张。
HBuilderX提供了强大的智能双击来解决这个问题,具体在json中:
- 双击逗号左部,是选中逗号以前的键值对或数组
- 双击逗号右部,是选中逗号以后的键值对或数组
- 双击行尾,选中整行
- 双击括号内侧,选中括号内的内容
- 按下Alt同时双击括号内侧,选中括号内的内容(包含括号)
- 双击引号内侧,选中引号内的内容
- 按下Alt同时双击引号内侧,选中引号内的内容(包含引号)
了解更多智能双击,点HBuilderX的选择菜单。
所有双击都支持搭配Ctrl实现多选
HBuilderX完善的多光标支持让操作效率如虎添翼。快速重复插入
当你想重复插入一段键值对或数组时,最快捷的方式不是复制然后找新位置粘贴,而是使用快速重复插入功能。
windows上是Ctrl+Insert或Ctrl+Shift+r,mac上是Command+Shift+r。语法提示
很多js方法把多个参数合并为一个json对象,那么这些参数的语法提示怎么办?
HBuilderX也有完美的json参数语法提示支持。
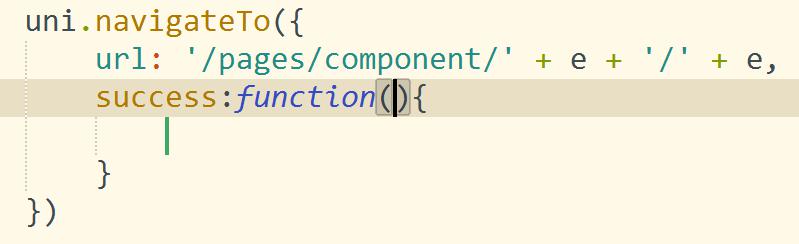
如果参数里有回调函数,还可以在回车时自动生成匿名函数,如下:
多想业务,少为形式浪费时间,这是HBuilderX要帮助开发者做到的事。
另外某些特殊的配置文件,比如uni-app里的pages.json,也支持语法提示,以提升编程效率。
保存时自动校验语法
json和js的校验是HBuilderX内置的,都是在保存时会校验语法,每处错误会标记红色波浪线,按F4可跳转到下个错误。
掌握这些技巧,开启你的高效之旅!